En este artículo podrás aprender trucos, utilidades… No es un tutorial de CSS al uso, sino ejemplos con CSS útiles y buenas prácticas para cualquier diseñador web. Podrás aprender como comprimir tu archivo css, diferenciar entre id y class que muchas veces se utilizan mal entre otras muchas cosas.
Interesantes efectos css con fuentes
Con CSS puedes conseguir que tus fuentes dentro de la página web tengan sombras, texturas, degradados,… igual que con Photoshop.
Si quieres conseguir estos efectos tienes que crear un archivo HTML y uno CSS.
HTML
En este archivo muestras el texto a visualizar:
<div class="quote">
<span class="line1">If you haven’t</span>
<span class="line2">surprised</span>
<span class="line3">yourself yet,</span>
<span class="line4">you haven’t done</span>
<span class="line5">enough</span>
<span class="line6">sketching</span>
</div>CSS
El CSS está creado basándose en como está configurado el html, por lo que si modificas algo del css tenlo en cuenta para aplicarlo en el html y viceversa.
@import url(http://fonts.googleapis.com/css?family=Lato:900|Fredericka+the+Great|Oswald:700|Vidaloka);
html {
font-size: 200%;
/* This can be changed and all text will resize! */
}
body {
background: #424242;
}
.quote {
margin: 2rem auto;
width: 20.5rem;
}
span {
display: block;
text-rendering: optimizeLegibility; /* Better kerning, worse performance */
}
.line1 {
font: 2rem/2.5rem 'Lato', sans-serif;
text-transform: uppercase;
letter-spacing: 0.35rem;
color: #9DE7C5;
text-shadow: -4px 3px 0 #424242,
-6px 5px 0 rgba(255,255,255,0.125);
/* If I wanted to be extra-fancy, I could also define
text-shadows in rems (instead of pixels) to make
them resize when the font-size was adjusted */
}
.line2 {
font: 4.25rem/4.5rem 'Oswald', sans-serif;
letter-spacing: 0.15rem;
text-transform: uppercase;
color: #fff;
text-shadow: -1px 1px 0 #424242,
-4px 4px 0 #424242,
-5px 5px 0 rgb(59, 234, 147),
-6px 6px 0 rgb(59, 234, 147),
-7px 7px 0 rgb(15, 179, 186),
-8px 8px 0 rgb(15, 179, 186),
-9px 9px 0 rgb(15, 95, 186),
-10px 10px 0 rgb(15, 95, 186),
-11px 11px 25px #000;
}
.line3 {
font: 2.45rem/3.45rem 'Vidaloka', serif;
text-transform: uppercase;
letter-spacing: 0.25rem;
color: rgb(135, 207, 87);
text-shadow: -2px 2px 5px #000;
}
.line4 {
font: bold 1.5rem/1rem 'Lato', sans-serif;
text-transform: uppercase;
letter-spacing: 0.15rem;
margin-top: 1.25rem;
color: #7DDDCE;
}
.line5 {
font: 4.25rem/3.5rem 'Vidaloka', serif;
text-align: right;
margin-right: 0.5rem;
color: #3BDDC4;
position: relative;
}
.line5:after {
content: 'enough';
position: absolute;
top: 0px;
right: 0px;
filter: blur(5px); /* Unsupported as-is in Firefox */
color: rgba(0, 0, 0, 0.5);
}
.line6 {
font: 4.6rem/4.25rem 'Fredericka the Great', cursive;
color: #FFF;
text-shadow: 0 1px #2b2b2b,
-1px 0 #000,
-1px 2px #2b2b2b,
-2px 1px #000,
-2px 3px #2b2b2b,
-3px 2px #000,
-3px 4px #2b2b2b,
-4px 3px #000,
-4px 5px #2b2b2b,
-5px 4px #000,
-5px 6px #2b2b2b,
-6px 5px #000,
-6px 7px #2b2b2b,
-7px 6px #000,
-7px 8px #2b2b2b,
-8px 7px #000;
}
cite {
font: 0.85rem 'Lato', sans-serif;
text-transform: uppercase;
letter-spacing: 0.4rem;
color: #222;
}¿Te animas a aplicarlo en tu página web?
