En este artículo aprenderás a hacer una pagina web responsive. El diseño responsive no es una moda, para un diseñador es obligatorio aplicarlo en cualquier diseño web. Si no correremos el riesgo de que nuestra página web no tenga los resultados esperados en dispositivos móviles. Nuestros visitantes tienen que tener una buena experiencia en nuestra web, sino no volverán.
¿Qué es el Responsive web design o diseño web adaptable?
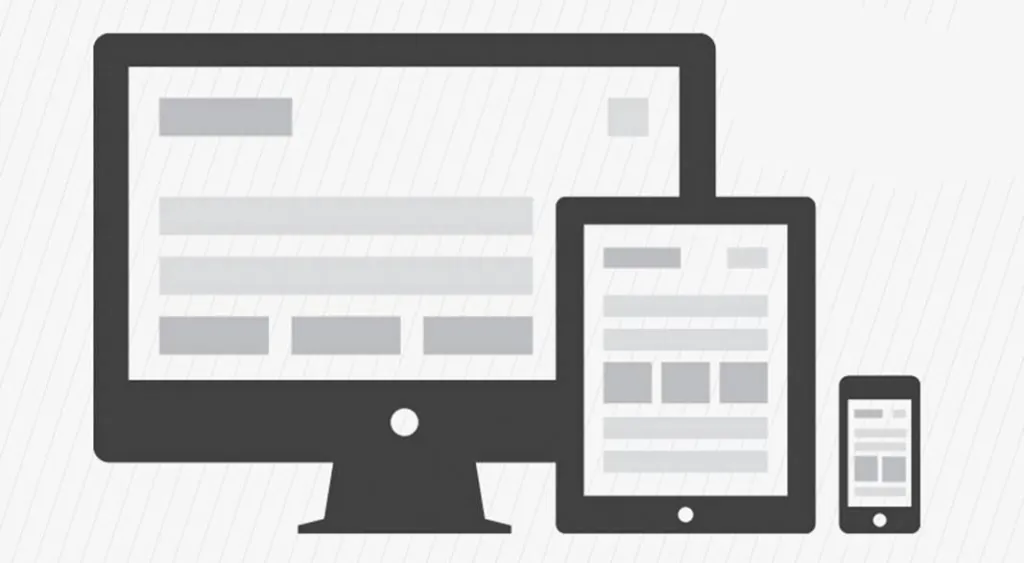
Responsive o página web adaptable es cuando el diseño varía adaptandose a los dispositivos. Se pueden reducir elementos, añadir nuevos,… Por ejemplo, la versión móvil puede diferir bastante de la versión pc (normalmente se utilizan banners más pequeños, para el menú se utiliza un selector o un botón que se abre,…).
Hay que diferenciarlo de cuando el diseño es siempre el mismo simplemente que se va reduciendo o ampliando según el dispositivo (smartphone, tablet, pc,…). Se ve más pequeñito en móviles y se va ampliando cuando más grande es el dispositivo.
Tutorial responsive para páginas web
Si te has decidido por la primera opción hoy vamos a ver un pequeño tutorial para que conviertas cualquier página web en responsive.
HTML
En el head del html hay que introducir la siguiente meta para que el contenido se ajuste al ancho del dispositivo:
<meta name="viewport" content="width=device-width, minimum-scale=1.0, maximum-scale=1.0" />
CSS3
Con CSS3 media queries conseguiremos mediante breakpoints (puntos en los cuales nuestro CSS3 cambia), ir modificando el ancho según el dispositivo.
Hasta aquí la teoría, ahora vamos con la práctica, con un pequeño ejemplo básico:
@media (max-width: 700px) {
.container {
width: 100%;
margin: 0 auto;
}
}
Esto en cristiano significa que en todos los dispositivos con un ancho mayor a 700px, la clase .container tendrá un ancho del 100% entre otros estilos.
Lo más importante es que al utilizar @media estamos utilizando un breakpoint, definiendo los estilos para un dispositivo concreto.
Un truco es que utilices porcentaje o em para capas, fuentes o imágenes en vez de píxeles para los distintos tamaños.
Tienes información más detallada en la página del W3C, todas las recomendaciones e infinidad de ejemplos.
Imágenes y responsive
Hay un montón de discusiones en el entorno de los diseñadores web acerca de la mejor forma de usar las imágenes en responsive. En alguna de ellas la imagen está a un porcentaje del ancho en cuestión y en otras se va variando el tamaño de la imagen según el dispositivo. Yo hoy te propongo una de ellas, valora tú la que más te interesa.
@media (max-width: 480px) {
img {
max-width:100%;
}
}
Importancia de los distintos elementos de la web
Lo que tienes que tener claro es que elementos quieres que se vean en cada dispositivo. Por ejemplo, si tienes un slider de fotos, está claro que en el móvil es mejor deshabilitarlo porque no se va a apreciar. Determinados menús es mejor sustituirlos por otros más sencillos.
Resoluciones de los principales dispositivos
Los tamaños de los distintos dispositivos van variando, que si Apple quita un nuevo tamaño, que si la competencia otro,… pero si quieres tener una idea aquí te van:
/* Smartphones (horizontal y vertical) */
@media only screen
and (min-device-width : 320px)
and (max-device-width : 480px) {
/* estilos */
}
/* Smartphones (horizontal) */
@media only screen
and (min-width : 321px) {
/* estilos */
}
/* Smartphones (vertical) */
@media only screen
and (max-width : 320px) {
/* estilos */
}
/* iPads (vertical y horizontal) */
@media only screen
and (min-device-width : 768px)
and (max-device-width : 1024px) {
/* estilos */
}
/* iPads (horizontal) */
@media only screen
and (min-device-width : 768px)
and (max-device-width : 1024px)
and (orientation : landscape) {
/* estilos */
}
/* iPads (vertical) */
@media only screen
and (min-device-width : 768px)
and (max-device-width : 1024px)
and (orientation : portrait) {
/* estilos */
}
/* pc de escritorio y portátiles */
@media only screen
and (min-width : 1224px) {
/* estilos */
}
/* Pantallas grandes */
@media only screen
and (min-width : 1824px) {
/* estilos */
}
/* iPhone 4 ----------- */
@media
only screen and (-webkit-min-device-pixel-ratio : 1.5),
only screen and (min-device-pixel-ratio : 1.5) {
/* estilos */
}
Formulario con diseño adaptable
Cada vez es más necesario que los diseñadores realicemos los trabajos teniendo en cuenta el diseño adaptable (responsive web design). Que nuestro diseño se vea correctamente en todos los dispositivos es prácticamente esencial. De lo contrario no estaremos ofreciendo a nuestro cliente un buen producto.
En el artículo de hoy podrás crear tu formulario con diseño adaptable a los distintos dispositivos actuales en formato multi-columna. Este formato es ideal para formularios muy largos para aprovechar al máximo el espacio disponible.
Puedes ver una demo y descargar los archivos en: Responsive Multi-Colum Form
Conclusión
Como puedes ver implantar el diseño responsive en nuestra web no es difícil, solo implica un poco de paciencia. Este tutorial pretende ser un primer paso, una base, un punto de partida, pero no es una guía exhaustiva y detallada del diseño responsive. Eso lo dejo para los verdaderos profesionales 🙂