CSS Flexbox es un modo de diseño de contenido flexible. Así evitamos usar float o position. Permite a los diseñadores frontend crear fácilmente diseños flexibles y adaptables que se ajustan perfectamente al contenido y al tamaño de la pantalla. En este tutorial paso a paso, te mostraré cómo usar Flexbox para crear diseños dinámicos e intuitivos.
CSS se compone de muchos algoritmos de diseño diferentes, conocidos oficialmente como «modos de diseño». Cada modo de diseño es su propio sublenguaje dentro de CSS. El modo de diseño predeterminado es Diseño de flujo , pero podemos optar por Flexbox cambiando la propiedad display en el contenedor principal.
Cuando cambiamos display a flex, creamos un «contexto de formato flexible». Esto significa que, de forma predeterminada, todos los elementos secundarios se colocarán de acuerdo con el algoritmo de diseño de Flexbox.
¿Cómo funciona CSS Flexbox?
Flexbox maneja el layout en una sola dimensión a la vez (como fila o como columna pero sólo una). Esto es diferente con el modelo del CSS Grid, el cual controla columnas y filas a la vez. Más abajo te explico porqué se sigue usando Flexbox y porqué CSS Grid no lo ha desbancado cuando se trata de ordenar elementos en filas o columnas.
Con CSS Flexbox vamos a tener el contenedor principal (flex container) y los elementos que están dentro de ese contenedor principal (flex items).
Propiedades del flex container
display
Como hemos indicado al principio del artículo, lo primero es indicar que es flex, donde estás especificando el modo de diseño de flujo que estás utilizando.

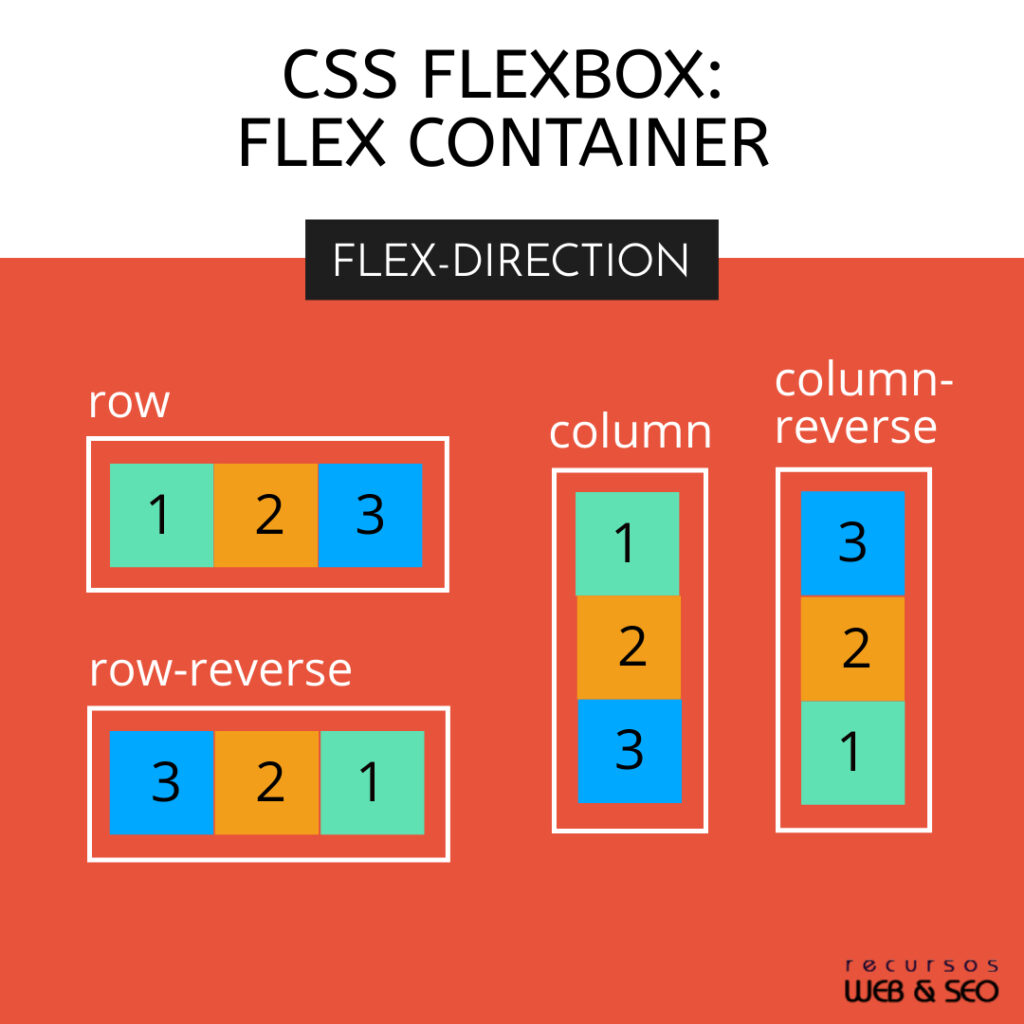
flex-direction
Va a indicar la dirección, si es fila o columna y en que sentido. Tiene los siguientes valores:
row(predeterminado): de izquierda a derecha enltr; de derecha a izquierda enrtlrow-reverse: de derecha a izquierda enltr; de izquierda a derecha enrtlcolumn: igual querowpero de arriba a abajocolumn-reverse: igual querow-reversepero de abajo hacia arriba

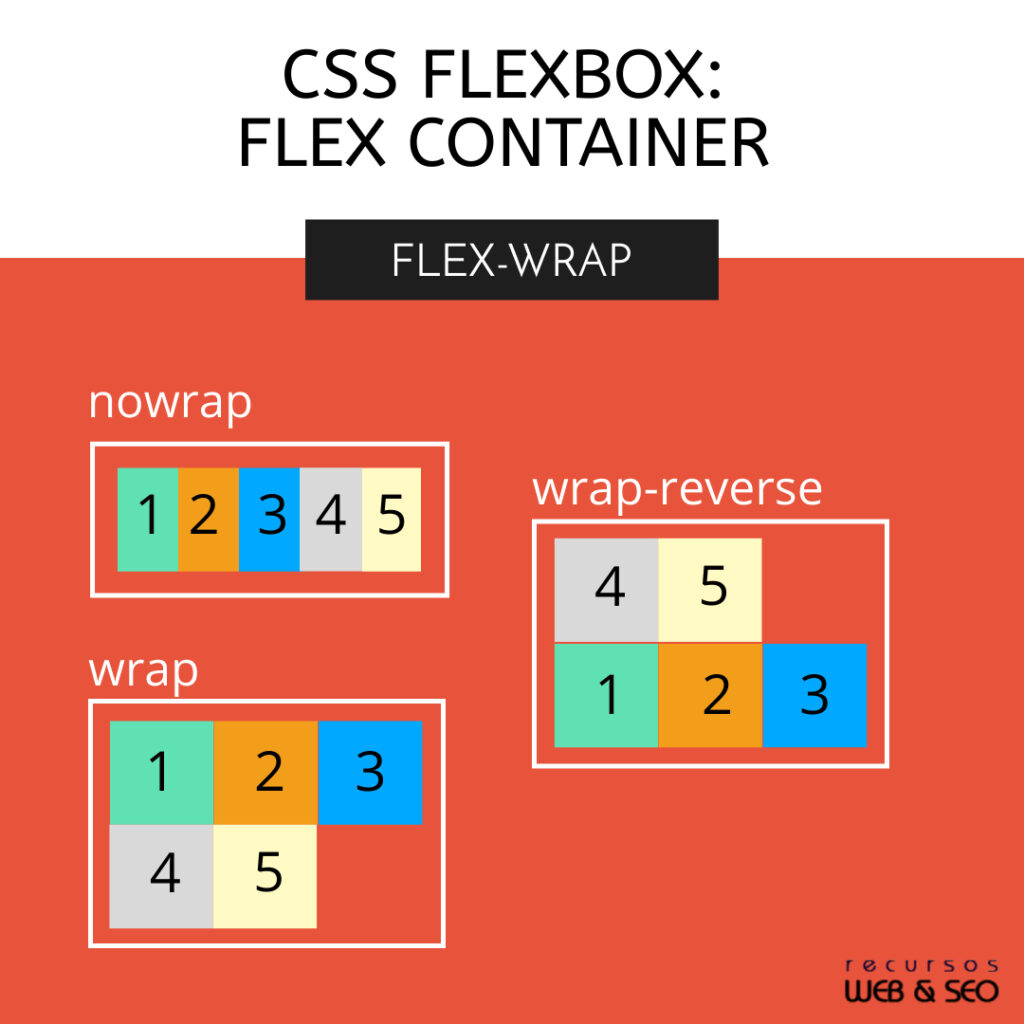
flex-wrap
Esta propiedad es si quieres que todos los elementos estén en una sola línea. Y los valores son:
nowrap(predeterminado): todos los elementos flexibles estarán en una líneawrap: los elementos flexibles se ajustarán a varias líneas, de arriba a abajo.wrap-reverse: los elementos flexibles se ajustarán a varias líneas de abajo hacia arriba.
flex-flow
