Los SVG son gráficos vectoriales redimensionables y lo soportan todos los navegadores modernos. En el artículo de hoy podrás ver como crear patrones SVG para fondos. Al ser vectores no pixelan, por lo que son ideales si vas a diseñar para pantallas retina.
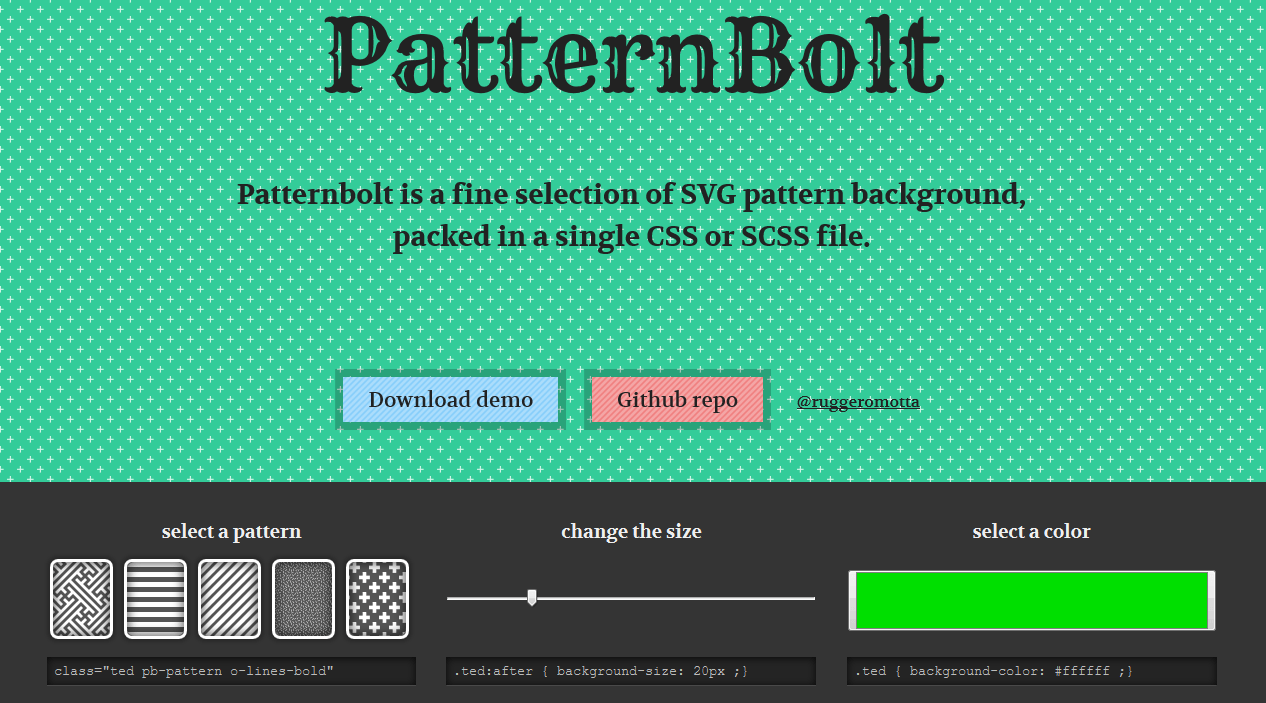
PatternBold es una herramienta web, mediante la cual puedes escoger entre distintos fondos, cambiar el tamaño y seleccionar el color de fondo. Según eso tendrás que insertar dentro del css y html un código u otro.
¿Cómo lo insertas en tu web?
Dentro del head, va el siguiente código:
<link rel="stylesheet" href="css/patternbolt.css" />
Dentro del elemento que quieras que tenga ese fondo le añadirías por ejemplo:
class="ted pb-pattern o-lines-bold"pero va a depender del tipo de fondo que quieras.
Dentro del archivo css tendrías que concretar el tamaño del fondo (si quieres que sea más grande…)
.ted:after { background-size: 40px ;}y el color que quieras que tenga ese fondo:
.ted { background-color: #ffffff ;}
Entiendo que digas, vaya rollo, lo ideal es que mires la demo en esta web: http://buseca.github.io/patternbolt/ el código va a ir variando según lo que escojas.
Si eres de lo que nada de demo, prefieres descargarte los archivos y ver el código directamente, entonces la dirección a la que debes de ir es: https://github.com/buseca/patternbolt
Y, por último, si eres de los que te ha encantado el artículo, solo tienes que escribir dos palabrillas en comentarios y me alegrarás el día 🙂