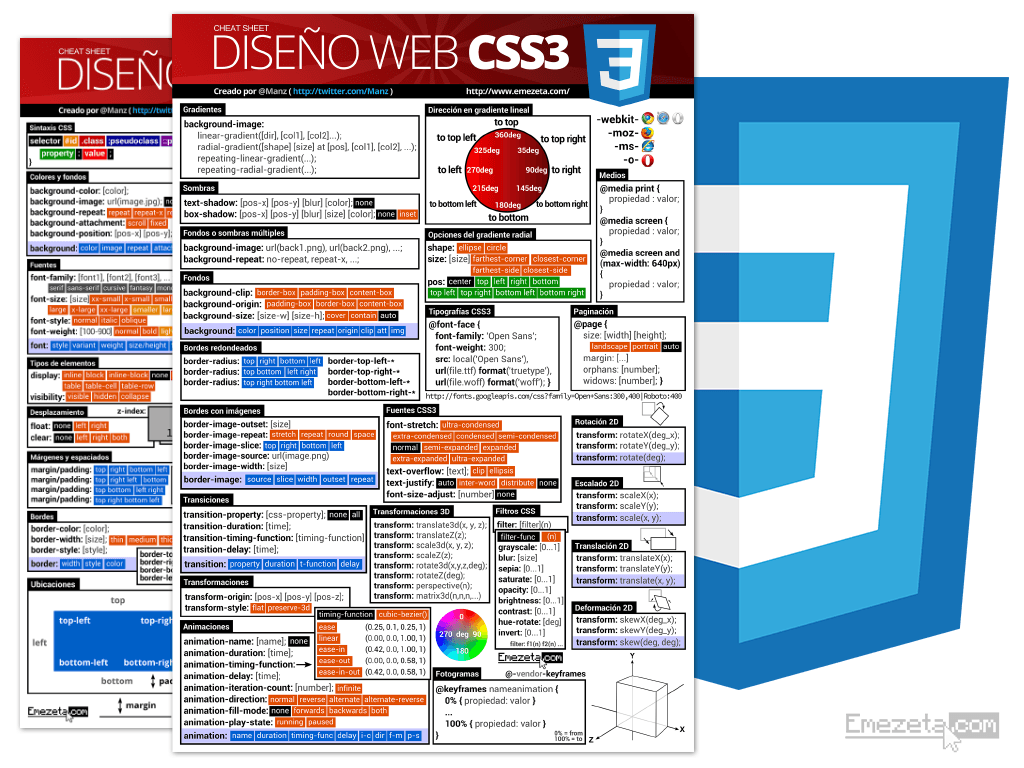
Chuleta CSS
Para los que somos diseñadores o programadores nos interesa tener cerca una ayuda útil que nos evite perder tiempo buscando. Porque aunque todo está en Google si no tenemos que perder tiempo buscando, mucho mejor.
El artículo de hoy va de chuletas y de CSS pero sin exámenes de por medio 🙂 Así pues, podrás descargarte una chuleta CSS (cheatsheet).
Para los que nos dedicamos a este mundillo nos vienen bien todas estas ayudas, que nos vienen bien en el día a día.
Esta cheatsheet la tienes dividida en dos hojas. En la primera de ellas vienen las principales características del CSS2 y en la segunda las del CSS3.
La descarga del a chuleta de CSS es gratis y está en pdf, el autor agradece una donación pero no es obligatorio.
Ahora solo te queda descargarte la chuleta CSS. Si eres de los que te has animado a descargarla, solo te queda contarnos si te parece útil,…
Crea sombras en el texto con CSS3
Hay efectos que antes para poder conseguirlos la única forma era mediante una imagen, esto tenía el inconveniente de la indexabilidad por parte de los buscadores. Gracias a CSS3 y HTML5 es posible conseguir efectos mediante código que antes eran impensables de hacer así. Eso repercute en una mayor rapidez de la web, pues no es necesario abusar de imágenes en casos en que no sea necesario.
