Si no te gusta utilizar imágenes para insertar degradados en una página web, tienes la opción de hacerlo con CSS. A continuación te indico varias herramientas online que te ayudarán a crear los degradados en CSS fácilmente.
Con estas herramientas online podrás crear tus degradados con CSS
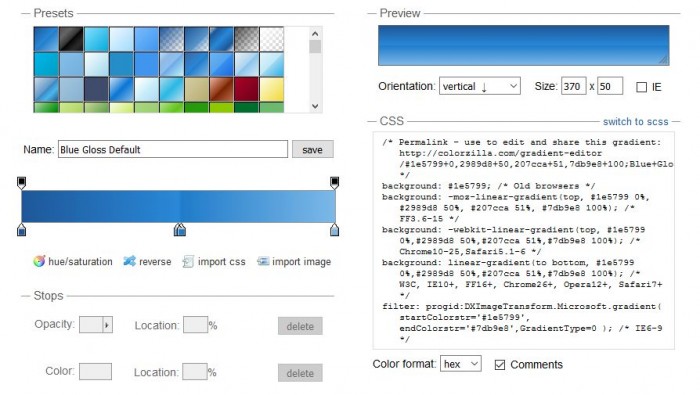
Ultimate CSS Gradient Generator
Esta herramienta online trabaja bien con todos los navegadores modernos. Tú solo tienes que escoger el degradado que quieras y automáticamente ya te genera el código que tendrás que insertar en tu página web. Soporta degradados lineales y radiales. También podrás crearlos transparentes y semitransparentes.
Con este tutorial también podrás crear degradados con CSS
Con CSS3 se pueden conseguir resultados asombrosos simplemente con unas líneas de código. El artículo de hoy trata de como crear un degradado de fondo de un texto con CSS3.
Es una manera rápida de crear efectos rápidos y que no ocupen demasiado a nivel web, por lo que se consiguen páginas webs más rápidas y eso gusta a Google.
Es importante que sepas que solo funciona para navegadores webkit (Safari, Chrome, Opera,…). Es el gran inconveniente de este degradado.
Definimos los estilos para el H1
Introducimos en el archivo CSS el siguiente código:
h1 {
display: table;
margin: 0 auto;
font-family: "Roboto Slab";
font-weight: 400;
font-size: 6em;
background: linear-gradient(330deg, #e05252 0%, #99e052 25%, #52e0e0 50%, #9952e0 75%, #e05252 100%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
line-height: 200px;
}
Y listo.
Este fondo solo es visible en el área del texto.
Este es el resultado
Este tutorial lo he quitado de creative-punch.net, donde puedes ver explicado paso a paso todo este proceso.
Ahora solo te falta que crees tu propio degradado, ¿te animas?
Si te ha gustado el artículo, solo te falta compartirlo, así me ayudarás a seguir buscando recursos gratuitos útiles para cualquier diseñador web 🙂