Los sistemas de diseño de Figma nos ahorran mucho tiempo de trabajo. Ya tener a mano los botones, textos, margenes y paddings… diseñados, nos permite ir más rápido de cualquier aplicación, saas, tienda online, academia… o cualquier otro producto. Estos sistemas de diseño suelen estar actualizados y están probados y descargados por multitud de usuarios, eso garantiza su calidad. ¿Eres fan de los sistemas de diseño en Figma o prefieres usar tu propio sistema sin depender de otros? En este artículo te muestro algunos de los más conocidos y que funcionan bien, son usados por una gran cantidad de usuarios.
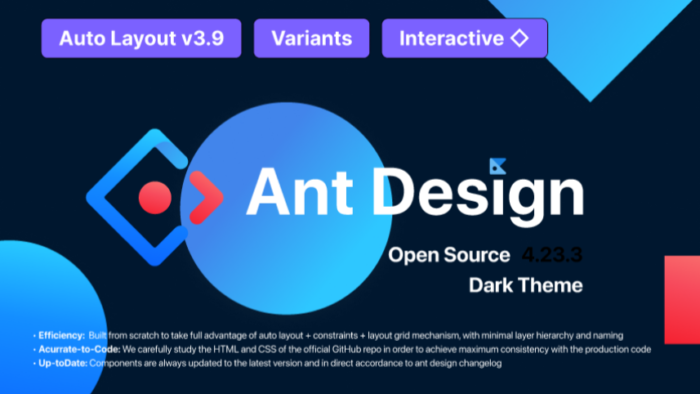
Ant Design Open Source
Tiene más de 110.000 descargas en Figma. Con variants, auto layout y diseño de modo oscuro. Su versión 4.23.3 te puedes hacer idea de las mejoras constantes que hay en este sistema. Es Open Source.

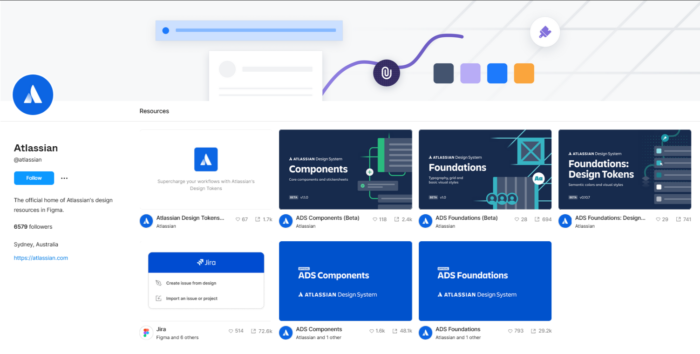
Atlassian
Encontrarás components, foundations y design tokens.

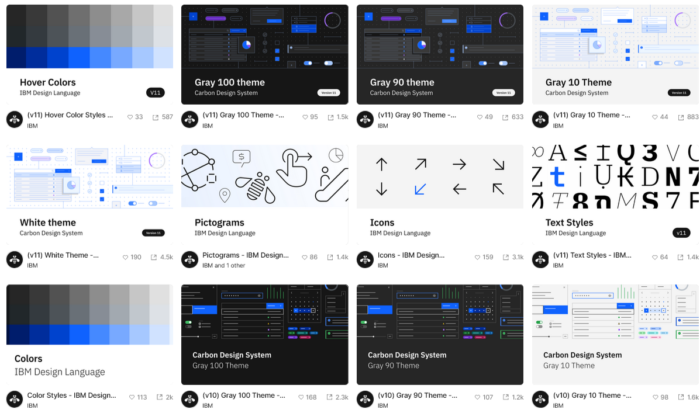
Carbon Design System
Encontrarás distintos sistemas de diseño ya en su versión 11 y algunos en la 10.

Evergreen
Este sistema está en versión 6. Es un diseño limpio y sencillo.

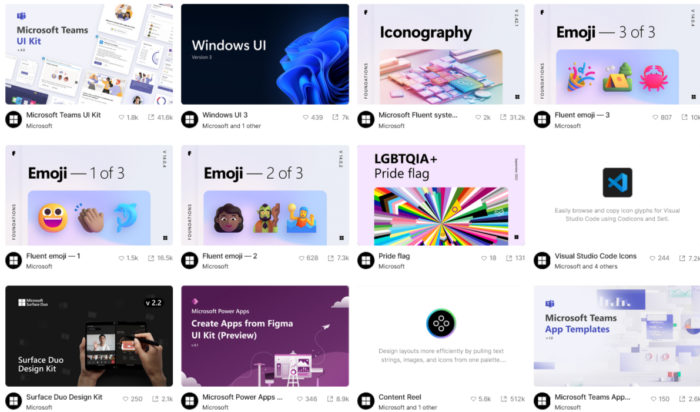
Fluent Design System
Es de Microsoft encontrarás distintos sistemas de diseño, iconos, para apps…

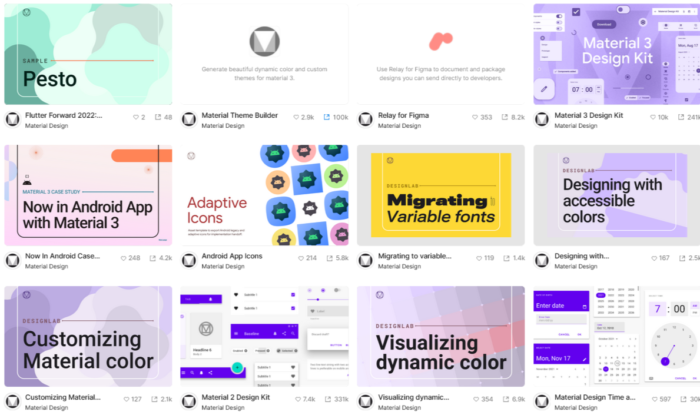
Material Design
Si buscas un sistema de diseño famoso, este es el de Google. El principal está en su versión 3 y tiene más de 240.000 descargas.

Polaris
Si buscas iconos, estilos y componentes estilo de shopify, aquí tienes a Polaris.

Todos son distintos, unos más clásicos, otros más sencillos y simples. Lo que consigues usándolos, es ahorrarte tiempo o sino es tu fuerte el diseño, que te salgan unos trabajos decentes, pues la base ya la tendrás diseñada. Así cumples dos objetivos: rapidez y buen resultado de diseño.
¿Te han gustado estos 7 sistemas de diseño? ¿Cuál es tu preferido? ¿Conoces otro sistema de diseño que merezca la pena mencionar en este post? Si es así, puedes comentarlo más abajo.