Hace algún tiempo que se utilizan imágenes de fondo en los diseños de páginas web para conseguir que sean más visuales. El año pasado surgió la tendencia de añadir videos de fondo. Se conseguían unas páginas muy atractivas pero también pesadas, el vídeo pesa. Debemos de intentar conseguir una armonía entre página web atractiva y velocidad, ambos términos deben de estar igualados.
Este año la tendencia va de páginas web con fondos abstractos dinámicos. Con estos diseños se consigue mejorar la página principal, captar la atención del visitante y a la vez conseguir no ralentizar demasiado la página web, por lo menos, no tanto como un video.
A continuación te muestro varios ejemplos, donde podrás ver como se aplican estos fondos dentro de la página web y el resultado final. Te aconsejo que pulses en el enlace y veas la animación, en algunos casos es espectacular y ahí te das cuenta de lo que han avanzado el diseño de las páginas web. La animación de casi todas estas páginas web están desarrolladas con canvas.
Kurokawa Wonderland
Es un fondo discreto donde el protagonismo lo lleva el nombre de la página web. Pero eso no implica que tenga una animación vistosa y agradable al visitante. Esta animación está desarrollada con canvas.
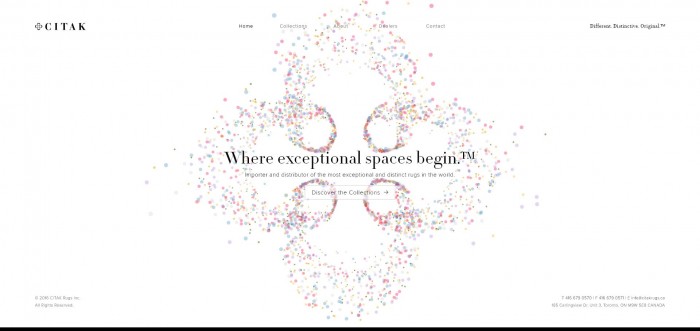
Citak
Esta animación se mueve según el movimiento del ratón del visitante. Enriquece mucho la página web.
Condé Nast Manufaktur
Aunque con otro diseño el efecto es similar a la página web anterior, según el movimiento del ratón se mueve la animación.
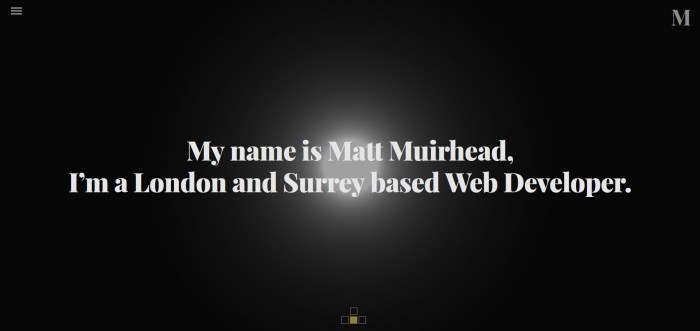
Matt Muirhead
Magnífica página de este desarrollador web. Al acercarte con el ratón te sale un lápiz donde podrás modificar el fondo de la página de inicio a tu antojo. Sencillamente genial. Está desarrollado con canvas.
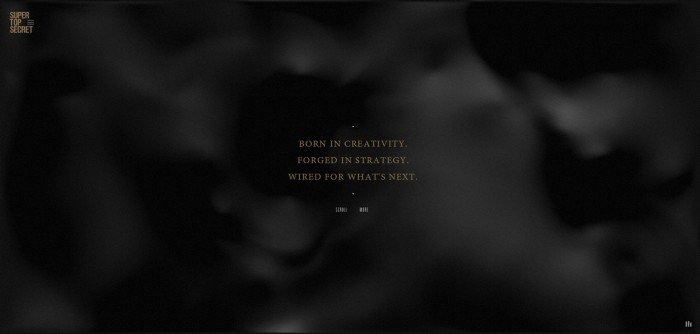
Super Top Secret
En un primer momento parece un fondo muy simple pero al acercar el ratón se transforma en una especie de humo que sigue al cursor.
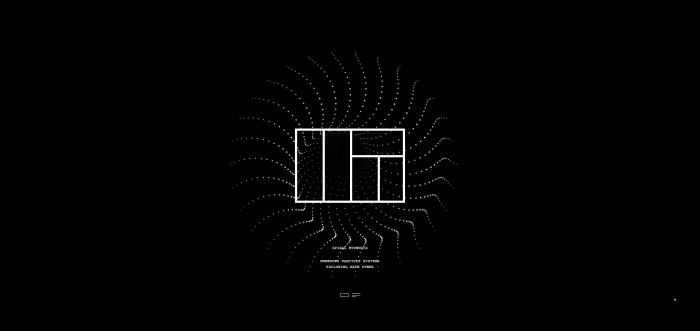
Double Pi
Animación que sigue al ratón.
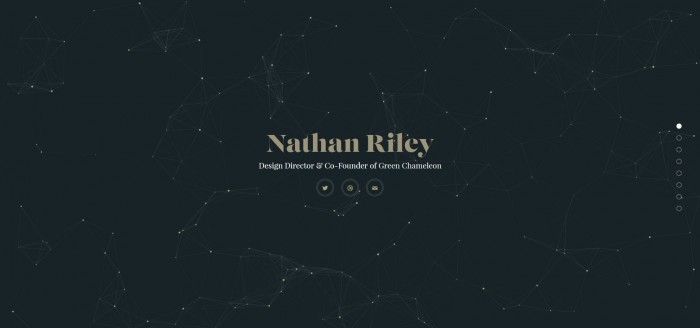
Nathan Riley
Bonito fondo y bonita animación. Me he pasado un buen rato recorriendo los distintos puntos. Animación muy amena que no resta protagonismo al logo que está en el centro de la web.
Y hasta aquí este tipo de páginas dinámicas y abstractas. Si te ha gustado el artículo te animo a que lo compartas, me estarás ayudando a seguir para adelante 🙂