En el artículo de hoy podrás ver como crear sombras en el texto con CSS3.
Fácilmente con código CSS
Sólo tienes que insertar dentro del código css, por ejemplo, si es un párrafo sobre el que quieres aplicar la sombra:
p{text-shadow:3px5px10px#000; }
Dónde el 3px hace referencia coordenada x, el 5 px hace referencia a la coordenada y, el 10px hace referencia al radio de acción de la sombra y, por último, el #000 es el color de la sombra.
El resultado con CSS es el siguiente:
Ejemplo CSS
Por supuesto, esto es solo un ejemplo, puedes personalizarlo y adaptarlo según tu diseño. Es un ejemplo básico para que puedas ver fácilmente las posibilidades que te ofrece este estilo css.
El CSS3 funciona en todos los navegadores modernos.
Siguiendo código css se pueden crear fácilmente multitud de efectos con texto, por ejemplo dar volumen (efecto 3D), texto metido para dentro,… pero eso ya queda para próximos artículos 🙂
Creando textos en 3D con CSS3
El CSS3 permite conseguir efectos en web, para los que antes era necesario crear una imagen utilizando el Photoshop. En el artículo de hoy podrás ver como crear un efecto texto 3D con CSS3.
Si se consigue el mismo efecto y eres de los que domina Photoshop y no CSS3, te harás la pregunta de qué ventaja obtienes. Te comento una que me viene ahora mismo a la mente:
- Por ejemplo si el texto lo quieres en la web a tamaño 30px, si mañana lo quieres cambiar a tamaño 25px, no tendrás que hacer todo el trabajo de ir a Photoshop, cambiar el tamaño, guardar la imagen y subirla a web. Simplemente cambiando ese dato en el css listo. Se consigue un ahorro de tiempo inmenso.
[h3]Cómo crear el efecto texto 3D con CSS3[/h3]
En el archivo css creamos un estilo para un determinado elemento, en este caso está elaborado para la etiqueta h1, pero lo puedes aplicar para cualquier elemento.
h1 {
font-family: Helvetica, Arial;
line-height: 1em;
color: #fff9d6;
font-weight:bold;
font-size: 103px;
}
Por último, sólo tendrías que añadir al estilo este código:
text-shadow:0px 0px 0
rgb(212,212,212),1px 1px 0
rgb(184,184,184),2px 2px 0
rgb(156,156,156),3px 3px 0
rgb(128,128,128), 4px 4px 0
rgb(100,100,100),5px 5px 4px
rgba(0,0,0,0.45),5px 5px 1px
rgba(0,0,0,0.5),0px 0px 4px
rgba(0,0,0,.2);
Y estaría listo el efecto. Te indico la página web del autor en inglés para que puedas ver el tutorial original.
Link | Code Snippet: Create 3D Text Effect using CSS3
Sliders con CSS3 y sin javascript
En este artículo podrás encontrar una selección de galerías tipo sliders con CSS3 y que no utilizan javascript. Al estar en CSS3 son compatibles únicamente con los navegadores modernos. Por otro lado, estos sliders al evitar el javascript:
- consiguen no saturar el servidor si hay muchas peticiones
- no hay que esperar a que se descargue completamente el javascript para que se ejecute la galería
- y, por último, se evita que no funcione si el usuario tiene deshabilitado el javascript en su navegador.
Si prefieres utilizar javascript, entonces puede que te interese: Sliders en jQuery
Texto corto o citas con css de forma atractiva
Aquí podrás encontrar una forma fácil de insertar texto corto o citas con css de una forma llamativa. En ocasiones no estamos inspirados para crear elementos dentro una web lo más atractivos posible.
Modern Block Quote Styles
puedes ver online 6 demos con estilos de citas distintos. En la página web del autor puedes ir viendo el código paso a paso en css.
