Si queremos que nuestra página web vaya rápida, una buena estrategia SEO es optimizar las imágenes a través de una buena compresión sin pérdidas. En este artículo, vas a ver distintas formas de reducir el peso indeseado de tus fotografías con plugins de wordpress y de forma manual.
¿Por qué hay que optimizar las imágenes en WordPress?
Cuando subimos imágenes a WordPress, el CMS crea copias de imágenes de diferentes tamaños. Todas estas imágenes pueden ocupar mucho espacio en tu servidor web sin que te des cuenta. WordPress hace eso para mostrar en la página web, la imagen con dimensiones más adecuadas al espacio donde se va a mostrar y así que no cargue la web tanto en cargar.
Pero si quieres, puedes cargar la imagen original, y, si es demasiado pesada, ralentizará la carga de nuestra página web y Google entenderá que nuestra página es lenta, por lo que bajará el posicionamiento de la página. Ojo con esto, ten en cuenta lo grande que es la imagen original y si la seleccionas para mostrar en la web, ten en cuenta todo lo que estamos comentando en este artículo.
Existen 3 principales problemas con las imágenes:
Peso
Un punto muy común es encontrar imágenes, que ya sea por su formato, calidad o tamaño, su peso es superior al óptimo. En este caso, el tiempo de carga se ve perjudicado por el aumento del peso de la página. Para solucionar esto, podrás cambiar el formato de la imagen. Hay ocasiones que cambiando a un formato svg, webp o similar se mejora mucho el peso de la imagen.
Tamaño
A veces, se suben imágenes sin tener en cuenta el tamaño al que se mostrarán dentro de la web. Como consecuencia, cuando un usuario carga esa página el peso es superior y además se carga código CSS que adapta el tamaño de la imagen de forma automática al espacio disponible. Lo podrás solucionar subiendo esa imagen en las dimensiones correctas. Más abajo, te mostraremos herramientas que te ayudarán a solucionar este problema.
Número de imágenes
Cuantas más imágenes tiene una página, más peticiones tiene que hacer el servidor para que esta sea visible. Por ello, con el aumento de peticiones, se aumenta el tiempo de carga. Una buena solución es usar CDN para que las imágenes estén en un alojamiento externo y como tienen servidores a lo largo de todo el mundo, cargarán más rápido.
Optimizar imágenes con plugins de wordpress
Lo bueno que tiene WordPress es que tiene plugins que ayudan a mejorar las distintas funcionalidades de la herramienta, una de ellas es la de optimizar imágenes. Es importante que también tengas en cuenta que es importante que las imágenes no pierdan calidad, a pesar de la reducción de peso.
A continuación podrás ver distintos plugins que te ayudarán a mejorar el peso de tus fotografías y así que tu página web cargue más rápido.
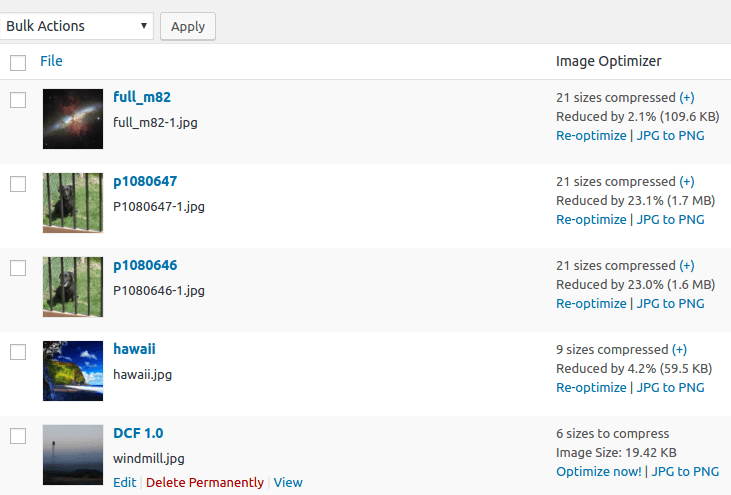
EWWW Image Optimizer
Es un plugin gratuito muy fácil de utilizar. Puedes escoger el tipo de compresión que quieres por cada tipo de imagen (JPG, PNG o GIF). No te pases con la reducción que las fotos se acaban viendo pixeladas, a mí me pasó.

