En esta sección encontrarás una colección de menu responsive en jQuery y CSS3 para darle un toque original a tus diseños web.
Si te interesa este artículo puede que también te interese:
En todos estos diseños puedes ver una demo online de su funcionamiento así como descargar los archivos necesarios para insertar en tu web.
Colección de menu responsive en jQuery y CSS3
Swatch Book with CSS3 and jQuery
Es un menú con un diseño de paleta de colores. Te puedes descargar los archivos finales o ver un tutorial explicado paso a paso, por lo que podrás hacerlo tú mismo.
Halftone Navigation Menu With jQuery & CSS3
Al acercarte a cada elemento del menu responsive se ve un icono relacionado en la parte derecha.
Create a Cool Animated Navigation with CSS and jQuery
Use Sprites to Create an Awesomeness-Filled Navigation Menu
Sweet AJAX Tabs With jQuery 1.4 & CSS3
Sencillo menú con tablas desarrollado en jQuery y css3.
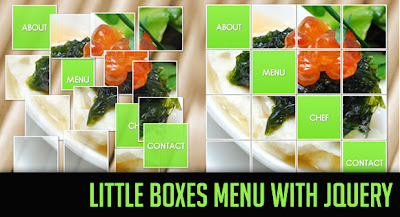
Little boxes menu with jQuery
Menú con cuadrados con jQuery. Muy original y diferente a lo típico.
Creating a Floating HTML Menu Using jQuery and CSS
Menú flotante con css y jquery.
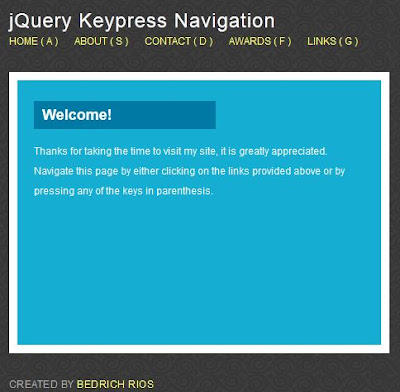
How To Create A Keypress Navigation Using jQuery
el elemento de menú se activa al pulsar la tecla indicada.
Beautiful Slide Out Navigation: A CSS and jQuery Tutorial
Awesome Cufonized Fly-out Menu with jQuery and CSS3
Si quieres estar al día de todas las actualizaciones puedes seguirnos a través del lector RSS o a través de twitter.