Inclinación de fondos sólo con CSS3
Permite crear ángulos en formas y líneas diagonales en el fondo de tu web simplemente con CSS3.
En el enlace de abajo hay dos ejemplos distintos con su respectivo código en css3. Una forma distinta de diseñar tus webs teniendo en cuenta estos estilos en css3..
Link | Modificación de fondos con CSS3
Como comprimir tu css online
Que el peso de una web repercute en la velocidad de la página es evidente. Por eso todos los diseñadores web tenemos que intentar reducir el peso de nuestros archivos. Ya no nos podemos permitir tener líneas de código a lo tonto, tenemos que optimizar los archivos para que pesen lo menos posible, y como consecuencia, la web sea más rápida.
¿Y si mi web no va rápida cual es el problema?
No seamos duros de mollera y pensemos que nuestros visitantes van a estar tiempo esperando que cargue nuestra web, no van a dar la oportunidad de esperar y esperar. Si algo caracteriza a internet es la rapidez. Estamos segundos en una web, no hay lo que nos interesa, fuera, a otra. Incluso aunque esté lo que nos interesa, lo vemos y listo. Sólo si nos engancha demasiado volveremos. La ventaja de internet es que nuestra web está disponible para todo el mundo, pero también no somos los únicos, hay millones de páginas y entre estas, iguales a la nuestra… no me atrevo a decir cuantas porque sería una cosa a boleo, pero muchas, muchas.
¿Eres de los que piensa que hay que comprimir los archivos?
Entonces, adelante. Te mostraré distintas herramientas online para que puedas comprimir en este caso tus archivos css. ¿No te he convencido? Pues nada, otra vez será, pero puedes seguir leyendome igual, jaja.
Pues aquí las tienes, las puedes utilizar gratis:
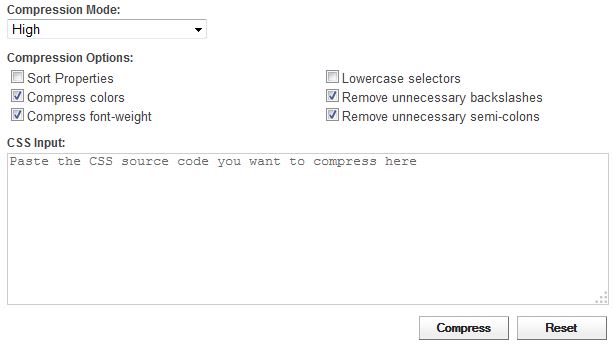
CSS Compressor
Herramienta online para comprimir css.
¿Qué conseguimos utilizando los compresores css?
Pues sobretodo reducir espacios, líneas vacias de código y eliminar estilos css redundantes.
¿Te preocupa que tu css no esté lo suficientemente optimizado?
Puedes ver en un artículo anterior, en el que te indico buenas prácticas a realizar en tu css. Son recomendaciones a seguir al crear estilos, que muchas veces no tenemos en cuenta, y que, si las aplicamos conseguiremos generar un potente archivo css.
Diferencia entre id y class
En el archivo css se definiría el selector class .rojo { color: red; }
En el archivo css se definiría el selector id #rojo { color: red; }
Aunque aparentemente se observen pocas diferencias la fundamental es que un documento solo puede haber un único elemento id definido, mientras que puede haber multiples class con el mismo nombre y mismo documento.
El id va a prevalecer sobre cualquier class.
Imagen fija de fondo con css
Para insertar una imagen fija en el fondo de nuestra página web y que no se mueva con la pantalla, en nuestro archivo css deberemos de insertar la propiedad:
background-attachment: fixed;
Otra forma de ponerlo en nuestro archivo css son todas las instrucciones del fondo en una sola declaración. Por ejemplo, ponemos una imagen de fondo fija a 100px horizontal y 100px vertical con fondo color negro y que no se repita:
background: black url(«imagen.gif») no-repeat fixed 100px 100px;
Insertar tipografías con css en página web
Cuando he querido utilizar en una página web una tipografía distinta a las estándar he utilizado distintos métodos:
- hacer una imagen con esa palabra en esa tipografía: nada recomendable para SEO y además no permite el cambio dinámico de contenidos.