Es una forma abreviada de las propiedades flex-direction y flex-wrap, que definen los ejes principal y transversal del contenedor flexible. Su valor predeterminado es row nowrap.

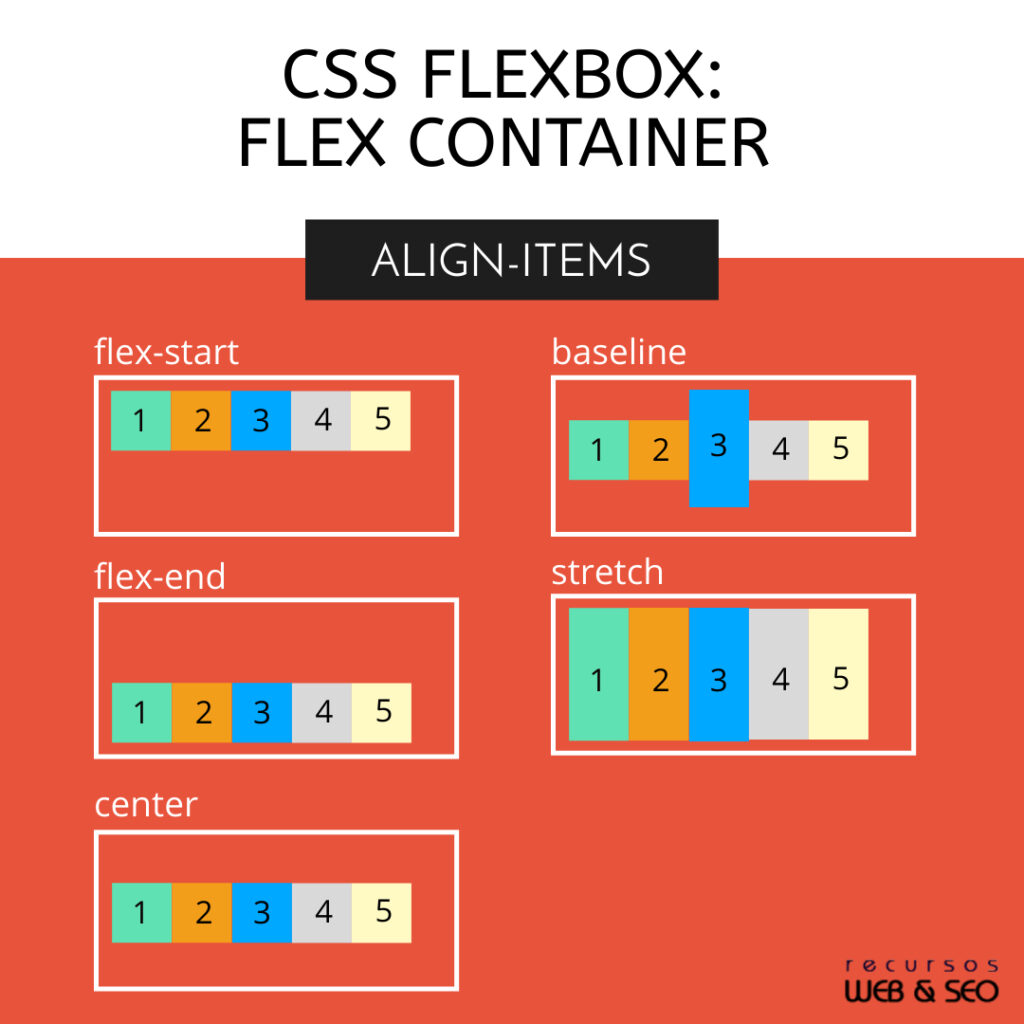
align-items
Como se alinean los elementos, todos arriba, todos abajo, en el centro, que ocupen todo el contenido… Estos son los valores:
stretch(predeterminado): estirar para llenar el contenedor (aún respeta el ancho mínimo/ancho máximo)flex-start: los elementos se colocan al principio del eje transversal. La diferencia entre estos es sutil, y se trata de respetar lasflex-directiono laswriting-mode.flex-end: los elementos se colocan al final del eje transversal. La diferencia nuevamente es sutil y se trata de respetarflex-directioncontrawriting-mode.center: los elementos están centrados en el eje transversalbaseline: los elementos están alineados como sus líneas base se alinean

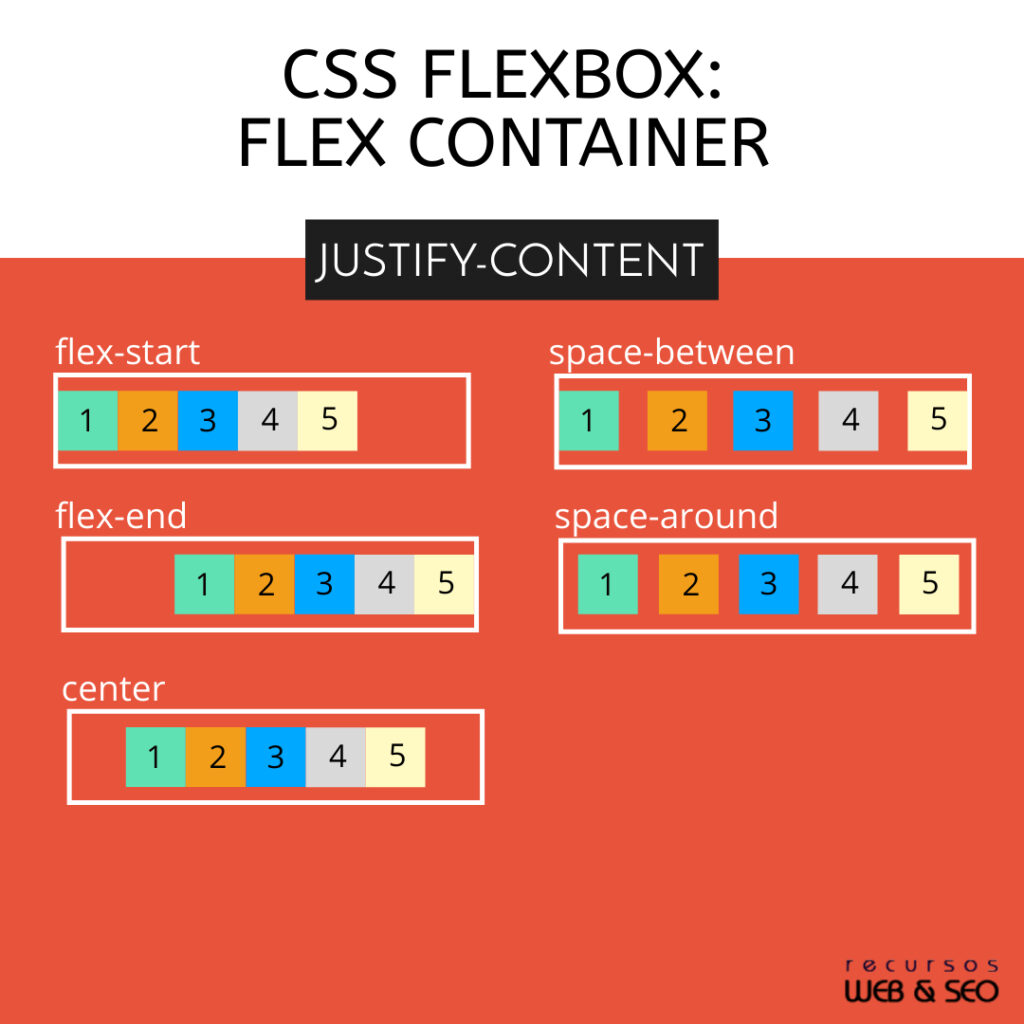
justify-content
Indica como se va a mostrar el contenido y son los siguientes:
flex-start(predeterminado): los artículos se empaquetan hacia el inicio de la dirección flexible.flex-end: los artículos se embalan hacia el final de la dirección de flexión.start: los artículos se empaquetan hacia el inicio de