Con el aviso de Google de que a partir del 21 de abril iba a posicionar mejor las páginas web que tuvieran una versión móvil, muchas páginas con diseño antiguo se pusieron manos a la obra. Si aún no lo has hecho todavía te voy a mostrar una manera de hacerlo rápida y fácil con jQuery.
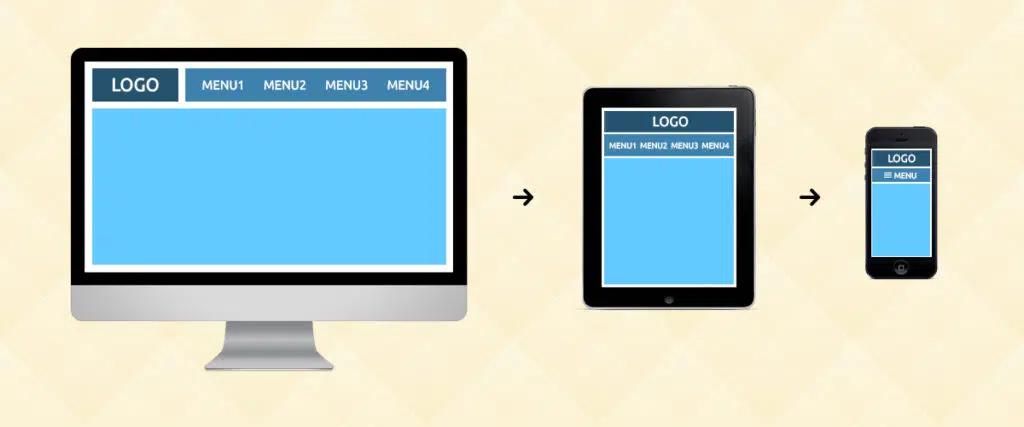
Restive.js es un plugin de jQuery con lo que podrás hacer que tu web sea responsive o adaptable. Este plugin detecta el dispositivo y la orientación sobre el que se va a ver la página web y sobre eso muestra los estilos adecuados.
¿Cómo lo configuras?
Dentro del head de tu archivo php insertarás el código:
// Link CSS
<link rel="stylesheet" href="your-stylesheet.css" />
// Link JQuery
<script type="text/javascript" src="jquery-1.7.1.min.js"></script>
// Link Restive.JS
<script type="text/javascript" src="restive.min.js"></script>
// Initialize Restive.JS
<script type="text/javascript">
$(document).ready(function () {
$('selector').restive(options);
});
</script>
En la página oficial del plugin tienes ejemplos y te puedes descargar los archivos.
Link | Restive.js