¿Eres desarrollador? Sí es así, no te pierdas las mejores extensiones de Chrome que puedes ver a continuación. Verás que muchas de ellas serán imprescindibles en tu día a día.
Extensiones de chrome para desarrolladores
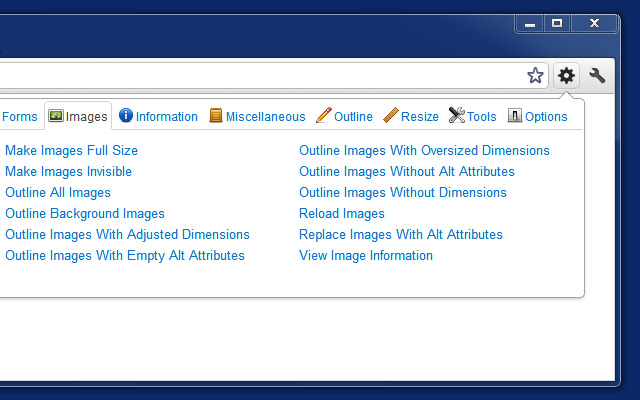
Web Developed
Esta extensión agrega una pequeña barra de herramientas en el navegador con diferentes herramientas útiles.

Wappalyzer
Esta extensión ayuda a identificar las tecnologías subyacentes detrás de las páginas web. Identifica rápidamente servicios web, tipo de CMS, herramientas de análisis, complementos, bibliotecas JavaScript, etc.

Clear cache
Borra la caché y datos de navegación con un solo clic de un botón sin diálogos de confirmación, ventanas emergentes u otras molestias.
Puedes personalizar qué y cuántos de sus datos deseas borrar en la página de opciones, incluyendo: Caché de aplicaciones, Caché, Cookies, Descargas, Sistemas de archivos, Datos de formulario, Historial, Base de datos indexada, Almacenamiento local, Datos de complementos, Contraseñas y WebSQL.
Las cookies se pueden eliminar globalmente, solo para ciertos dominios o para todo excepto para ciertos dominios.

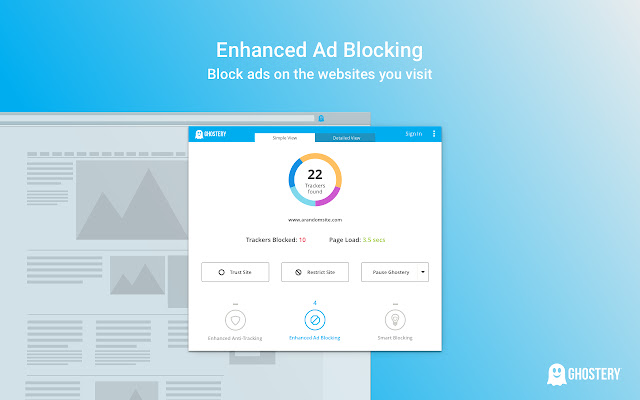
Ghostery
Bloquea anuncios intrusivos, detiene el seguimiento, evita la recopilación de datos y bloquea todos los elementos que lo ralentizan.

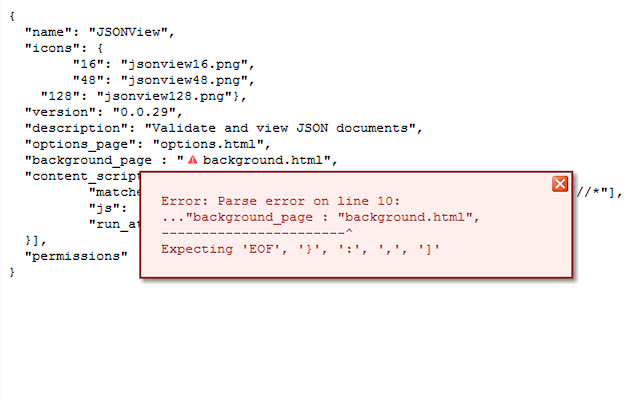
JSON Vue
Ayuda a ver los documentos JSON en el navegador.

