Podrás ver como crear botones ghost para conseguir un diseño web minimalista. Hay una tendencia en diseño web que busca el minimalismo, y dentro de esta vertiente tienen mucha presencia los botones ghost, que reflejan esa línea. Estos botones encajan perfectamente en diseños planos (tipo flat).
¿Qué son los botones ghost?
Son botones con una línea fina y que contienen un texto dentro de él.
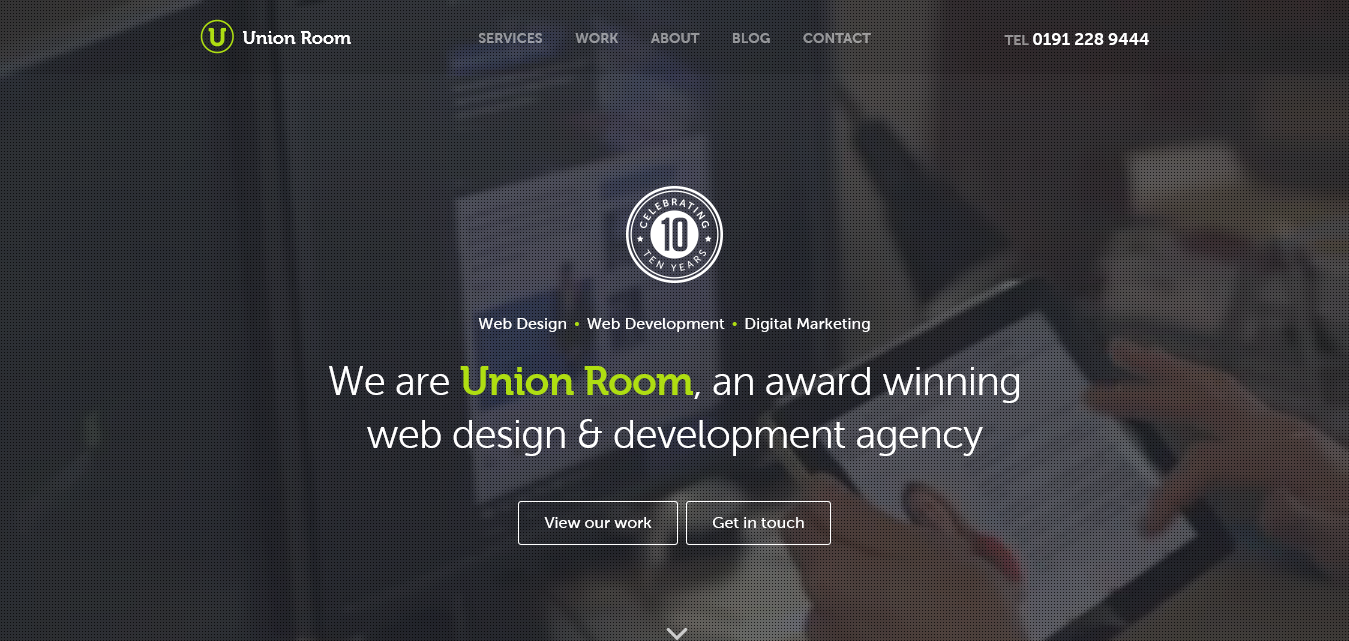
Por ejemplo, en esta página web utilizan un botón estilo ghost, por encima de la imagen
¿Cómo los inserto en mi página web?
En el css sólo tendrás que crear un estilo aplicado a los botones del tipo:
button {
background: none;
border: 1px solid black;
color: black;
}
también puedes aplicar este estilo a un input o a un link.
Donde insertar los botones ghost
En fondos de imágenes o videos
Estos botones quedan muy bien por encima de imágenes o videos, al ser tan simples no restan protagonismo a la imagen.
No tienes porque limitar los botones ghost a un link
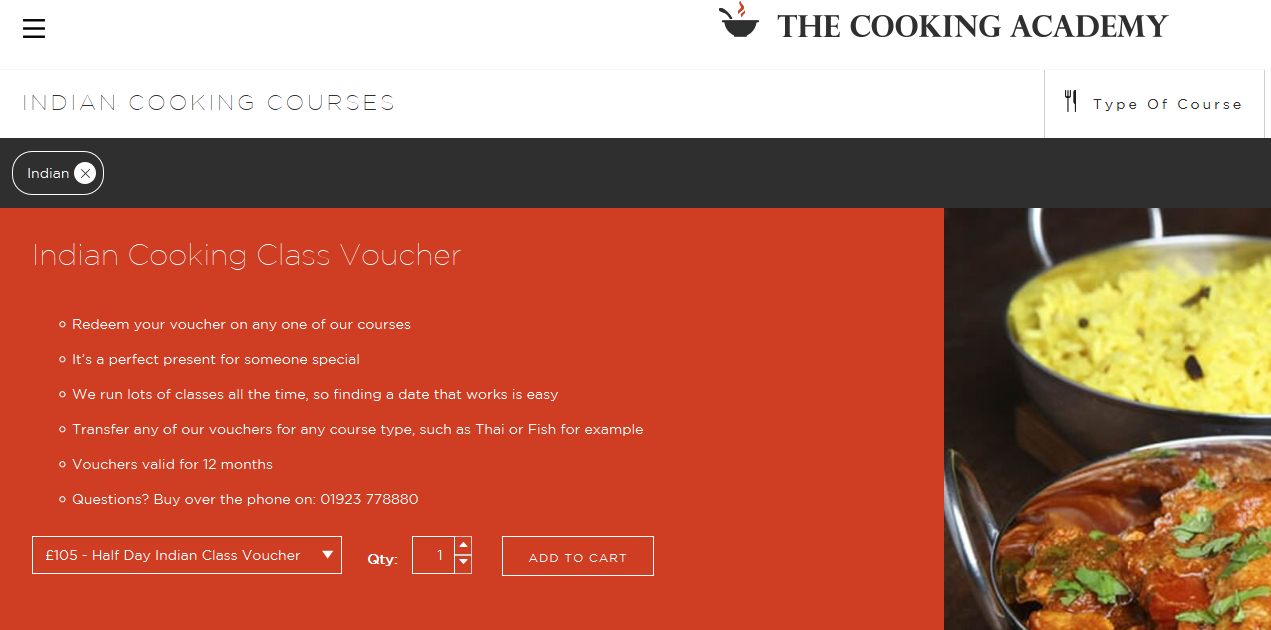
Te muestro ejemplos donde utilizar los botones ghost en formularios.
The Cooking Academy utiliza botones ghost para la compra de cursos y clases.
En esta inmobiliaria utilizan los botones para el formulario de petición de información para encontrar una propiedad, además de los links de comprar, vender o invertir que son los links que dirigen a la sección correspondiente.
Como resumen
Con los botones ghost puedes conseguir grandes resultados muy visuales si los utilizas correctamente. En fondos de imágenes y videos quedan genial, de ahí su gran uso.
¿Utilizas los botones ghost en tus diseños?