Smush – Lazy Load Images, Optimize & Compress Images
Este plugin comprime y optimiza las imágenes con carga diferida, conversión WebP y detección de redimensionamiento para hacer que tu sitio cargue rápido. La versión gratuita es más limitada. Puedes ver todo lo que hace a continuación en el siguiente video:
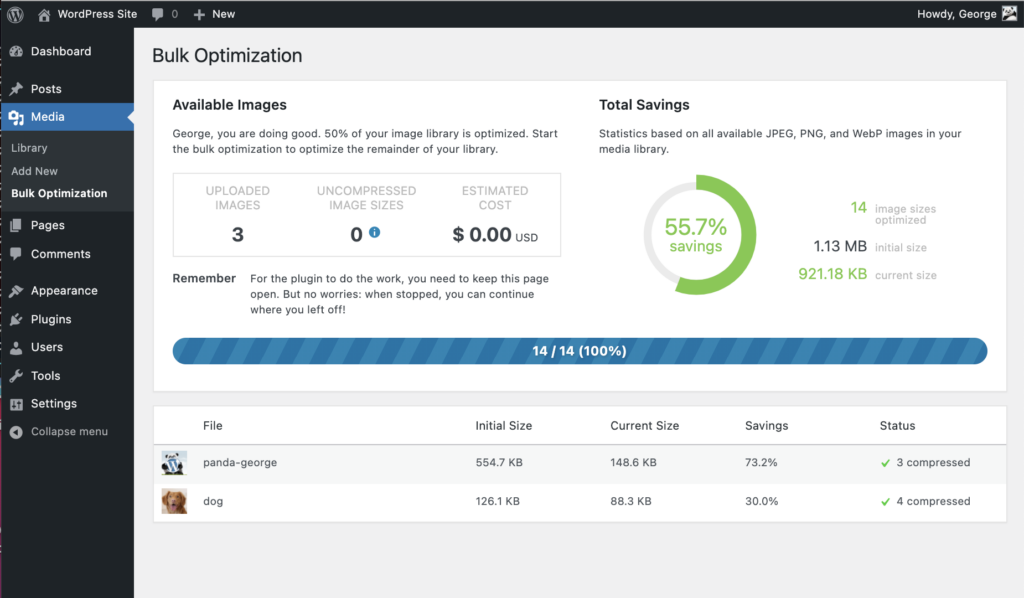
ShortPixel Image Optimizer – Optimiza imágenes, convierte WebP & AVIF
Optimiza imágenes & PDFs de forma inteligente. Además crea y comprime formatos WebP y AVIF de próxima generación. Y también podrás recortar imágenes y cambiarlas de tamaño. Igual que el caso anterior, puedes ver un video de como funciona.
Imagify
Es uno de mis plugins favoritos para optimizar y reducir el peso de las imágenes. Tiene la opción de convertir tus imágenes en formato webp automáticamente. Y sí, también tienes un video para que veas como funciona antes de instalarlo y probarlo.
