Podrás ver una colección de herramientas de internet enfocadas al diseñador web pero también otras para freelances e incluso para marketing.
Herramientas para Pinterest
Herramientas para incrementar el tráfico en Pinterest
A la gente les gusta compartir imágenes interesantes y que sigan sus intereses. Es una red social muy visual donde se sigue el dicho de «una imagen vale más que mil palabras». En este artículo te voy a indicar algunas herramientas donde podrás incrementar el tráfico en Pinterest.
¿Por qué las empresas tienen que estar en Pinterest?
Te podría dar muchos argumentos, una de ellas es que Pinterest es la red social que mejor funciona en este blog. En un artículo del periódico la razón explican la importancia de las redes sociales para las empresas. Dependiendo del sector, en ocasiones es mejor utilizar unas u otras, tampoco consiste en pretender abarcar todas las que existen, porque muchas veces, si no hay una estrategia para definir lo que pretendemos con cada red social tendemos al abandono y al final, no se le quita el resultado que se le podría quitar con una buena estrategia de marketing.
Pinterest es una red social que mucha gente no cree en ella, se dirige más a Instagram o a Facebook, pero cada sector es un mundo, así que a priori, y te lo digo por experiencia, no descartes ninguna.
Varias herramientas para Pinterest
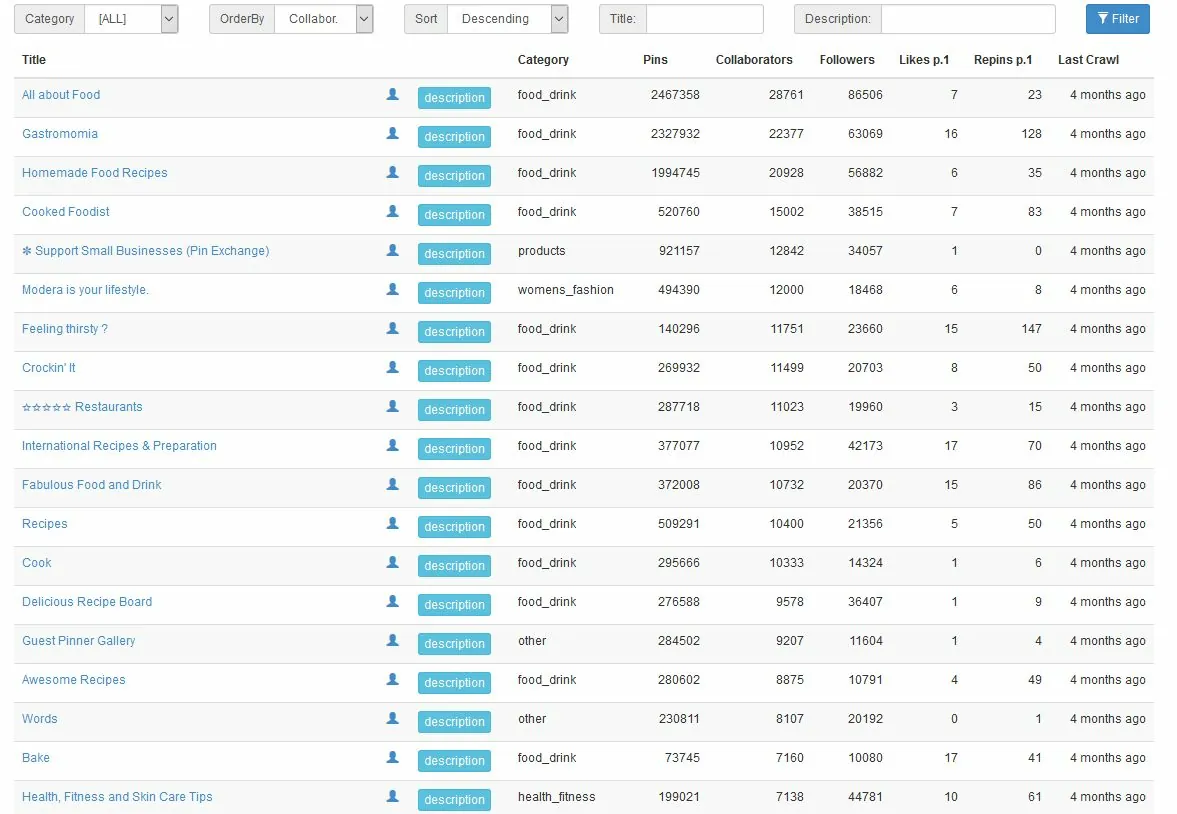
PinGroupie
Herramienta muy interesante. Sirve para conocer tableros a los que pertenezca a tu nicho y con más tráfico y seguidores. Seguir a estos tableros te va a incrementar tu tráfico web siempre que compartas imágenes de calidad, claro. Aumentarás tu exposición en esta red social.

