Para muchos tipos de proyectos es muy interesante conocer la procedencia de un visitante. Y dependiendo de eso se puede personalizar los accesos, lo que va a ver,… en definitiva personalizar los contenidos según la ubicación del usuario.
[h3]¿Dónde es muy útil utilizar la geolocalización?[/h3]
- En las tiendas online ya podrías facilitarle al visitante los costes de transporte según su lugar de procedencia.
- En páginas web del tiempo o que incluyen el tiempo. El usuario no tendrá que escoger el lugar, ya le mostrarás el tiempo en su ciudad.
- ¿Y si tienes una web con restaurantes y le muestras los que tiene más cerca de dónde se encuentra en ese momento?
- Páginas web de descuentos por zonas. Así el visitante sólo verá a los que puede optar según su ubicación.
Estos son sólo algunos ejemplos, pues el uso de la geolocalización es impresionante. Se puede aplicar en muchísimos casos y consigue, fundamentalmente, ahorrarle tiempo al visitante y solo ofrecerle lo que dispone alrededor de él.
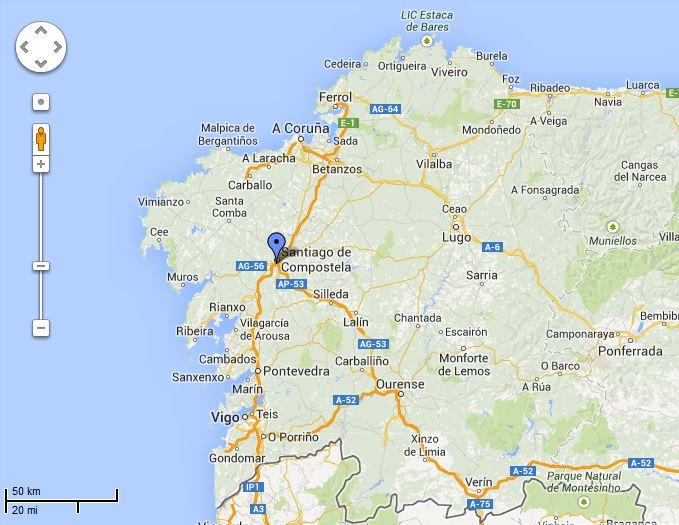
[h2]1.- Se crea el mapa con la API de Google[/h2]
function GoogleMap(position) {
var location = new google.maps.LatLng(position.coords.latitude, position.coords.longitude);
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 10,
disableDefaultUI: true,
mapTypeId: google.maps.MapTypeId.TERRAIN,
});
var marker = new google.maps.Marker({
map: map,
position: location,
animation: google.maps.Animation.DROP,
title: "This is your location"
});
map.setCenter(location);
}
[h2]2.- Se crea una función de error[/h2]
Es para los casos en los que no exista la ubicación.
function showError() {
alert("Location can't be found");
}
[h2]3.- Se pone a funcionar la geolocalización[/h2]
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(GoogleMap, showError);
}
else {
alert("Your browser does not support Geolocation.");
}
Da un error en caso de que el navegador no soporte la geolocalización.
Aunque viene en inglés te recomiendo mirar la página web desde donde he quitado la información. Viene muy completo el artículo, con más información de la que pongo aquí. Además puedes ver una demo online de su funcionamiento.