- sIFR: es una combinación de javascript, css y flash. Se reemplaza el texto por un archivo flash con ese mismo texto en la tipografía escogida y que no esté intalada en el ordenador del visitante. No es mi favorito pero quita de un apuro al diseñador si necesita que ciertos títulos,… se vean con una tipografía concreta. Se recomienda para textos cortos como títulos o similar.
- @font-face en CSS: es mi método favorito desde que el estándar CSS3 la contempla. Es válido para prácticamente todos los navegadores.
- insertarla de google fonts.
En este artículo vamos a ver como se inserta por el tercer método.
Implementación de @font-face en CSS
Primero en el archivo de CSS arriba del código definimos:
@font-face { font-family: miFuente; /* obligatorio */ src: ruta_de_la_fuente; /*obligatorio*/ font-weight: weight; /* opcional */ font-style: style; /* opcional */ }
Si por ejemplo, vamos aplicar esta tipografía a todos los párrafos deberemos de definir en el css:
p { font-family: miFuente, serif; }¿A qué es sencillo?
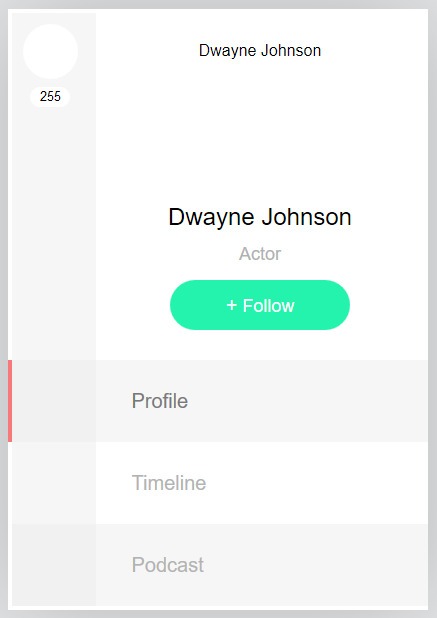
Crea un widget de un perfil de usuario fácilmente con CSS3
Hay códigos online que nos facilitan la vida a los diseñadores web. Uno de ellas es la de hoy: crear un widget de un perfil de usuario con CSS3.
No es lo mismo tener el código y personalizarlo a las necesidades de cada uno, que empezar de cero. Es un tiempo de ahorro que podemos emplear en otra cosa 🙂 Interesante, ¿no?
Pues ahí te va el código:
HTML
<section>
<header class="clearfix">
<div class="liks">
<i class="icon"></i>
<span>255</span>
</div>
<div class="user">
<div class="avatar">
<img alt="Dwayne Johnson" src="http://i.imgur.com/DmPjhGo.jpg">
</div>
<h2>Dwayne Johnson</h2>
<p>Actor</p>
<a href="#" class="follow"><span>+</span>Follow</a>
</div>
</header>
<ul class="menu">
<li><a href="#" class="active profile">Profile</a></li>
<li><a href="#" class="timeline">Timeline</a></li>
<li><a href="#" class="podcast">Podcast</a></li>
</ul>
</section>
<p class="copyrights">
Designed by
<a href='https://dribbble.com/shots/1518589-Profile'>vikas1307</a>
and coded by
<a href='http://codepen.io/mustafaismail22/'>Mustafa ismail</a>
</p>
CSS3
body
background-color: #e3e5e7
font: normal 16px/22px "GothamRoundedLight", sans-serif
.clearfix:after
content: ""
display: block
clear: both
visibility: hidden
font-size: 0
height: 0
.clearfix
*display: inline-block
section
width: 420px
background: #fff
position: relative
margin: 50px auto
padding: 0 0 4px
box-shadow: 0 0 100px rgba(0, 0, 0, 0.2)
z-index: 0
&:after
position: absolute
left: 4px
top: 4px
bottom: 4px
content: ""
background: #f6f6f6
width: 84px
z-index: -1
header
text-align: center
width: 100%
.user
float: right