Buffer
Es una herramienta que no solo podrás utilizar para Pinterest sino para más redes sociales. Es para que automatices los pines y no te tengas que preocupar cada día en ir publicando. En mi caso la utilizo de vez en cuando y no tengo queja con ella, es efectiva y sobre todo me parece interesante para épocas en que no puedes estar pendiente de ir publicando en redes sociales, dejas programado y así no las tienes abandonadas.

Si quieres ver más herramientas para Pinterest, profundizar más en el tema, te recomiendo el artículo de Neil Patel, donde vienen explicadas éstas y otras herramientas. Neil Patel es un experto en marketing online.
Generadores de paletas de colores
Hay páginas web en la que puedes obtener la paleta de colores para tu web y luego exportarla. Estas paletas te serán muy útiles si estás diseñando una página web, para ver que variedades crométicas quedan bien en el diseño y obtener combinaciones más claras y oscuras del color base elegido.
Colourlovers
Esta página te ayudará a coger ideas de colores y de combinaciones interesantes para tus diseños web.
Kuler de Adobe
Fantástica herramienta web para que crees la gama de colores a tu medida.

ColoRotate
En esta página web además de que puedas crear tu propia combinación de colores, también tienen una aplicación móvil para que puedas gestionarlo desde tu smartphone.

Colorschemedesigner
Otra herramienta web online donde podrás crear fácilmente tu paleta de colores.
Colorexplorer
Es gratuita su utilización. Si te registras tienes la opción de guardar tus paletas de colores.
Colorhexa
Permite crear una combinación de colores solo con indicarle el primero y el último. Inconveniente: muestra el rgb y el hexadecimal de toda la gama de colores pero no permite exportarla.

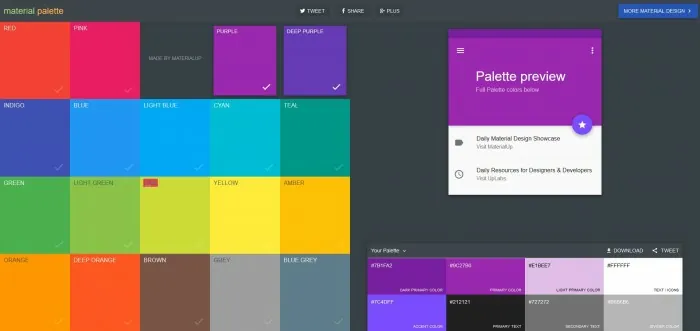
Material Palette
Escoges los colores que te interesan y se te genera la paleta de colores que podrás exportar en distintos formatos (css, png, sass, less, svg y xml).

Y aquí se acaban estas 8 herramientas online donde puedes crear paletas de colores de forma sencilla. Si te ha gustado el artículo me harás un gran favor si lo compartes, me ayudarás a seguir buscando recursos gratuitos de interés 🙂
Generar el tamaño de las imágenes para las redes sociales automáticamente
Con la llegada de las distintas redes sociales, cada una de ellas tiene fotos de perfil, de fondo,… en diferentes tamaños. Tendrías que generar cada imagen manualmente en el tamaño adecuado de cada red social, por lo que lleva bastante tiempo.
En el artículo de hoy podrás ver distintas páginas online que te ayudarán en esta tarea. Conseguirás generar esas imágenes mucho más rápido que si te pones con el Photoshop o un editor de imágenes, pruébalas y me dices cual es tu favorita. Yo me mojo, así que no espero menos de ti 🙂
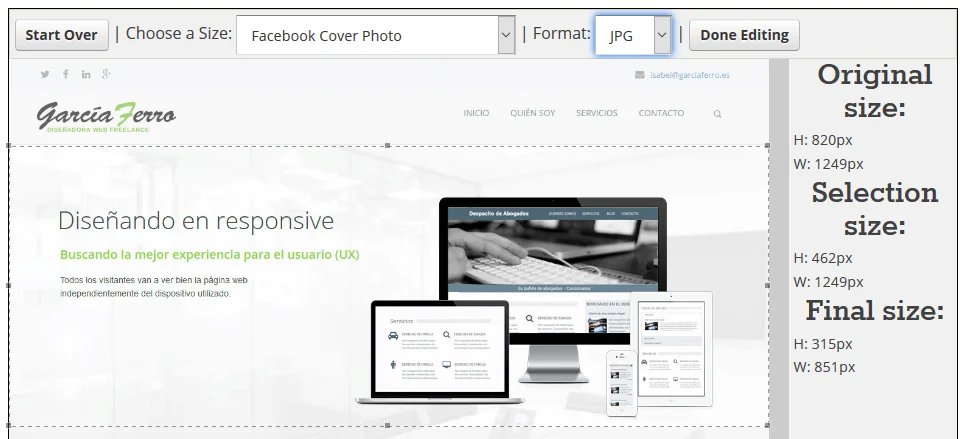
Social Image Resizer Tool
Subes la imagen que quieras que esté en tus redes sociales y después solo tienes que escoger para que red social y posición la quieres generar. Además te permite escoger el tipo de imagen que quieres (jpg, gif, ico o png).

