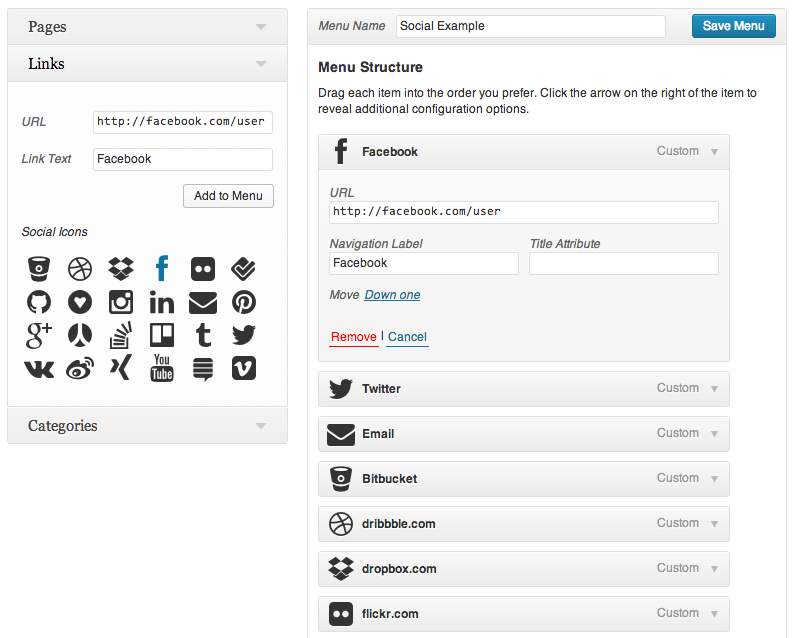
Podrás insertar mediante un plugin redes sociales en un menú de wordpress. Si quieres añadir iconos de redes sociales en un menú de wordpress, lo puedes hacer rápidamente con un plugin. Se llama Menu Social Icon y tampoco es un plugin desconocido en el repositorio de wordpress, sus más de 10.000 descargas dan idea de que puede ser un plugin interesante.
Añadiendo nuevos iconos nuevos
Si quieres añadir algún icono que no venga en el listado:
bitbucket.org dribbble.com dropbox.com
facebook.com flickr.com foursquare.com
github.com gittip.com instagram.com
linkedin.com mailto:(email) pinterest.com
plus.google.com renren.com *slideshare.net
stackoverflow.com *stackexchange.com trello.com
tumblr.com twitter.com *vimeo.com
vk.com weibo.com xing.com
youtube.comsólo tendrás que insertar dentro del archivo functions.php de tu tema lo siguiente:
add_filter( 'storm_social_icons_networks', 'storm_social_icons_networks');
function storm_social_icons_networks( $networks ) {
$extra_icons = array (
'/feed' => array( // Enable this icon for any URL containing this text
'name' => 'RSS', // Default menu item label
'class' => 'rss', // Custom class
'icon' => 'icon-rss', // FontAwesome class
'icon-sign' => 'icon-rss-sign' // May not be available. Check FontAwesome.
),
);
$extra_icons = array_merge( $networks, $extra_icons );
return $extra_icons;
}
indicándole, claro está, el nombre del icono que quieres insertar, en este ejemplo es el icono de rss.
Modificando el tamaño de los iconos
Los iconos de las redes sociales los coge este plugin de la conocida página: http://fontawesome.io/ , por lo que si te animas a modificar el archivo functions.php dentro de tu tema podrás modificar los tamaños de estos iconos fácilmente, ¿cómo? aquí lo tienes:
add_filter( 'storm_social_icons_size', create_function( '', 'return "normal";' ) );
add_filter( 'storm_social_icons_size', create_function( '', 'return "large";' ) );
add_filter( 'storm_social_icons_size', create_function( '', 'return "2x";' ) );
add_filter( 'storm_social_icons_size', create_function( '', 'return "3x";' ) );
add_filter( 'storm_social_icons_size', create_function( '', 'return "4x";' ) );podrás aumentar un 4×100 el tamaño del icono.
¿Cómo funciona el plugin?
Estos menús los podrás insertar en Apariencia -> Widgets, dentro de tu panel de administración de wordpress, en el sidebar que quieras, una vez creados. Pero para que te sea más fácil, te dejo aquí el video del autor:
¿Cómo cambias la apariencia del menú con CSS?
Aquí tienes otro video explicativo para que le cambies la apariencia al menú de redes sociales con CSS, para que le quites el máximo partido al plugin.
Y ahora solo te falta instalarlo en tu sitio web y comentar más abajo tu opinión del plugin, ¿te convence?