No vale de nada diseñar páginas web si no funcionan, no venden, no transforman visitas en clientes, en definitiva, si no enganchan a su público objetivo. En el artículo de hoy te voy a mostrar como puedes hacer que los formularios de contacto conviertan y no estén de adorno, lo podrás hacer con https://www.typeform.com/es/
Ventajas de utilizar Type Form en tus formularios de contacto
¿Tus visitantes entran en contacto pero no rellenan el formulario? Cierto es que el porcentaje de emails que vas a recibir del formulario de contacto es bastante inferior a los que visitan esa web pero si entran en contacto es porque existe un interés real en contactar contigo. Así que aquí tienes que te ofrece esta herramienta online respecto a otros tipos de formularios:
- Solo ven la primera pregunta por lo que no se agobian pensando todo lo que van a tener que responder. Así se consigue que no se echen para atrás rápidamente.
- Es como una conversación, les sale una pregunta, responden, les sale la siguiente, responden y así sucesivamente. No es agobiante sino que es pasito a pasito. Es como hablar con alguien y se consigue dar humanidad a la página web.
- Diseño sencillo y cuidado. Se lee perfectamente cada pregunta, se ve claramente donde hay que responder… Todo está orientado para conseguir una buena experiencia del usuario.
- Si tienes una página web en varios idiomas soporta los típicos como español e inglés, pero también otros menos comunes como japonés, chino, griego, sueco… y muchísimos más.
Como crear el formulario de contacto paso a paso
A continuación podrás ver paso a paso como puedes crear un formulario de contacto con Type Form.
Entras en https://admin.typeform.com/signup para crear tu cuenta gratis.
Te llega un email a tu correo en el que solo tendrás que activar la cuenta.
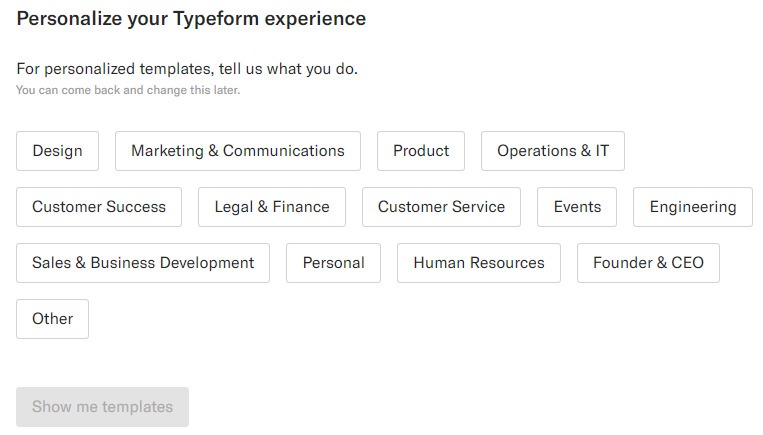
En la siguiente pantalla escoges tu sector.
Yo he elegido diseño.
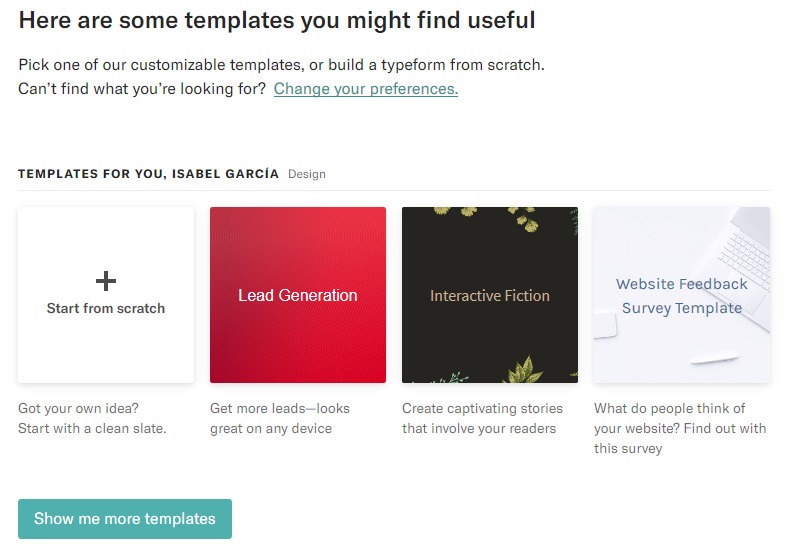
A continuación se muestran las plantillas que tienes a tu disposición para ese sector. Puedes escoger una historia interactiva, ofrecer un video dependiendo de las respuestas que te den (por ejemplo hay un curso de inglés donde podrás ver un video dependiendo de responder a preguntas como si tu nivel es alto, medio o bajo) e infinidad de opciones más.