BeFunky
Es un editor de fotos online y a mayores te permite personalizar los tamaños para redes sociales. Usando este editor conseguirás además de tener las imágenes en el tamaño correcto, añadirle interesantes efectos rápidamente. Por ponerle alguna pega, el editor tiene muchísimas opciones por lo que para algún usuario puede que tantas opciones le saturen.

Estas son las 2 herramientas online que te propongo para que generes el tamaño de tus imágenes para las redes sociales. Si utilizas otra, solo tienes que escribirla más abajo en comentarios.
Desarrolla más rápido UX y UI con estas herramientas y recursos
Que los términos UX (experiencia de usuario) y UI (interfaz de usuario) están de moda es una realidad. No sirve de nada hacer una web si no se encuentra el menú fácilmente, si la letra no se lee bien por la combinación de colores… Esto ha existido siempre solo que ahora se les da más importancia, sobre todo a la experiencia de usuario. Ahora mismo ya se demandan como profesiones. Quien nos lo hubiera dicho!!!
Si eres un profesional de UX o UI aquí tienes unas herramientas y recursos que te ayudarán más en tu día a día.
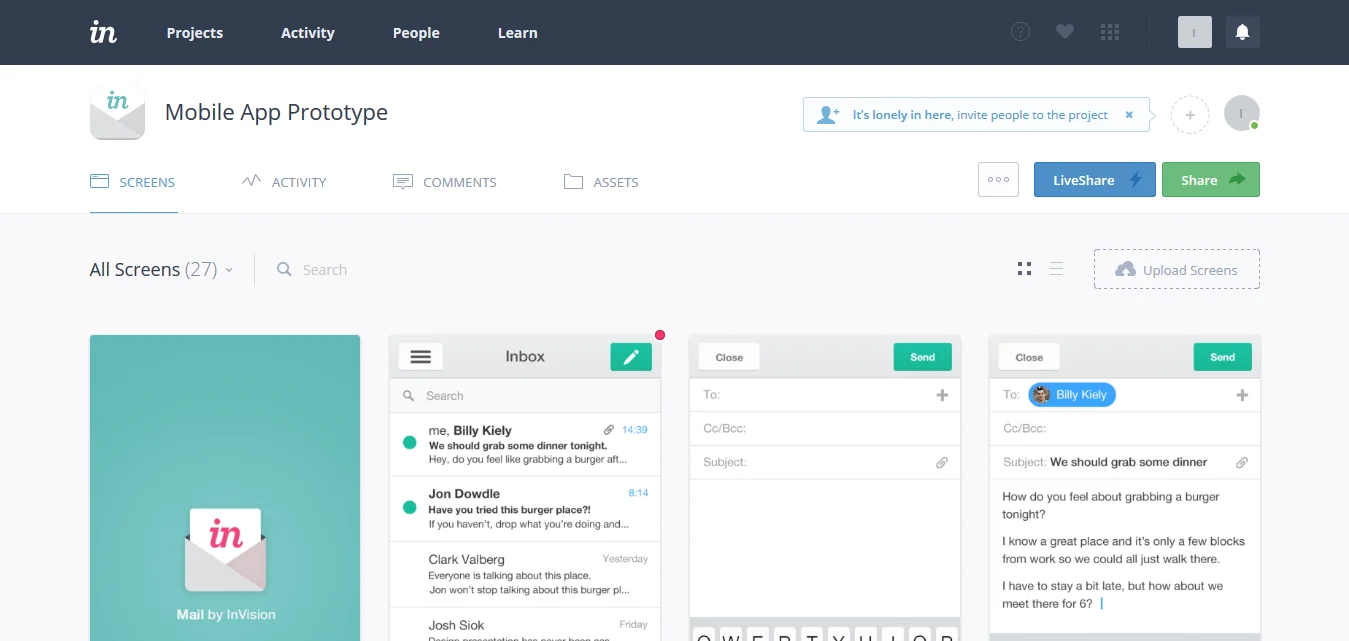
Invision
Es una página muy popular para hacer prototipos. El primer proyecto es gratis, para el resto ya no, pero está bien para probar la herramienta y ver si es lo que buscamos.

