Las tipografías de iconos son una buena alternativa para utilizar en vez de iconos en formato imagen para nuestros diseños web. Estos iconos podremos escalarlos simplemente modificando el tamaño de la fuente, cambiarlos de color, … de una forma rápida y sencilla.
Sólo es posible ver fuentes en los navegadores que tengamos instalados en nuestro ordenador por norma general. Para solucionar ésto podemos utilizar el atributo @font-face en el archivo css. Puedes ver el artículo de Insertar tipografías con css en página web sobre como se inserta este atributo.
También puede que te interesen otras fuentes de iconos de temáticas concretas:
Fuentes de iconos gratis
Dripicons
Disponibles en los formatos psd, ai, eps, pdf, svg y fuentes (ttf, eot)
Linecons
Son 48 iconos en formato de tipografía web (HTML / CSS), pdf, ai (Adobe Illustrator), psd (Adobe Photoshop), png (tamaño original y 512 x 512px) y svg (archivo de vector universal).
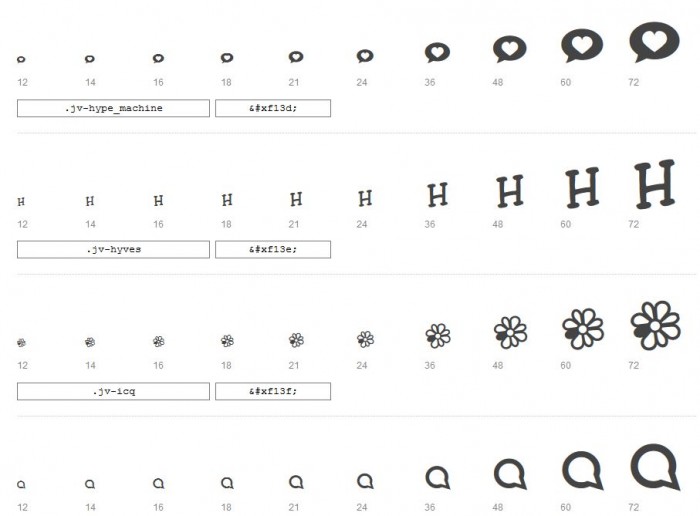
JustVector
Es una colección de 151 iconos en formato svg, ttf, eot.

Typicons
Es una gran colección de 336 iconos en formato svg

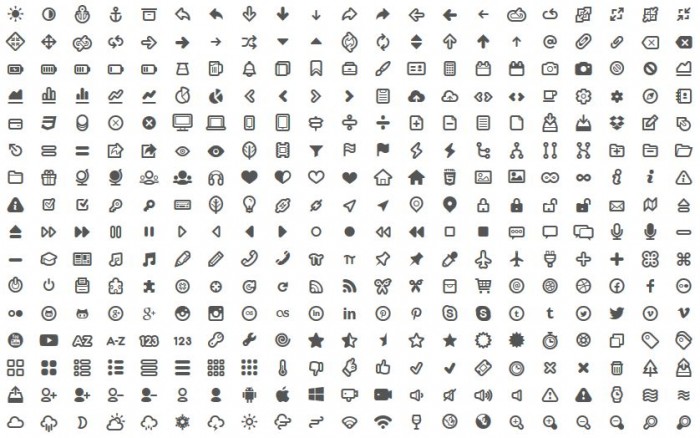
MFG Labs icon set
1324 pictogramas diferentes, incluidas las redes sociales más comunes. Están en formato svg, y fuente ttf, eot y woff.
Entypo
284 pictogramas disponibles en eps, pdf, psd y en tipografía de icono opentype, TrueType y @font-face.
Modern Pictograms

A Free Icon Web Font
Font Awesome
220 iconos.
Si te han gustado, me ayudarás a seguir creando artículos de este estilo si los compartes 🙂