En mi caso he escogido hacer el formulario desde cero, tengo muy claro lo que quiero que tenga mi formulario de contacto.
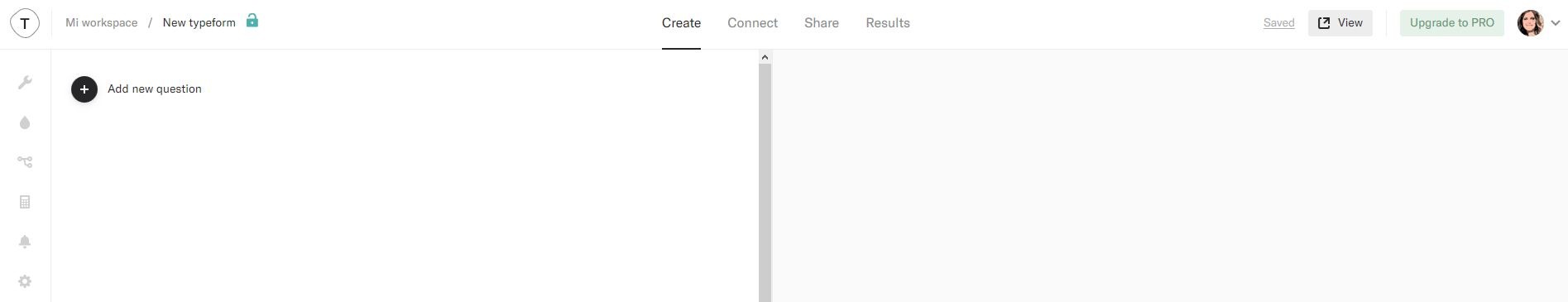
Se abre una pantalla en blanco donde tienes que pulsar en «Add new cuestion»
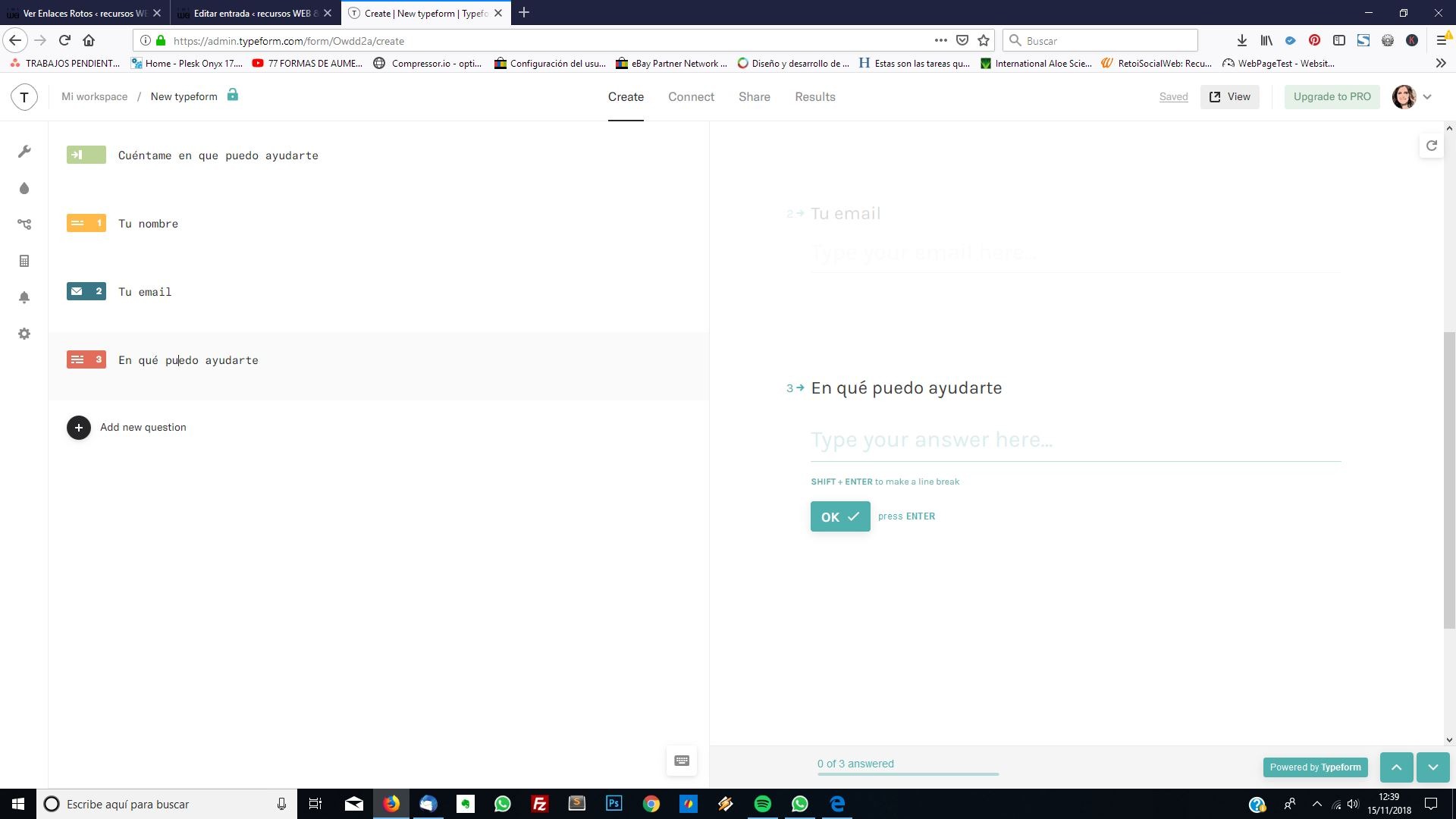
Bien, ya comenzamos a crear nuestro formulario de contacto. Escojo «Welcome Screen» para comenzar y sigo creando nuevas preguntas y datos.