Pidoco
Tiene una versión de prueba de 31 días para que veas como funciona. Entre otras cosas te muestra una transición de páginas por lo que puedes ver de forma global como quedaría la aplicación o página web en temas de usuabilidad.

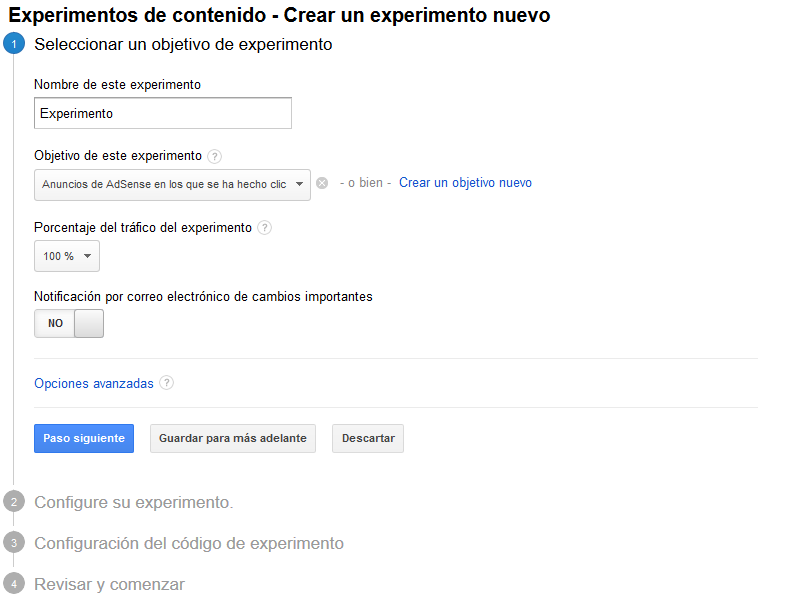
Google Analytics
Dentro de Google Analytics tienes una pestaña de experimentos donde puedes hacer pruebas de A/B, ver que páginas funcionan mejor y dan mejores resultados.

Con estas herramientas puedes hacer pruebas A/B para ver lo que mejor funciona o hacer prototipos de diseño y así ahorrar tiempo. Si te han gustado solo te falta darle a compartir 🙂
Herramientas para medir la densidad de palabras clave de nuestra web
Cuando escribimos un artículo tenemos que tener en cuenta cual es nuestro público objetivo y por que palabras queremos posicionarlo cara al SEO. Para ello hay que tener muy en cuenta la densidad de palabras clave, que es la proporción de nuestra palabra clave respecto al resto de contenidos de la web.
Actualmente Google penaliza los sitios con «keyword stuffing«, es decir, que tengan excesiva densidad de palabra clave. Esto tiene lógica, ya no es por Google, sino que si nuestros visitantes encuentran todo el rato las mismas palabras en el texto como que aburre. Eso es abusar. Es preferible utilizar sinonimos o palabras relacionadas, y no siempre el mismo texto repetido hasta la saciedad, eso no es hacer SEO.
Vamos a las herramientas para que analices como está la densidad de palabras clave de tu web y así tomes medidas en caso de que las estés sobreoptimizando. Ojo, este artículo no va de herramientas para que encuentres palabras clave y ver cuales tienen más tráfico para tu SEO.
Webconsf.com
En esta web no encontrarás solamente una herramienta para chequear como están tus palabras clave, sino también otras muy valiosas e interesantes para analizar el SEO.

Como puedes ver en mi caso, abuso demasiado de la palabra «de». Es normal que preposiciones y artículos estén en los primeros puestos pero ojo, también tienen que estar en posición relevante las palabras que reflejen más la temática de nuestra web.
Esta herramienta tiene de inconveniente que solo ves las palabras clave de la página que pongas, no de todo el sitio. Pero para tener una idea viene bien. También te pueden servir para controlar que palabras utiliza la competencia.
Herramientas para webmaster de Google
Hay un apartado que se llama «Palabras clave de contenido» donde puedes ver agrupadas por importancia todas las palabras de tu sitio. Esta información no la puedes ver para la competencia, solo para páginas para las que tengas habilitado las herramientas para webmaster de Google.