lawriting-modedirección.end: los artículos se embalan hacia el final de lawriting-modedirección.left: los artículos se empaquetan hacia el borde izquierdo del contenedor, a menos que eso no tenga sentido conflex-direction, entonces se comporta comostart.right: los artículos se empaquetan hacia el borde derecho del contenedor, a menos que eso no tenga sentido conflex-direction, entonces se comporta comoend.center: los elementos se centran a lo largo de la líneaspace-between: los artículos se distribuyen uniformemente en la línea; el primer elemento está en la línea de inicio, el último elemento en la línea finalspace-around: los artículos se distribuyen uniformemente en la línea con el mismo espacio alrededor de ellos. Tenga en cuenta que visualmente los espacios no son iguales, ya que todos los elementos tienen el mismo espacio en ambos lados. El primer elemento tendrá una unidad de espacio contra el borde del contenedor, pero dos unidades de espacio entre el siguiente elemento porque ese siguiente elemento tiene su propio espacio que se aplica.space-evenly: los elementos se distribuyen de modo que el espacio entre dos elementos cualesquiera (y el espacio hasta los bordes) sea igual.
Los más utilizados son flex-start, flex-end y center.

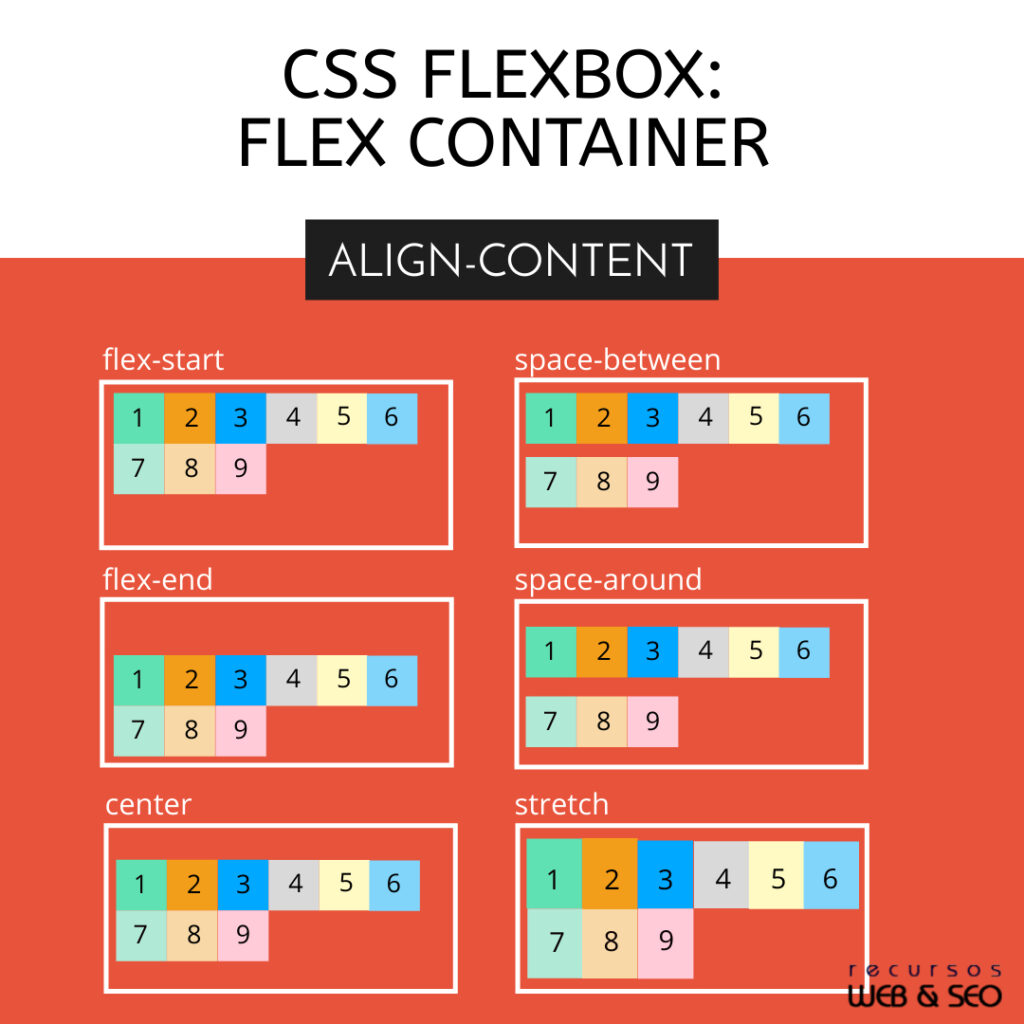
align-content
Los valores son:
normal(predeterminado): los artículos se usan en su posición predeterminada como si no se hubiera establecido ningún valor.flex-start/start: artículos situados al inicio del contenedor. El (más compatible)flex-startcon elflex-directionmientras questartcon lawriting-modedirección.flex-end/end: artículos situados hasta el final del contenedor. El (más soporte)flex-endcon elflex-directionmientras que el final con lawriting-modedirección.center: elementos centrados en el contenedorspace-between: artículos distribuidos uniformemente; la primera línea está al principio del contenedor mientras que la última está al final.space-around: artículos distribuidos uniformemente con el mismo espacio alrededor de cada línea.space-evenly: los elementos se distribuyen uniformemente con el mismo espacio a su alrededor.stretch: las líneas se estiran para ocupar el espacio restante.
Propiedades de los flex items
align-self
Permite anular la alineación predeterminada (o la especificada por align-items) para elementos flexibles individuales.
Float, clear y vertical-align no tienen efecto en un elemento flexible.
flex-grow
Es una propiedad genial para dar tamaños diferentes en cada elemento.
Si todos los elementos se han flex-grow establecido en 1, el espacio restante en el contenedor se distribuirá por igual a todos los hijos.
Si uno de los hijos tiene un valor de 2, ese hijo ocuparía el doble de espacio que cualquiera de los otros (o lo intentará, al menos).
flex-shrink
Define la capacidad de que un elemento flexible se encoja si es necesario.
flex-basis
Muestra el tamaño predeterminado de un elemento antes de que se distribuya el espacio restante.
Si se establece en 0, el espacio adicional alrededor del contenido no se tiene en cuenta. Si se establece en auto, el espacio adicional se distribuye en función de su valor flex-grow.
En una fila Flex, flex-basis hace lo mismo que width. En una columna Flex, flex-basis hace lo mismo que height.
flex
Esta es la abreviatura de flex-grow,flex-shrink y flex-basis combinados. Los parámetros segundo y tercero ( flex-shrink y flex-basis) son opcionales. El valor predeterminado es 0 1 auto.
order
De forma predeterminada, los elementos flexibles se presentan en el orden de origen. La propiedad order controla el orden en que aparecen en el contenedor flexible.