Genial, ya lo tengo hecho. Le doy a View (para los despistados arriba a a la derecha) y voilá, puedo probar como funciona.
Si tienes claro lo que quieres poner, lo tienes hecho en 5 minutos. Puedes conectarlo con Google Analytics para conocer las conversiones.
Ahora solo queda el último paso integrarlo en la página web. Si lo que quieres es enviarle al link a alguien o compartirlo a través de tus redes sociales, también puedes, pero aquí te explico la opción de introducirlo en tu web como formulario de contacto.
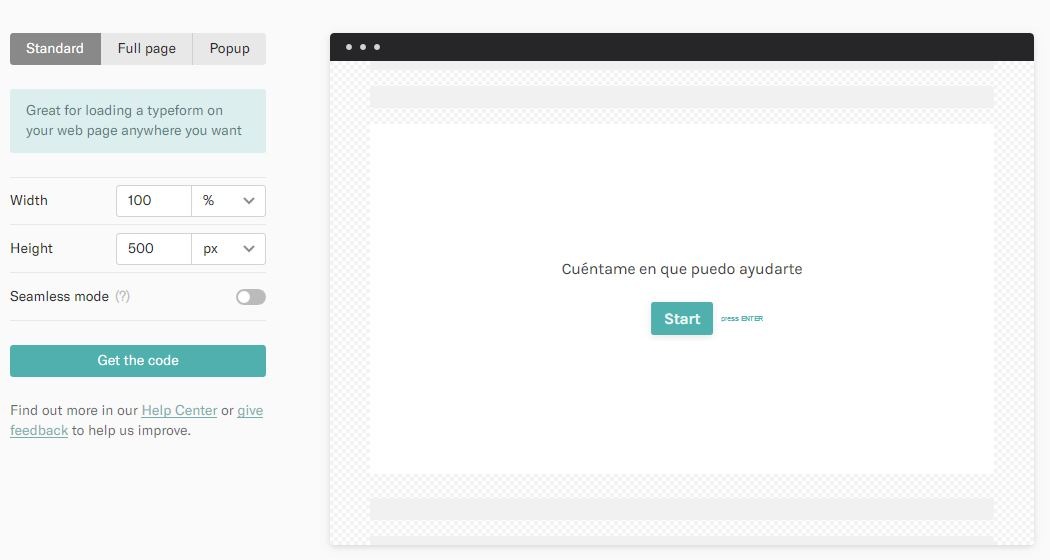
Para ello solo tienes que ir a «Share» y abajo de todo donde pone «Embed in a web page» pulsar en «Discover this feature». Se te abrirá una pantalla como esta:
Puedes escoger e insertarlo de forma estandar con un tamaño de ancho y alto, es la opción más recomendable para un formulario de contacto típico. Te quedará perfectamente integrado en tu página web y será un elemento más.
También puedes optar por la opción de pantalla completa, la ventaja de escoger esta variante es que el visitante no se distrae pulsando en otros sitios, se centra en el formulario y ya está.
La última opción de que dispones es la visualización de este formulario en popup. Tiene la ventaja como el caso anterior de que el visitante no se distraerá con otros elementos.
Cualquiera de estas tres opciones es válida, escoger una u otra depende de cada uno pero yo, en el caso concreto de los formularios de contacto, me inclinaría más por la primera opción del iframe. Los formularios de contacto normalmente son cortos y estar integrados dentro de la página web dan más seguridad, pero como siempre, es una opinión personal. Para otros casos como encuestas, cuestionarios u ofertas de trabajo escogería cualquiera de las opciones de pantalla completa o popup, por cuestión de tamaño, al ser más largos son más cómodos de seguir en estos formatos.
¿Crees que con Type Form los formularios son más visuales y atractivos o prefieres otra herramienta?