En este artículo vamos a ver las etiquetas HTML esenciales. Para que sea más sencillo las voy a dividir por secciones: de cabecera, semánticas y de contenido. Así tendrás toda la información organizada. Además, después de cada sección te adjunto una imagen donde podrás ver todas las etiquetas de forma resumida.
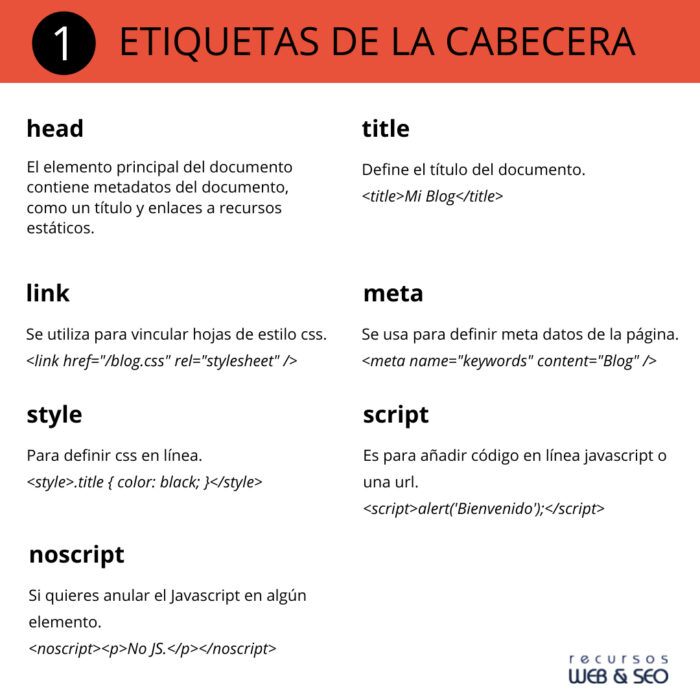
Etiquetas de la cabecera
Son las primeras etiquetas que se van a ver en tu archivo HTML.
head
El elemento principal del documento contiene metadatos del documento, como un título y enlaces a recursos estáticos.
title
Define el título del documento.
<title>Mi Blog</title>
link
Se utiliza para vincular hojas de estilo css.
<link href="/blog.css" rel="stylesheet" />
meta
Se usa para definir meta datos de la página.
<meta name="keywords" content="Blog" />
style
Para definir css en línea.
<style>.title { color: black; }</style>
script
Es para añadir código en línea javascript o una url.
<script>alert('Bienvenido');</script>
noscript
Si quieres anular el Javascript en algún elemento. En el ejemplo estamos indicando que en los párrafos no se muestre el Javascript.
<noscript><p>No JS.</p></noscript>

Etiquetas semánticas
Son las etiquetas visibles que se van a ver los visitantes a tu página web de como está configurada la página web, si tiene una barra lateral, si tiene cabecera, footer…
body
El elemento principal del documento contiene metadatos del documento, como un título y enlaces a recursos estáticos.
<body><h1>Bienvenido</h1>...</body>
main
Contenido principal del documento.
<main><h1>Presentación</h1>...</main>
section
Contiene elementos agrupados por tema.
<section><h1>Título sección</h1>...</section>
nav
Navegación de la página web.
<nav><a href="/">Inicio</a>...</nav>
article
Artículo de la página donde se indica el título, descripción, foto… o los datos que queramos.
<article><h1>Título del artículo</h1>...</article>
aside
Barra lateral a la izquierda o a la derecha de la página web con información que queremos destacar.
<aside><h1>Links relacionados</h1>...</aside>
header
Es la primera parte visible en la web y normalmente incluye el logo, los elementos del menú, un buscador, datos de contacto… y todo lo que se quiera.
<header><h1>Nombre</h1></header>
footer
Es la última parte visible en la web y normalmente incluye links que queremos que estén en la página pero no son tan relevantes como por ejemplo, la política de privacidad, aviso legal…
<footer>Copyright 2022</footer>

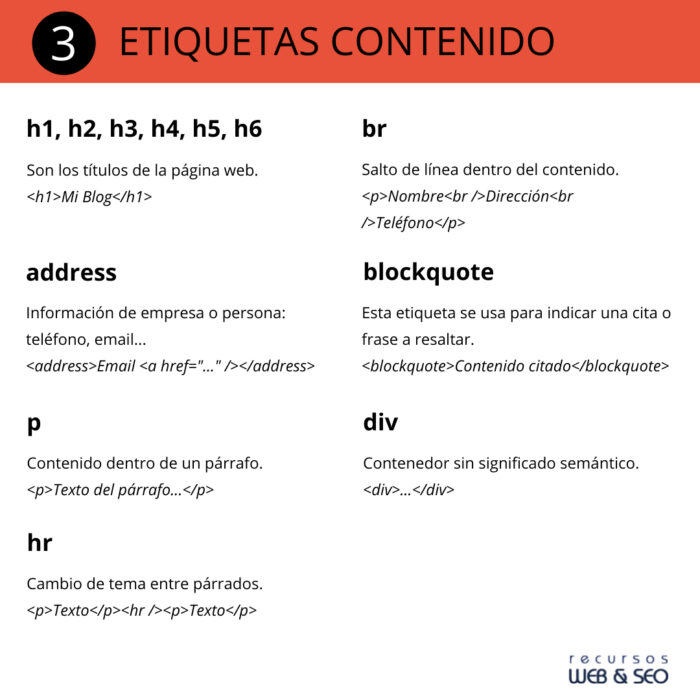
Etiquetas de contenido
Si quieres indicar partes del contenido como párrafo, títulos, dirección…
h1, h2, h3, h4, h5, h6
Son los títulos de la página web, es muy importante que sólo exista un h1 en la página web y esté en primer lugar. A continuación estará el h2 que pueden haber más de uno, y dentro del h2 estará si se quiere un h3 y así sucesivamente.
<h1>Mi Blog</h1>
address
Iría en esta parte toda la información de la empresa o persona: teléfono, email…
<address>Email <a href="..." /></address>
p
Contenido dentro de un párrafo.
<p>Texto del párrafo...</p>
hr
Cambio de tema entre párrados. Si te fijas, se añade esta etiqueta fuera del párrafo.
<p>Texto</p><hr /><p>Texto</p>
br
Salto de línea dentro del contenido.
<p>Nombre<br />Dirección<br />Teléfono</p>
blockquote
Esta etiqueta se usa para indicar una cita o frase a resaltar.
<blockquote>Contenido citado</blockquote>
div
Contenedor sin significado semántico.
<div>...</div>

Próximamente añadiremos las etiquetas html de listas, multimedia, de formularios y de tablas.
¿Te ha gustado este listado de etiquetas html? Como has podido ver son las etiquetas html más comunes.