Ejemplos CSS Flexbox
A continuación puedes ver ejemplos muy prácticos, donde podrás ver todas las ventajas que tiene usar este modelo.
See the Pen Flexbox playground by Gabi (@enxaneta) on CodePen.
También he desarrollado un post con juegos css, entre los que se encuentra alguno de flexbox, así se hará más divertido el aprendizaje.
Generadores CSS Flexbox
Muchas veces buscamos herramientas que nos ahorren tiempo. Con los generadores que te indico a continuación, podrás ver de forma gráfica, como quedarán tus elementos alineados según las instrucciones que escojas. Pruebalos y me cuentas:
https://htmlcss.tools/css/flexbox
Códigos CSS Flexbox
Si necesitas código css flexbox listo para copiar y pegar, aquí tienes una propuesta.
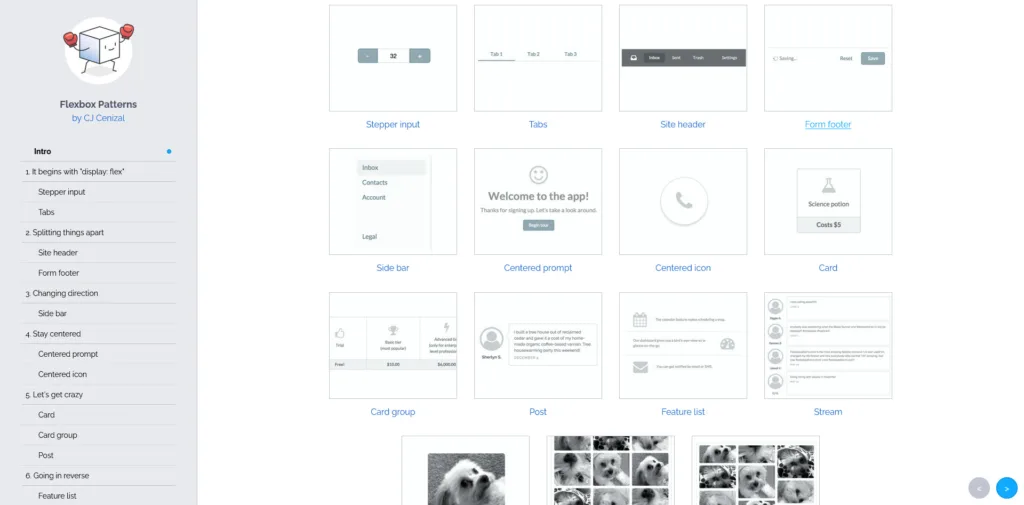
FlexBox Patterns
Podrás descargar el código de galería de imágenes, tablas, tarjetas, sidebar, barra de navegación… Solamente tienes que pulsar en el elemento que te interese y verás su código para copiar.

Cursos CSS Flexbox
Beneficios principales de usar CSS Flexbox
CSS Flexbox es una herramienta extremadamente útil para los desarrolladores web frontend, ya que nos permite crear diseños flexibles y adaptables. Esto significa que los diseños se pueden cambiar y adaptar con facilidad, según sea necesario. Esto es especialmente útil para dispositivos móviles, porque los diseños se pueden ajustar de manera que se vean bien en pantallas pequeñas. Además, Flexbox también hace que sea más fácil distribuir los elementos de la página de forma uniforme, lo que permite un diseño más limpio y ordenado.
¿Flexbox no está obsoleto?
Podemos pensar que al existir CSS Grid ya no es necesario usar CSS Flexbox.
CSS Grid es un maravilloso modo de diseño, pero resuelve diferentes problemas que Flexbox. Deberíamos aprender ambos modos de diseño y usar la herramienta adecuada para el trabajo.
Flexbox aún es el rey cuando se trata de interfaces de usuario dinámicas y fluidas que organizan elementos en una lista vertical u horizontal.
Así que de obsoleto nada de nada.


