¿Quieres insertar un contador de la gente a la que le gusta tu página en Facebook? Te voy a mostrar hoy una forma original y distinta de hacerlo. Es mediante un plugin de jQuery.
Características:
- Fácil integración
- Tiene una documentacion muy completa por lo que es fácil de instalar.
- Utiliza transiciones CSS3.
- Distintas opciones y tamaños de colocación, por lo que si te parece que ocupa mucho, te invito a que veas otras opciones que te ofrece este plugin.
Navegadores en los que funciona el plugin
Funciona en todos los navegadores modernos y en el caso del Internet Explorer para versiones iguales o superiores a la 9. En la 7 y la 8 funciona pero no hace el efecto animado.
¿Cómo lo añades a tu página web?
1.- Cargas el jQuery e incluyes los archivos del plugin LiveLike
<head>
<!-- LIVELIKES STYLESHEET -->
<link rel="stylesheet" href="css/jq.livelikes.css">
<!-- LOAD JQUERY FRAMEWORK (1.4.3 version or higher) -->
<script src="js/jquery-1.4.3.min.js"></script>
<!-- LOAD JQUERY TRANSIT PLUG-IN FOR CSS3 ANIMATIONS (Optional)
This plugin enables CSS3 animations. -->
<script src="js/jquery.transit.min.js"></script>
<!-- JSON SUPPORT FOR IE7 (Optional)
You must load this plugin if you want to save live data by using cookie or localStorage on old Internet Explorer web browsers like IE7. -->
<!--[if IE 7]>
<script src="http://cdnjs.cloudflare.com/ajax/libs/json2/20110223/json2.js"></script>
<![endif]-->
<!-- LOAD JQ.LIVELIKES PLUG-IN -->
<script src="js/jq.livelikes.js"></script>
</head>
2.- Insertas en el HTML el siguiente código
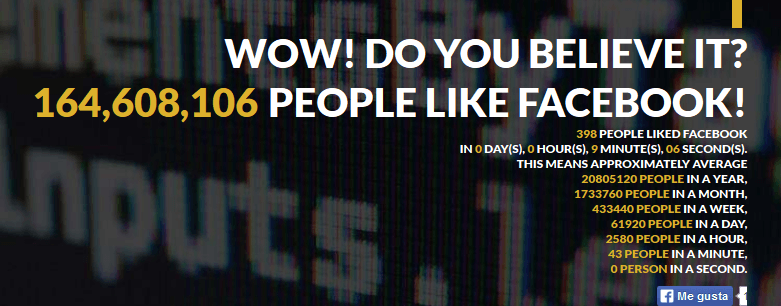
Puedes elegir entre tres variantes dependiendo del resultado final que quieras conseguir (en línea, fijo y popup). En este caso, te voy a mostrar únicamente la variante de la imagen de arriba, que corresponde al estilo en línea.
<body>
<div id=«inline»></div>
</body>
3.- Inicializas la función que llama al plugin
Siguiendo el ejemplo anterior de en línea le correspondería el siguiente código, que como puedes ver, es muy personalizable.
<script>
$(window).load(function(){
$("#inline").LiveLikes({
url: "https://www.facebook.com/facebook", //change url
theme: "inline",
words: {
prefix: "WOW! DO YOU BELIEVE IT?<BR/>",
suffix: "PEOPLE LIKE MY PAGE!"
},
button: {
enabled: true,
id: "button",
layout: "button_count",
action: "like",
face: false,
share: false,
width: 90,
height: 21,
appId: 447356255394783 //change Facebook Application ID
}
});
});
</script>
Como puedes ver es una forma fácil de insertar un contador de Facebook en tu página web con jQuery.