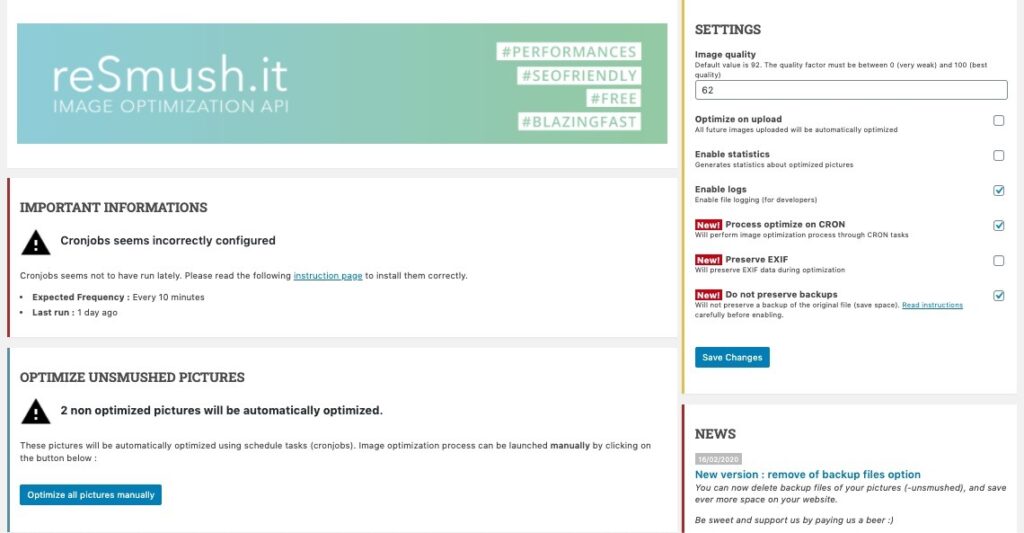
reSmush.it
Tiene ya su trayectoria de años y ahí sigue dando guerra. Optimiza imágenes menores a 5MB, es suficiente.

TinyPNG
Otra propuesta más para que elijas la más acertada para ti. Este plugin optimiza automáticamente todas tus imágenes mediante la integración con los servicios de compresión de imágenes.

El objetivo de utilizar estos plugins es conseguir un mejor rendimiento mostrando las mismas fotografías, la única diferencia es la optimización. ¿Te han gustado estos plugins para comprimir las imágenes en wordpress?
Otras formas de optimizar la velocidad sin plugins
Hay herramientas online y programas con las que podrás optimizar tus imágenes antes de subirlas al wordpress. Te ahorrarás el consumo de recursos.
Affinity Photo, Photoshop, Gimp o similares
Son programas de retoque fotográfico pero que podrás usar perfectamente para reducir el tamaño y peso de tu fotografía. Gimp es open source, por lo que podrás descargarlo gratis. Affinity Photo es de pago pero a un precio reducido y Photoshop forma parte de Adobe y puedes comprar una licencia mensual.
Herramientas online
Si quieres algo rápido una páginas web donde solo tendrás que subir la foto y se optimiza de forma automática. Solo tendrás que volverla a descargar actualizada. Algunas de estas páginas son:
Otros plugins de wordpress para mejorar la carga de las imágenes
Las imágenes en una página web se pueden cargar de forma diferida, es decir, según se vaya navegando por la web. Algunos plugins que te ayudarán son:
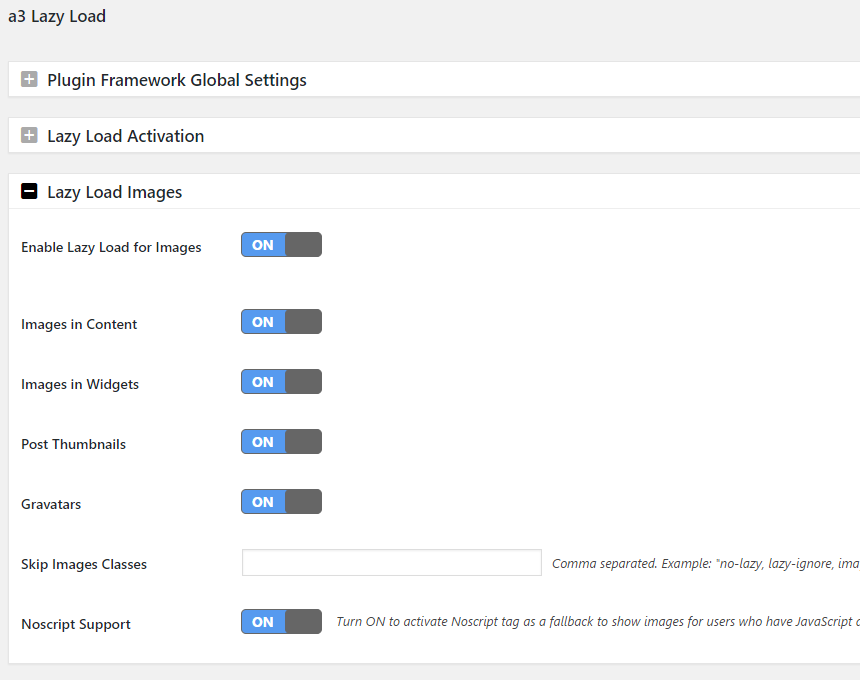
A3 Lazy Load
Es un plugin que hará que tus imágenes se carguen al ritmo del visitante, por lo que te ahorrarán ancho de banda y el rendimiento de la página web será mejor.