width: 335px
padding: 30px 0
.avatar
margin: 0 auto
width: 150px
height: 150px
border-radius: 100%
background-color: #fff
img
display: block
width: 100%
height: 100%
border-radius: 100%
h2
margin: 15px 0 0
color: #000
font: normal 24px/1 "GothamRoundedMedium", sans-serif
p
color: #b0b0b0
font-size: 18px
margin: 15px 0 0
a.follow
display: inline-block
border-radius: 50px
background: #23f3ac
text-decoration: none
width: 180px
height: 50px
margin: 15px 0 0
color: #fff
font: normal 18px/50px "GothamRoundedBold", sans-serif
transition: all ease .2s
span
font-size: 20px
margin-right: 5px
&:hover
opacity: .7
.liks
padding: 15px 0
float: left
width: 85px
.icon
background: #fff url(http://i.imgur.com/p6pVEjp.png) no-repeat center
width: 55px
height: 55px
border-radius: 100%
display: inline-block
span
display: inline-block
background: #fff
border-radius: 20px
width: 40px
height: 20px
font: normal 13px/20px "GothamRoundedBold", sans-serif
.menu
list-style: none
margin: 0
padding: 0
a
display: block
text-decoration: none
padding: 30px 0 30px 120px
font-size: 20px
color: #b2b2b2
border-left: 4px solid #fff
background: rgba(232, 232, 232, 0.4) url(http://i.imgur.com/bdUSt1u.png) no-repeat 26px center
transition: all ease .2s
&:hover
padding-left: 130px
color: #787878
border-color: #f67878
&.active
border-color: #f67878
color: #787878
font-family: 'GothamRoundedMedium' , sans-serif
&.timeline
background-image: url(http://i.imgur.com/5eFnzAS.png)
background-color: transparent
&.podcast
background-image: url(http://i.imgur.com/ZnwPYeb.png)
.copyrights
text-align: center
text-transform: capitalize
margin: 50px
a
text-decoration: none
color: #f67878
¿Y cuál es el resultado?
Si no te convence, siempre lo podrás adaptar cambiando 4 cosillas en el código.
Link | Widget para perfiles de usuario en CSS3
Formas de alinear contenido verticalmente con CSS
Una de las cosas que nos traen de cabeza a los diseñadores web es como alinear el contenido de forma vertical. Como tampoco hay una versión oficial de como hacerlo se complica la cosa mucho más. Pero no te preocupes intentaré darte técnicas para conseguirlo con CSS.
Usa Padding
Es la opción número 1 que utilizamos la gran mayoría.
Al elemento del texto le ponemos el padding-top y padding-bottom de por ejemplo 50px.
Usa Display: table-cell
Otra forma de alinear texto verticalmente es insertando dentro del elemento del texto la propiedad display:table-cell combinandola con la de vertical-align.
Para casos de una sola línea
En este caso se suele utilizar la propiedad line-height. Se calcula para que quede la misma distancia en la parte superior como en la inferior.
Recuerda que esto solo funciona para casos de una sola línea.
