Selección de plugins de sliders en jQuery para insertar en nuestras webs de una forma rápida y fácil. Puedes ver una demo online de su funcionamiento al igual que descargar los archivos necesarios. Son slideshow, photo slider, carousel jquery y slider image jquery. Si buscas incorporar una galería de imágenes en tu página web, estas propuestas te ayudarán a que tus fotos ganen presencia.
jQuery Slideshow plugin
En la página web del autor puedes ver paso a paso como se configura el slider plugin jquery, descargar todos los archivos o ver una demo online de como funciona. Todas las opciones para que veas rápidamente si es lo que buscas.
[h3]Really Simple Slideshow[/h3] se le pueden activar o desactivar los títulos, controles de pausa y navegación fotografías, distintos efectos de transición,…
[h3]Cycle2[/h3] permite personalizar a medida el efecto deseado. Permite transiciones tipo carousel, fade, scroll, shuffle, tile. En la página web del autor hay una gran variedad de demos y puedes ver toda la documentación.
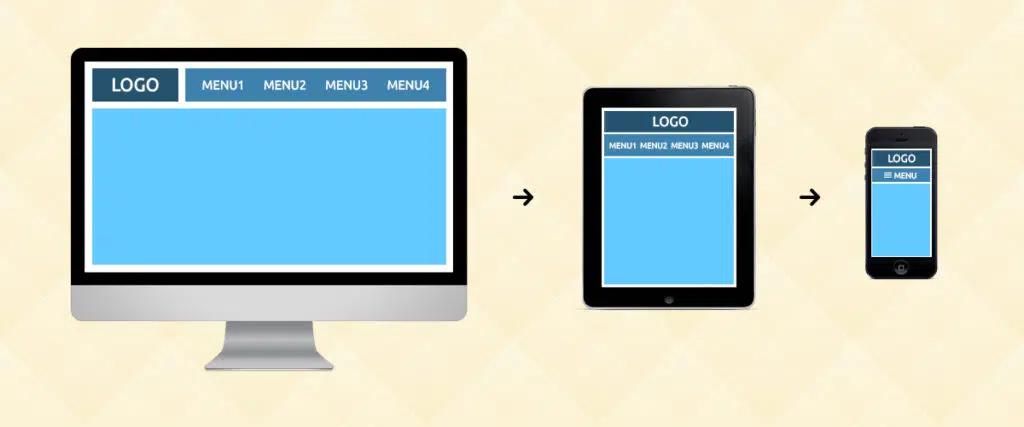
[h3]ResponsiveSlides[/h3] plugin que utiliza versión de jQuery 1.4+y que pesa menos de 1kb minified.Inconveniente: todas las imágenes tienen que ser del mismo tamaño. Como funcionalidades cambia las imágenes automáticamente, con paginación o navegación.
[h3]Flexslider[/h3] poco peso (5kb minified) y compatible mayoría navegadores.
FlexSlider es una galería de fotos con jQuery muy fácil de integrar en nuestros diseños web. Tiene las siguientes características:
- Soporta la gran mayoría de los navegadores
- Permite animaciones de slider y fade.
- Gratuita
- Usa elementos html en el slider
- Muy ligera (5 kb minified): importantísimo para el peso global de la web.
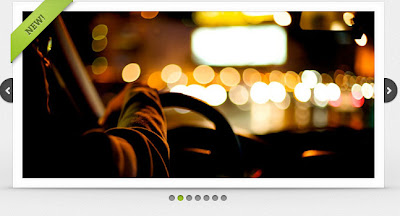
[h3]jQuery galería fotos slider efecto circulos.[/h3] Para los que buscan un slider diferente.
Es en la línea de todas las galerías de fotos mediante slide, simplemente que es más original al aparecer la siguiente imagen en círculos.
Se pueden configurar el número de círculos que aparecen en la imagen, posición, tamaño,…
En la página oficial se puede ver el código a insertar paso a paso, descargar los archivos o ver una demo.
Link | jQuery con galería de fotos en slide efecto círculos
De los anteriores sliders puedes ver pulsando en la imagen una descripción de las características del plugin, pues de todos ellos he hecho un artículo descriptivo. De los siguientes te indico un poco las características pero de momento no los he implementado en ningún sitio por lo que no te puedo comentar el resultado final.
[h3]Slides[/h3] es compatible con todos los navegadores modernos y para versiones iguales o superiores de jQuery 1.4.4. En la web del autor puedes ver ejemplos, al igual que descargar los archivos necesarios para su implementación.
[h3]Coin Slider[/h3] muy similar a las anteriores pero la he insertado porque es compatible con Internet Explorer 6 (si, ya sé, es un navegador en desuso) y versiones superiores, pero muchos sliders solo son compatibles con los navegadores modernos y éste es un caso de slider que funciona con prácticamente todos los navegadores.
[h3]Orbit Slider[/h3] sólo pesa 4kb.
Si quieres síguenos en twitter o en el rss para estar al tanto de todas nuestras novedades y noticias.