Herramientas para que compruebes como se ve tu web en los dispositivos móviles
Hoy en día, cuando uno diseña una página web es prácticamente imprescindible hacer un diseño para el móvil y otro para la tablet. Cada vez más usuarios navegan a través del móvil. Y como consecuencia de todo esto, como nuestra web tarde demasiado en el movil estamos apañados. No tendremos casi visitas en el movil y eso repercutirá en las visitas generales y cada vez más.
¿Cómo se ve nuestra web en el movil?
Hay herramientas online gratuitas que te permiten testear como se ve tu página web en el movil. Pues de eso va el artículo de hoy, así que aquí las tienes.
TestiPhone
Comprueba como se vería tu web en el iPhone. Puedes ir navegando y así ver como se ven distintas páginas dentro de tu web.

Responsinator
En este caso, tiene una gran variedad de dispositivos móviles y tablets, donde puedes comprobar como se ve tu web, sin cambiar de página. Simplemente ves tu web a la vez en gran cantidad de dispositivos distintos.

Mobile Phone Emulator
Escoges en un desplegable entre diferentes modelos de móviles.

¿Usas una herramienta determinada para comprobar como se ve tu web en los distintos móviles?
Herramientas para comprobar velocidad de tu web
Es importantísimo el tiempo que tarda en cargar tu página web, de ello depende que tus usuarios se cansen de esperar, se vayan y, como consecuencia se incremente considerablemente tu tasa de rebote. Es una pena que los usuarios que están interesados en acceder a tu web tengan que irse porque no la dan visto. Si estás en ese caso te recomiendo que mires estas herramientas online en las que puedes ver el tiempo de carga de tu web.
Ylow
plugin dentro de Firefug (complemento de Firefox). Me parece una buena herramienta para comprobar las partes más lentas de tu web y lo que se puede mejorar fácilmente. Se puede instalar en Firefox o en Chrome. También utilizo el elemento Red, que me indica el peso y velocidad de cada elemento.
PageSpeed
es de Google y, por lo tanto, a tener muy en cuenta. Solo hay que pensar que buscamos por medio de Google, así que si Google dice que no va rápido, es mejor que lo corrijamos lo máximo posible para estar lo más arriba que se pueda en los resultados de las búsquedas de google. No mide la velocidad como el resto, pero si indica cosas a corregir para que Google puede indexar bien la página web.Pingdom
herramienta online bastante rápida, que te ofrece el peso y el tiempo de carga de cada elemento de tu web.

WebPageTest
respecto a las anteriores permite seleccionar zona y navegador para poder ver la velocidad de la web.

WebsiteOptimization
te hace un resumen de todo lo que contiene tu web y al final de todo de da recomendaciones para mejorar.

GTMetrix
saca un informe que te va indicando aspectos a mejorar de tu web. Como añadido se pueden comparar tus resultados con los de otra web.

