Si quieres crear gráficos y diagramas con jQuery (también conocidos por jquery charts) aquí tienes una colección de plugins que te ayudarán a llevar a cabo esta tarea.
¿Por qué tienes que utilizar en tu página web gráficos y diagramas?
Antes de enseñarte los distintos plugins en jQuery, es importante saber las ventajas de su utilización. ¿Qué van a aportar a tu página web?¿Qué beneficios te van a traer?
- Claridad en la información. Hoy en día, no se lee, se escanea. Si enseñas la información mediante gráficos o diagramas será más clara, más visual. Por eso tienen tanto éxito las infografías.
- Página web mucho más atractiva. Si el texto va acompañado de estos elementos se consigue que más gente lo lea y no escapen asustados ante tanto texto.
Si eres de los que lo tienes claro, aquí tienes estos magníficos plugins de jQuery donde podrás tus propias tablas, gráficos, diagramas,…
Chartist
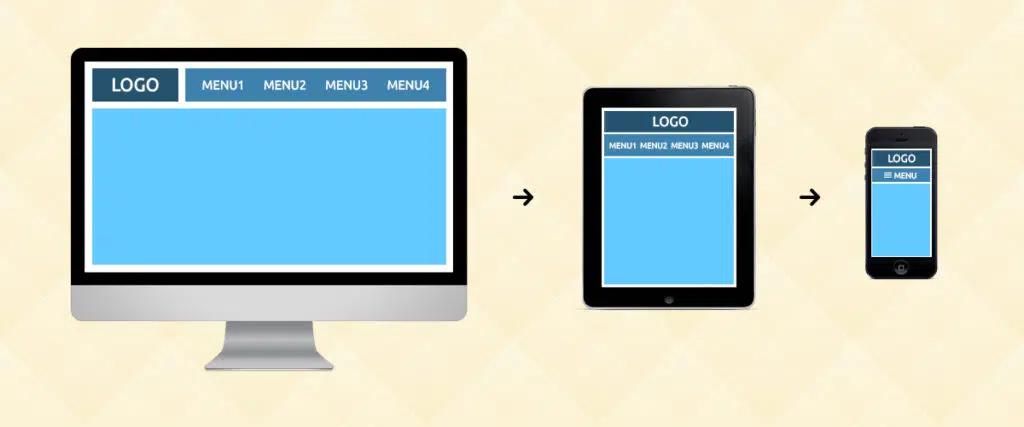
Tiene una alta compatibilidad con dispositivos móviles, tables y pcs. Todos los gráficos, diagramas,… que crees serán responsive. Es un plugin muy completo, usa SVG. Altamente recomendable.
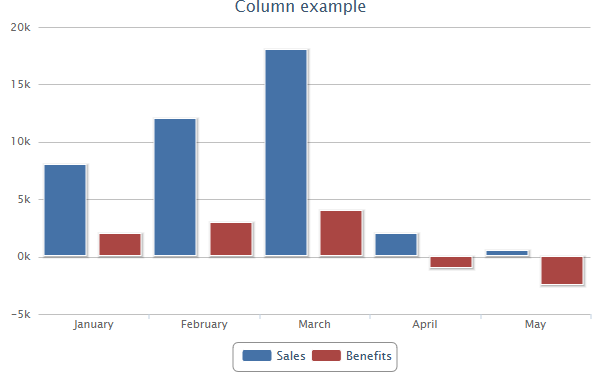
jQuery HighchartTable
Con este plugin puedes convertir tus tablas de html en gráficos. Tienes varias posibilidades de diseño, para que escojas la que más se adapta.
Pizza Pie Charts
Es para gráficos circulares. Es muy dinámico, te acercas al trozo que quieres y te muestra los resultados de porcentaje.
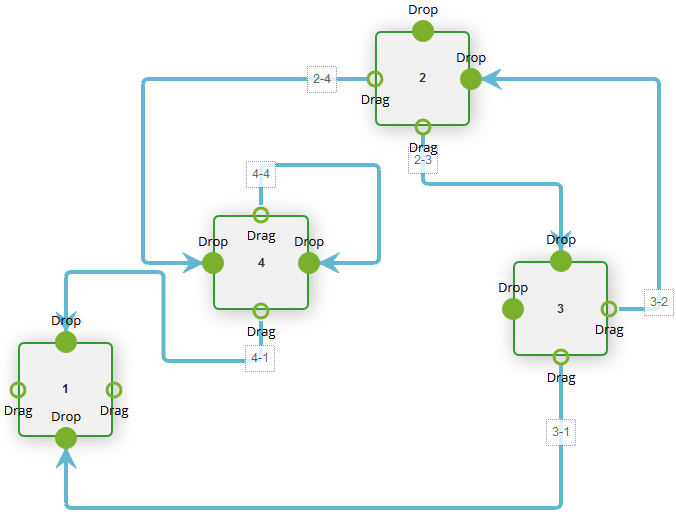
jsPlumb
Indicado para crear diagramas.
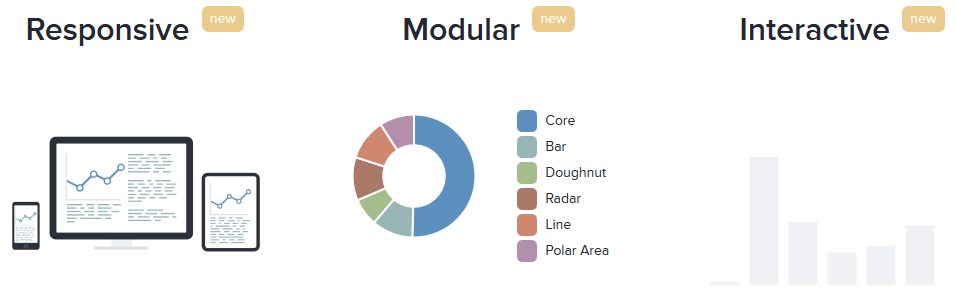
Chart
Con estos gráficos en HTML5, responsive e interactivos, podrás hacer las delicias de tus visitantes.
Y hasta aquí esta colección de plugins jQuery de gráficos y diagramas. Si te ha gustado comparte 🙂 me alegrarás el día.