En este artículo Regi Peña nos muestra algún truco para escribir más rápido código HTML y CSS. Muchas gracias Regi por tu aportación.
Quizás en muchas ocasiones te encuentras con una página web en blanco que tienes que rellenar con código HTML o CSS. Ves un mundo hasta llegar a esa web perfecta y en ocasiones lo más socorrido es ir a la web del W3C consortium, buscar el DOCTYPE y copiar la estructura del lenguaje a utilizar, y bien que harás porque es un estándar utilizado para estas páginas, pero no es la única solución.
Ejemplo de HTML formato código:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Title of the document</title> </head> <body> Content of the document...... </body> </html>
Teniendo esta parte ya lo verás un poco más estructurado y eso te animará a seguir.
En las últimas versiones de HTML se recomienda no incluir ningún atributo de diseño (por ejemplo: colores, bordes, fuentes…), y eso aplicarlo en la hoja de estilos en cascada.
Pero una vez estás en este punto, te preguntas si existe alguna forma para escribir código más rápido y la respuesta es SÍ, para eso he realizado este post.
¿Quieres saber cómo escribir más rápido en HTML?
Pues te vengo a presentar un programita o plugin que se utiliza dentro de algunos editores de código como son el Notepad++ o Sublime Text 3 para Windows o Linux y Coda para Mac, este programita se llama Zen coding o Emmet.
Yo me centraré en incluirlo en el Sublime Text 3, para que veas el ejemplo, aquí tienes un tutorial para poder instalarlo.
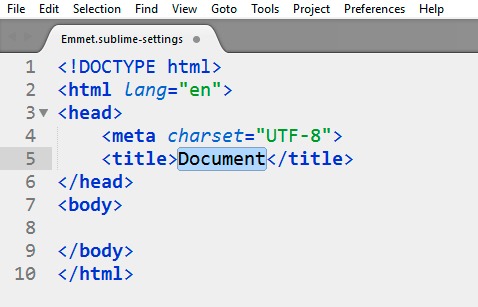
Ya podrás crear una pequeña plantilla para una página de HTML5 que podrás tener automáticamente poniendo este código en la línea 1:
html:5 y Tabulación
Y te saldrá esto:
Más trucos:
Si quieres crear 3 divisores, que serán el header, el contenido y el footer y dentro de estos podría contener un párrafo explicando el tema a tratar se haría de esta forma.
Entonces el código puede ser el siguiente:
div*3 y Tabulación
Si eres de las personas que aún se le resiste el lenguaje de web o por el contrario quieres adentrarte en este amplio mundo, puedes entrar en estos enlaces para aprender HTML y CSS.
O también desde la propia página del w3c en su apartado de aprendizaje.
Espero que te haya gustado y sirva de ayuda.
Un saludo,
Regi.