Si eres diseñador web tus trabajos tienen que ser diseños accesibles y te voy a explicar porqué. Así que vamos a ponernos las pilas y así verás que la accesibilidad web no es tan difícil. Solo es cuestión de ponerse, al igual que se diseña responsive, la accesibilidad es igual. Pero vamos a comenzar por el principio, para que tengas unas ideas generales que es eso de accesibilidad y porque te beneficia diseñar de forma accesible para todos.
¿Qué es la accesibilidad web?
Con la accesibilidad web se pretende conseguir que todas las páginas web puedan ser utilizadas por todo tipo de personas, sin tener en cuenta su condición física, conocimientos, dispositivo utilizado… Así cualquier usuario va a poder navegar, comprar productos o servicios, consultar información o suscribirse en nuestra página web. En España las personas con algún tipo de discapacidad y mayores de 60 años son sobre un 30% de la población, ¿eres consciente de la cantidad de visitantes que se está perdiendo tu página web?
Páginas para tener de referencia:
- Directrices de Accesibilidad Web (WAI)
- Directrices de Accesibilidad de contenido web (WCAG)
- Directrices de Accesibilidad de contenido web, versión 2 (WCAG 2.1)
Niveles de accesibilidad
Según la WCAG 2.1 hay 3 niveles de accesibilidad:
- nivel A
- nivel AA
- nivel AAA
El nivel A es el menos restrictivo y el AAA el que más. Se suele exigir el nivel AA, puesto que el AAA muchas veces no se puede implementar pues muchos contenidos no se pueden adaptar. Más abajo podrás ver herramientas para determinar en que nivel está tu página web.
Los estándares y normas de accesibilidad se construyen sobre cuatro principios básicos:
- Perceptible: que todas las personas puedan ver el contenido o escucharlo.
- Operable: que todas las personas puedan usar el dispositivo tecleando o por la voz.
- Comprensible: que todas las personas puedan disfrutar de un lenguaje claro y simple.
- Robusto: que todas las personas puedan usar diferentes tecnologías de asistencia.
Así conseguirás un diseño accesible.
Beneficios de añadir la accesibilidad web en cualquier página
Si tu web es accesible respecto a la de la competencia va a tener una serie de ventajas que te interesa conocer y tener en cuenta:
- Tendrás más visitantes potenciales que podrán ver bien la página web e interactuar con ella.
- Mayor nivel de popularidad y autoridad al distinguirte de otras páginas que no cumplan la accesibilidad.
- Dar igual de oportunidades a todos los visitantes de tu web y que no existan desigualdades.
¿Cómo hacer que un sitio sea accesible?
Tu página web tiene que cumplir una serie de requisitos para que sea accesible. A continuación te indico algunos de ellos:
- Imágenes y animaciones: usa el atributo alt y title para describir cada elemento visual.
- Color y contraste: todos los elementos de la web: botones, fondos, textos… deben de tener un color claro y buen contraste visual.
- Reconocimiento de voz: tu web debe de poder leerse con un programa de reconocimiento de voz.
- Multimedia: proporciona subtítulos, transcripción del sonido y descripción del vídeo.
- Links: usa texto que tenga sentido. Por ejemplo, evita el típico «Clic aquí».
- Organización de las páginas: usa encabezados, listas y estructura que sea consistente. Usa hojas de estilo CSS para la maquetación.
- Figuras y diagramas: descríbelos brevemente en la página o usa el atributo longdesc.
- Scripts, applets y plug-ins: ofrece contenido alternativo si las funcionalidades no son accesibles o no se les puede dar soporte.
- Tablas: facilita la lectura línea a línea.
- Compatibilidad con el teclado: que tu página permita la navegación con solo un teclado.
Estas son algunas recomendaciones, se trata siempre de dar alternativas de texto a cualquier elemento visual, para que todas las personas con problemas visuales no se pierdan partes de la página web. Por otro lado, se recomienda que los videos estén subtitulados para dar alternativas a las personas con problemas auditivos y no se pierdan el contenido. En resumen, el contenido tiene que ser fácil de ver y escuchar.
Herramientas con las que podrás mejorar la accesibilidad de tu web
En este apartado podrás ver una serie de herramientas online para comprobar lo accesible que es tu página web.
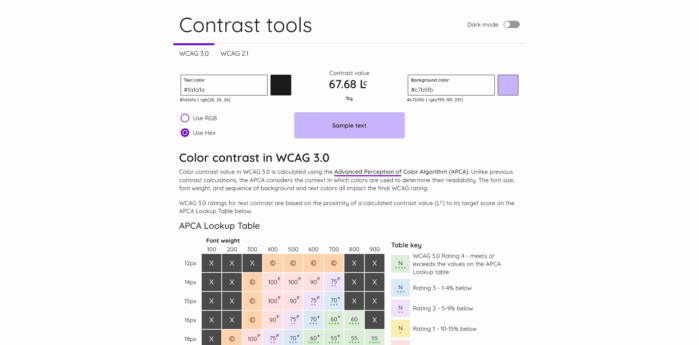
Contrast Tools
Es otra herramienta similar a la anterior. Podrás evaluar el contraste de colores de fondo con colores de texto.

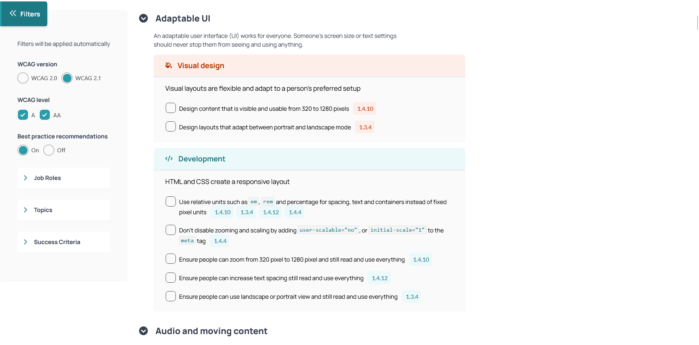
Lista de no verificación de la accesibilidad
Es una magnífica guía para diseñadores UI, para no olvidarse de revisar nada. También tiene su checklist de desarrolladores y contenido. Está desarrollada por el equipo de Intopia.

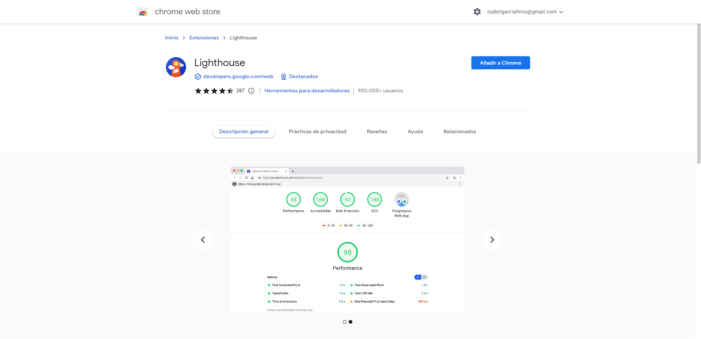
Lighthouse
Es una extensión de Chrome donde analiza tu web y puedes ver la puntuación de Accesibilidad y lo que puedes hacer para mejorarla.

Y aquí finaliza el artículo sobre accesibilidad en diseño web, si tienes cualquier pregunta no dudes en comentarlo abajo en comentarios.