¿Conoces alguna herramienta, distinta a las que te menciono, que mida la velocidad de una web? Puedes compartirlo en comentarios.
Cómo saber el tamaño de todos los dispositivos
Cada día el mundo nos sorprende con cosas nuevas. Hace unos años no sabíamos lo que era un smarphone o una tablet y, hoy, están a la orden del día. El mundo evoluciona y si no queremos quedarnos atrás, los diseñadores estamos obligados a estar al día en como funcionan todos estos dispositivos.
Screen Sizes
nos ayuda en esta tarea, pues nos indica todos las resoluciones de pantalla, sistema operativo, popularidad, entre algún aspecto más de los principales smartphones, tablets y pcs del mercado.
Herramientas de reputación online gratuitas
Es muy importante saber que se dice de nuestra marca en internet. Si se habla bien, si se habla mal, que tipo de comentarios hay sobre nuestros productos,… Hay herramientas que nos permiten monitorizar de forma fácil y sencilla de todo lo que se dice de nosotros, de nuestra empresa o de nuestros productos.
Te invito a ver las herramientas de reputación online gratuitas más interesantes de la red:
Mention
tiene una parte de pago y otra gratuita (máximo 3 alertas al mes con 500 menciones). Puedes escoger en que idiomas y en que fuentes se busque. Podrás crear alertas en tiempo real para que sepas lo que se dice de tu empresa.
Google Alertas
a través de tu correo o de tu feed recibirás comodamente todo lo que se dice de ti, de tu marca o de las palabras de búsqueda que escojas. También es un muy útil para saber todo lo que se dice de la competencia. Es la más conocida.
Social Mention
otra herramienta muy conocida y completa. También te permite recibir alertas a través de tu correo electrónico. Facilita unos porcentajes como fuerza de la marca, sentimiento de los comentarios, pasión de las opiniones o búsquedas según el rango de influencia.
Whostalkin
me ha decepcionado un poco. O buscas por marcas reconocidas o no te encuentra ningún resultado.A lo mejor aún no le he cogido el toque. Habrá que darle una oportunidad. Lo bueno que tiene es que no hace falta registrarte, haces las búsquedas de forma fácil y rápida.
Rankur
herramienta muy interesante. Muy completa con gráficos muy visuales. Hay varios planes y uno de ellos es gratis, solo hay que registrarse. Te permite ver de donde viene tu audiencia, su sentimiento.
Herramientas para diseños web adaptables
¿Quieres conseguir diseños web adaptables? Al hacer un diseño web lo ideal es que se vea correctamente en prácticamente todos los dispositivos. Como es muy laborioso ir comprobando en cada una de estas aplicaciones, existen una serie de herramientas que facilitan este trabajo.
Adaptive Images
adapta la imagen a la pantalla sobre la que se vea.
FitText
ajusta el texto dentro de un div al ancho de la pantalla, utilizando para ello jQuery.
PhotoSwipe
adapta una galería de imágenes a distintos dispositivos.
How to Create a Responsive Navigation
el menú se adapta según el tamaño de la pantalla. En la web del autor puedes ver una demo de su funcionamiento, así como descargar los archivos necesarios para su inclusión en una web.
Herramientas de Análisis SEO gratuitas
En el mercado hay gran cantidad de herramientas para analizar SEO de forma gratuita. Al realizar cualquier trabajo de SEO es imprescindible analizar los resultados según lo que se quiere obtener. Las fases en todo proceso SEO serán: definir estrategias, trabajar en esa línea y por último medir el resultado obtenido de esa estrategia. Estas herramientas pueden facilitar ese trabajo. A continuación te indico las más interesantes:
Web CEO
puedes ver estadísticas de tu web, analizar palabras clave, link building,… muy completo. La versión gratuita te limita a dos dominios y 5 palabras clave para chequear en los rankings.
LinkVendor
con gran cantidad de herramientas gratuitas para optimizar nuestro sitio web.
Cuwhois
herramientas SEO para analizar tu web clasificadas por categoría: ranking web, links, links con autoridad, buscadores, palabras clave, header. Gran cantidad de enlaces muy interesantes. Te muestra una puntuación de 0 a 10 sobre tu web.
Woorank
te ofrece un informe gratuito cada semana sobre la situación de tu página web, todos los aspectos mejorables y unos consejos para tu sitio. También miden todos los datos con una valoración de 0 a 100. Se centran sobretodo en mejorar el SEO de tu web.
Aplicaciones web que testean la seguridad de tu web