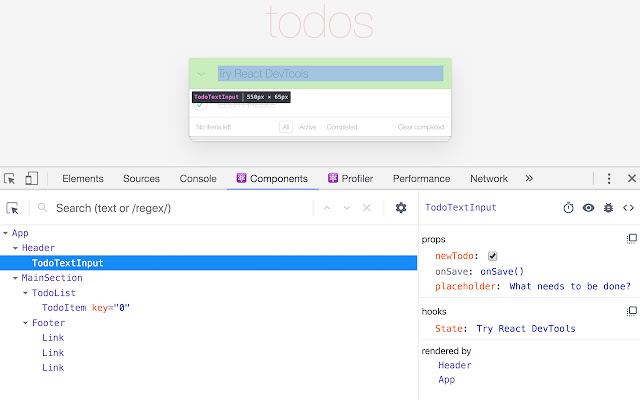
React Developer Tools
Es para la biblioteca JavaScript React de código abierto.

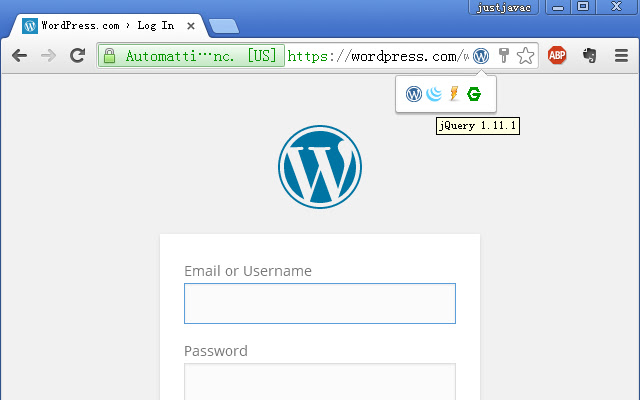
Library Sniffer
Es una herramienta de detección de tecnología web que detecta qué bibliotecas o marcos de JavaScript se están utilizando en la página web que se está viendo actualmente. Con LibrarySniffer puede detectar páginas web, marcos, servicios de terceros, tecnologías de servidor y más.

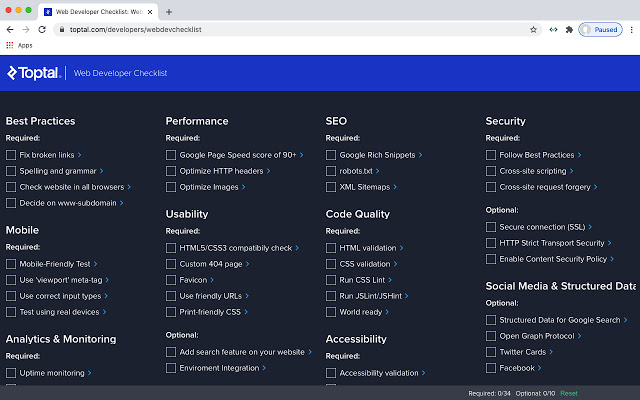
Web Developer Checklist
Analiza cualquier página web en busca de fallos y errores a corregir en cualquier página web.

Ventajas de usar extensiones para desarrolladores
Hay varias ventajas al usar extensiones de Chrome para desarrolladores, algunas de las cuales incluyen:
- Depuración y pruebas: permiten a los desarrolladores depurar y probar su código directamente en el navegador, lo que les permite identificar y solucionar errores de manera más eficiente.
- Mejora de la productividad: pueden ayudar a los desarrolladores a mejorar su productividad al proporcionar herramientas que les permiten automatizar tareas tediosas, como la generación de código repetitivo o la gestión de paquetes.
- Acceso a información detallada: pueden proporcionar información detallada sobre el rendimiento y el comportamiento de una aplicación en el navegador, lo que puede ayudar a los desarrolladores a identificar cuellos de botella y optimizar su código.
- Integración con otras herramientas: pueden integrarse con otras herramientas populares de desarrollo, como editores de texto y sistemas de control de versiones, lo que facilita el flujo de trabajo del desarrollador.
En resumen, las extensiones de Google Chrome para desarrolladores ayudan a los desarrolladores a ser más eficientes, productivos y precisos en su trabajo, lo que puede conducir a un código de mayor calidad y una mejor experiencia de usuario en las aplicaciones que desarrollan. Una vez que las instales, las tendrás en la barra de herramientas del navegador, así de fácil.
¿Eres de los que usa extensiones de Chrome en su día a día? Puedes decirnos tu extensión favorita más abajo en comentarios.