LazyLoad Plugin – Lazy Load Images, Videos, and Iframes
Es otra opción más de carga diferida desarrollada por WP Rocket.

Algunos plugins de caché como el WP Rocket ya lo incluyen, intenta no duplicar funcionalidades en tu WordPress.
Mejores Prácticas para Optimizar Imágenes para la Web
Aquí están algunas de las mejores prácticas generales cuando se trata de cómo optimizar imágenes para la web:
- Si usas un plugin de wordpress, utiliza uno que comprima y optimize las imágenes externamente en sus servidores. Esto reduce la carga en tu propio sitio.
- Utilizar imágenes vectoriales, siempre que sea posible, junto con los PNGs y JPGs.
- Utilizar una CDN para servir tus imágenes rápidamente a los visitantes de todo el mundo.
- Eliminar datos de imagen innecesarios.
- Recortar el espacio blanco y usa CSS para añadir ese relleno, por ejemplo con la etiqueta padding o margin.
- Utilizar efectos CSS3 tanto como sea posible.
- Guardar las imágenes en las dimensiones adecuadas.
- Usar las fuentes web en lugar de colocar el texto dentro de las imágenes – se ven mejor cuando se escalan y ocupan menos espacio.
- Utilizar compresión con pérdida cuando sea posible.
- Experimentar para encontrar los mejores ajustes para cada formato.
- Usar GIF solo si necesita utilizar animación GIF.
- Usar PNG si necesitas el alto nivel de detalle y alta resolución.
- Quitar cualquier metadatos de imagen innecesarios.
- Automatizar el proceso tanto como sea posible.
- Usa lazy load para agilizar el procesamiento de la página.
- Guardar las imágenes como optimizadas para web con herramientas como Photoshop o similares y sino recuerda las herramientas online que comentamos arriba.
- Usar WebP siempre que sea posible para servir en imágenes más pequeñas.
- El formato SVG suele funcionar muy bien con iconos.
Beneficios de usar plugins para reducir el peso de las imágenes
Si bien la optimización de las imágenes no hará que tu web se cargue mágicamente en milisegundos (ya que hay muchos otros factores que influyen en la velocidad de carga), si es cierto que utilizar plugins para reducir las imágenes es una de esas cosas que harán que:
- Tus páginas se cargan más rápido. Los tamaños de imagen más pequeños se traducen en cargas de página más rápidas. Esto gustará a los usuarios y recomendarán o volverán a tu página, lo que puede aumentar los ingresos publicitarios.
- Las copias de seguridad son más rápidas. Al ser menores las imágenes, las copias de seguridad tardarán menos en hacerse.
- Usarán menos uso de ancho de banda. La optimización de tus imágenes puede ahorrarte cientos de KB por imagen, lo que significa un uso de ancho de banda significativamente menor. Los visitantes con conexiones lentas te lo agradecerán.