Cada vez las páginas web son más complejas e interactivas, por lo que se hace casi imprescindible llevar un control de seguridad de nuestro sitio web. Es prácticamente indispensable si utilizamos software de código abierto (que todo el mundo puede saber el código fuente) y sino tenemos actualizada la última versión de ese software. En mi caso pude probar como accedieron a versiones antiguas de joomla y de zencart, por lo que aconsejo tenerlo actualizado a la última versión, que en muchos casos corrige problemas de seguridad. Es mejor prevenir que lamentar.
N-Stalker Free Version
chekea la seguridad de tu servidor web.
Skipfish
al final genera un informe con los resultados de seguridad.
X5s
otra herramienta más para detectar vulnerabilidades.
Herramientas para validar y testear webs
Hoy en día es muy importante intentar seguir unos estándares porque así lograremos que nuestra web se vea mucho mejor en prácticamente todos los navegadores web. Además cuanto más optimizado esté nuestro código menos pesará la web y es una variable que se está teniendo muy en cuenta en referencia al posicionamiento. Por lo tanto un diseñador web tiene que tener en cuenta todos estos factores a la hora de diseñar una página web. En este post podrás encontrar interesantes herramientas para testear y validar webs.
El validador de W3C es uno de los más conocidos
Si tu página cumple con todos los estándares que ellos establecen puedes poner su logo en tu web para demostrar que cumple los estándares de W3C.
También en W3C dispones de su validador de feed.
Wave: es una herramienta online que valora la accesibilidad de una página web
Te muestra tu página original con unos iconos en los que va indicando las dificultades de accesibilidad encontradas.
Responsive Design Testing
te muestra tu web online en distintos anchos de pantalla.
Browsershots
es una herramienta en la que puedes seleccionar en los navegadores que quieres ver tu web y después de esperar la cola correspondiente de usuarios que estén antes que tú, podrás verlo. Personalmente no me convence por la larga espera pero seguro que hay gente que le gusta.
Herramientas para generar patrones
A continuación te muestro diferentes herramientas online que permiten generar patrones a partir de una muestra de una forma fácil y rápida. Así obtendrás tu propia personalización para que la puedas aplicar a tus diseños.
Patternify
al pulsar en cada cuadrado puedes ir añadiendo colores o quitándolos, por lo que puedes personalizar totalmente tu patrón.
Pattern Cooler
gran variedad de patrones a escoger y modificar a nuestro gusto.
bgMarker
puedes personalizar el número de cuadrados e ir pintando con los colores escogidos y así crear nuestro patrón personalizado.
ColourLovers
programa online muy completo para diseñar patrones desde cero. También tienen la opción para usuarios menos avanzados de cambiar los colores de un patrón determinado. Es el ideal si quieres que tus patrones sean únicos y totalmente personales.
Herramientas para medir la influencia online
No existe nada en la actualidad por el que sepamos la influencia online de nuestra web 100%. Lo que si existen son herramientas online que según sus parámetros nos dan una referencia de la influencia online de nuestra web respecto a otras.
A continuación te indico las más conocidas herramientas para medir nuestra influencia online:
Social Mention
búsqueda en tiempo real de cualquier palabra. Sabrás todo lo que se habla de ti en la red, de tu competencia, si funcionan tus campañas de marketing,… También puedes crear alertas para estar informado de cualquier noticia sobre ti o tu empresa. Podrás ver fácilmente si hablan de ti en internet o no, en definitiva, si eres influyente o no.
Interesantes herramientas para freelances
Todos los freelances necesitan unas buenas herramientas para organizar y optimizar su trabajo. En la actualidad se pueden encontrar variadas y múltiples herramientas que simplificarán tu día a día, para que te concentres en lo importante. A continuación te indico algunas de ellas.
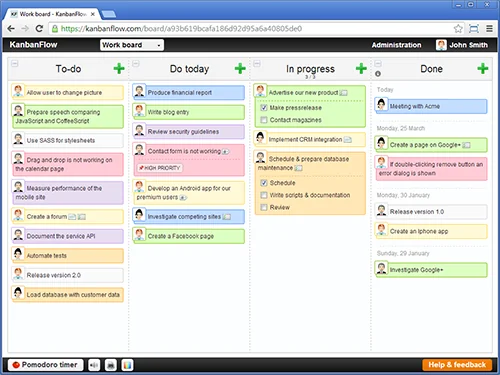
KanbanFlow
Excelente gestor de tareas, con las tareas para hacer, las de hoy, las que estás haciendo y las hechas. Todo esto seleccionando los colores de las tareas, invitando a otros usuarios para que también colaboren. Una característica muy interesante que tiene es lo de pomodoro (a cada tarea le puedes poner un tiempo con descansos). Tiene versión móvil.