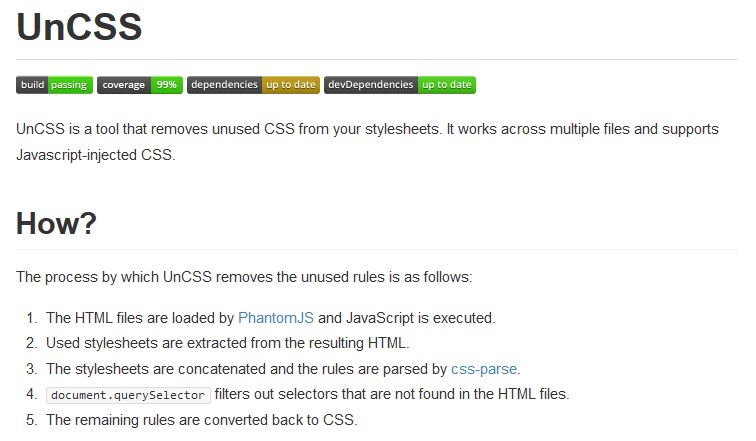
Como limpiar el código CSS
Uncss es una herramienta que por medio de código permite eliminar los elementos css que no se utilicen. Así conseguirás tener tu código limpio, completamente optimizado y sin ocupar líneas innecesarias, que lo único que consiguen es ralentizar la carga de la web.
La otra manera de optimizar el código es mirando los estilos que se utilizan y los que no, pero comprenderás que ese no es un sistema optimo de trabajo. Se puede hacer así, pero nos ahorramos mucho tiempo con herramientas como ésta.
Como inconveniente se inicializa mediante línea de comandos, por lo que si no estás habituado a utilizarlo igual te parecen palabras mayores, pero todo es ponerse.
¿Cómo funciona Uncss?
Los HTML son cargados por PhantomJS y ejecutados con javascript. Se extraen los archivos CSS de ese HTML y así se consigue limpiar el CSS.
Un ejemplo de uso sería:
var uncss = require('uncss');
var files = ['my', 'array', 'of', 'HTML', 'files'],
options = {
ignore : ['#added_at_runtime', /test-[0-9]+/],
media : ['(min-width: 700px) handheld and (orientation: landscape)'],
csspath : '../public/css/',
raw : 'h1 { color: green }',
stylesheets : ['lib/bootstrap/dist/css/bootstrap.css', 'src/public/css/main.css'],
ignoreSheets : [/fonts.googleapis/],
urls : ['http://localhost:3000/mypage', '...'], // Deprecated
timeout : 1000,
htmlroot : 'public'
};
uncss(files, options, function (error, output) {
console.log(output);
});
/* Look Ma, no options! */
uncss(files, function (error, output) {
console.log(output);
});
/* Specifying raw HTML */
var raw_html = '...';
uncss(raw_html, options, function (error, output) {
console.log(output);
});En la página web del autor puedes descargarte los archivos necesarios, ver ejemplos o ver todo el proceso paso a paso.
¿A través de quien he conocido esta funcionalidad? David Walsh
¿Dónde puedes descargarte todos los archivos? Uncss
Transiciones de páginas con css3
Antes sólo era posible hacer transiciones de páginas, imágenes,… utilizando javascript pero ahora con css3 es posible utilizando la propiedad :target. El inconveniente es que solo es compatible para los navegadores modernos.

En la web del autor se pueden ver 3 ejemplos distintos: la página se desliza con movimiento superior-inferior, página que aparece y desaparece la anterior y, por último movimiento de izquierda a derecha. Pero para hacerte una idea más precisa lo ideal es que mires las demos.
Además de poder ver ejemplos de la animación en la web del autor puedes ver paso a paso el código a insertar.
Link | Transiciones de páginas con css3
Guía CSS
A mi me pasa que si llevo algún tiempo sin tocar código CSS, me entran dudas como ¿el subrayado se pone con el text-transform o con el font?¿cómo se separan las letras? Dudas que son normales y que se solucionan con google o teniendo una guía a mano.
En el post de hoy podrás ver una guía CSS muy útil para diseñadores web. Está todo ordenado según las propiedades, pseudo-clases, funciones, tipos de datos y reglas (de importación, de tipografías,…).
Dentro de cada propiedad puedes ver en que navegadores funciona correctamente y en cuales no, ejemplos de código, demos de como funciona, todos los valores que puedes poner,…
Es una guía muy completa que formará parte de tus favoritos, el único inconveniente es que viene en inglés, pero si no se te da bien, siempre te queda el traductor de Google 🙂
Link | Guía CSS