Pinsi.de
para un freelance es imprencindible organizarse bien y con esta herramienta conseguirás que no se te olviden las tareas a realizar. Simulando un blog de notas podrás insertar texto e imágenes, escribir comentarios, compartirlo con otros usuarios, permitir que los tablones sean privados o públicos…
SelfControl
puedes bloquear durante un tiempo que tu estimes el acceso a determinadas webs como Facebook, twitter, el correo,… así evitarás distracciones durante ese tiempo. La aplicación es gratuita. Una vez activadas las webs y el tiempo de bloqueo no se podrá dar marcha atrás únicamente borrando la aplicación o reiniciando el ordenador. Inconveniente: solo funciona para versiones iguales o superiores a 10.5 de Mac OS X.
E.gg Timer
es un temporalizador online que te permite controlar el tiempo que te pasas en una tarea. Cuando pase ese tiempo sonará una alarma. Así podrás optimizar más tu tiempo.
Herramientas para crear wireframes ux
Un wireframe en diseño web se refiere a una representación esquemática de una web sin elementos gráficos (no estarían presentes la tipografía, colores, imágenes,…). Se realizan antes de empezar a programar o diseñar visualmente la web y sirve de comunicación entre diseñadores, programadores y clientes.
Wireframe.cchttp://wireframe.cc/: es una herramienta online gratuita para que crees tu propio boceto. Dispones de una plantilla web y de otra para móvil. También puedes comenzar desde cero. Existe una versión en Chrome app.
Herramientas online para editar imágenes
Normalmente cuando tengo que modificar cualquier imagen utilizo el Photoshop. Pero hay casos en los que no es posible, por ejemplo, si no lo tenemos instalado en ese ordenador,… En esos casos es necesario recurrir a herramientas online para realizar ese trabajo y aunque no se consigan acabados como con Photoshop quitan de un apuro.
Podrás ver distintas herramientas online para editar imágenes. Su uso es gratis, solo tendrás que escoger una imagen, modificarla y listo. Así de fácil.
Web Resizer
Subes la imagen y puedes añadirle un borde, cambiarle el contraste, saturación de color, exposición, tinta,… además de poder rotarla, cambiar la calidad de la imagen, entre otras muchas opciones.
Pic Monkey
Es un editor más avanzado que el anterior. En la columna de la izquierda tienes gran cantidad de posibilidades: cortar imagen, añadir texto, añadir capas, añadirle texturas,.. conseguirás un buen trabajo con esta herramienta.
Photo editor online – Pixlr
Para mi el mejor sin lugar a dudas, es como estar en Photoshop online. Sencillamente genial.
Herramientas para buscar nichos de mercado
Antes de comenzar con el proyecto de un blog es muy recomendable analizar si tenemos hueco en ese sector o ya está muy saturado. Para ello nos vendrán muy bien las herramientas para analizar nichos de mercado. Así tendremos mayores opciones de triunfar con nuestro blog.
Searchmetrics shop: Es una muy interesante herramienta que permite ver por palabras el volumen de búsquedas, el CPC, el presupuesto mensual de los anunciantes y la estacionalidad de esa palabra (nos indica en los meses en que se suele buscar más). Otra interesante particularidad que tiene es la localización de palabra por país. La versión gratuita es limitada porque no te deja ver todos los resultados, pero para coger ideas igual te sirve. En esta web también puedes ver un informe muy completo sobre los datos de palabras relevantes, visibilidad, social links, backlinks,… de una página web.
Herramienta de sugerencias de palabras clave de Google Adwords: se puede ver para esa palabra escogida la competencia y las búsquedas mensuales en google. También muestra variantes similares al término buscado. Da muchos datos para buscar nichos de mercado.
Herramientas para el día a día del diseñador web
Firebug
Firebug es una herramienta gratuita que facilita muchísimo el trabajo del diseñador web. Se instala como complemento de Firefox o de Chrome. Para Internet Explorer se puede utilizar Firebug Lite.
- Permite inspeccionar el html, css y javascript y modificarlo en tiempo real.
- Se puede ver la línea de tiempo de cada archivo y el tiempo final de carga de la web.
- Entre otras utilidades que puedes ir descubriendo.
Es la típica herramienta que una vez que comienzas a trabajar con ella, no sabes casi prescindir de ella, fundamentalmente por el ahorro de tiempo a la hora de descubrir errores de visualización de la web. La utilizo muchísimo y creeme, no se si podría estar sin ella.
Fontfonter, como ver tu web con distintas fuentes
Fontfonter es una herramienta web online para ver tu web o la que tu quieras con distintas fuentes.
http://webfonter.fontshop.com/
El procedimiento es muy simple, sólo tienes que insertar la web que quieres visualizar y después vas seleccionando las distintas fuentes en las que quieres ver esa página web.
Como saber la fuente de una imagen
¿Cuántas veces nos ha pasado querer saber la fuente que hay en una imagen e ir mirando entre nuestras fuentes una que se le parezca?
Pues bien, para mi ese método ha acabado desde que he descubierto WhatTheFont que subiendo la imagen e indicando en la imagen la letra que se corresponde a lo que ellos marcan, te indica las fuentes más parecidas a esa imagen que les muestras. Para mi funciona a las mil maravillas y sino es la fuente exacta es una muy muy parecida.

La imagen se la puedes facilitar de dos maneras: subiendola o a través de una url.
¿Conoces alguna otra página web de este estilo?
MeasureIt
MeasureIt es un plugin gratuito para Firex y para Chrome que permite medir en píxeles cualquier elemento en una página web. Es una herramienta web muy útil para diseñadores web y que puede ayudar a saber rápidamente el tamaño en píxeles de un elemento.
Te puedes descargar el complemento en: https://addons.mozilla.org/en-US/firefox/addon/measureit/
¿Que tema de WordPress está usando un blog?
Por mi profesión, estoy continuamente navegando por internet, y veo páginas web muy chulas, también de otras no puedo decir lo mismo, jaja.
Si estás páginas están hechas en wordpress es muy fácil que sepas el tema que utilizan. Hay una herramienta online whatwpthemeisthat, que, como bien su nombre indica puedes conocer el tema de wordpress que usa.
Incluso puedes conocer los plugins que están instalados.
Esta herramienta es muy interesante también para evaluar a tu competencia. Conocer el tema y los plugins que usan (siempre que utilicen WordPress) puede darte pistas por donde andan y con qué trabajan.
Aquí tienes el link para que puedas insertar las direcciones web que quieras y ver su efectividad | http://whatwpthemeisthat.com/