En este artículo verás como crear una escala tipográfica para tu página web. Cuando se crea un diseño web es muy importante que todos los elementos se vean bien a nivel visual, que exista una armonía. Para ello, es necesario que tengan una proporcionalidad. Hay varios tipos de escala tipográfica, según la proporción.
Tipos de escala tipográfica
En esta sección podrás ver las escalas tipográficas más comunes y que no suponen cambios muy grandes de letra de un tamaño a otro. Visualmente no habrá un cambio grande.
- Major Second – multiplicamos o dividimos el tamaño de la fuente por 1,125
- Major Third – multiplicamos o dividimos el tamaño de la fuente por 1,25
- Perfect Fourth – multiplicamos o dividimos el tamaño de la fuente por 1,33
Si, por el contrario, quieres que se note ese cambio, aquí tienes otras opciones:
- Perfect Fifth – multiplicamos o dividimos el tamaño de la fuente por 1,5
- Golden Ratio – multiplicamos o dividimos el tamaño de la fuente por 1,618
Y sí, están relacionadas con las escalas musicales, para conseguir esa armonía, en vez de musical es una armonía de textos.
Más abajo, con las herramientas que te voy a indicar, podrás probar como queda cada tipo de escala tipográfica y así escoger la que mejor encaje con el proyecto que quieres desarrollar.
Pasos previos
Antes de crear tu escala tipográfica tienes que tener claro varias cosas:
- Elige una tipografía base para tu escala. Es muy importante es que se lea bien siempre (también en tamaños pequeños).
- ¿Cual va a ser el tamaño base de la fuente? Va a ser el tamaño base que se use como punto de partida para crear la escala. Por ejemplo se suele usar 16px o 18px, dependiendo de la letra.
Ahora que tenemos claro la tipografía y el tamaño, vamos a crear la escala tipográfica con las herramientas online que te indico a continuación.
Herramientas para calcular la escala tipográfica
Aunque en este apartado te voy a indicar herramientas para calcular la escala tipográfica, siempre lo podrás hacer de forma manual, teniendo claro el tipo de escala y multiplicando o dividiendo por el factor elegido. Pero para simplificar todo ese proceso, te invito a ver las herramientas para que en un par de clics veas como quedaría y si los tamaños se corresponden con lo que buscas para tu diseño web.
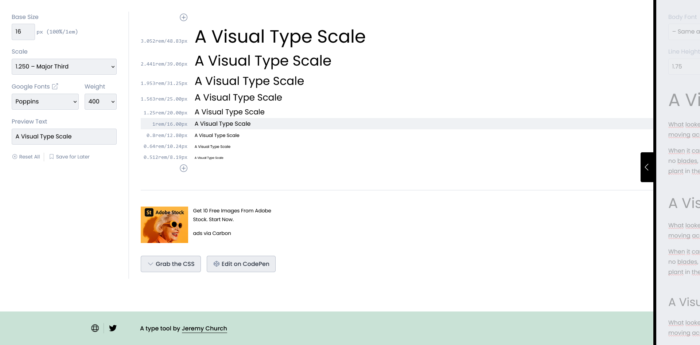
Type Scale
Es una de mis favoritas. Podrás escoger el tipo de letra, el tipo de escala y verás visualmente como quedan los títulos, textos… Pero si no te queda claro en la parte derecha tienes la opción de ver como quedaría en formato título, texto, como si fuera un formato blog. Así te será más fácil tomar la decisión si es la tipografía y escala adecuada.
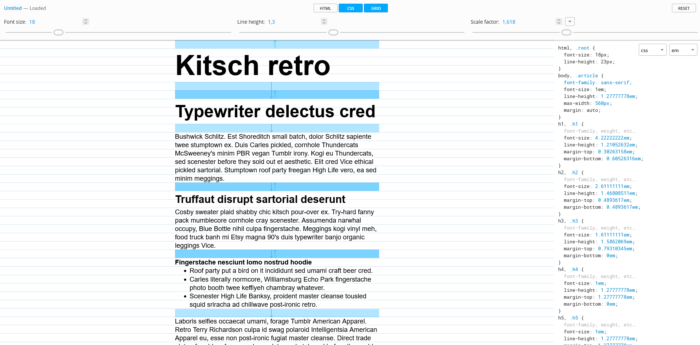
Grid Lover
La ventaja de esta herramienta respecto a la anterior, es que puedes copiar el código css generado según la elección de escala tipográfica que escojas.
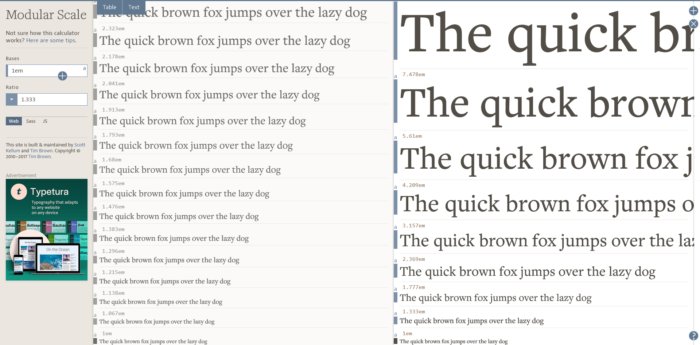
Modular Scale
Podrás aplicar muchos tipos de escala y comparar una escala con otra. Así será más fácil la decisión, ¿no?
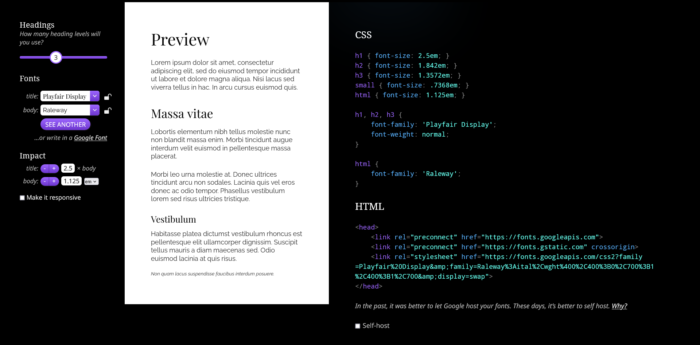
Type Scale Calculator
Te permite escoger una tipografía para los textos y otra para los títulos. Además te muestra el código CSS y el HTML que se genera con tu elección.
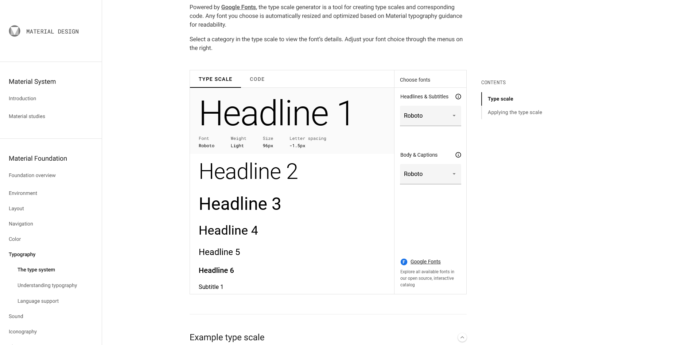
The type system – Material Design
Si buscas la herramienta de Google aquí la tienes. Podrás escoger una tipografía para títulos y otra para el resto de texto. También te genera el código.
Una vez que tengas creada la escala tipográfica tendrás que pasarla a CSS si la herramienta no te da el código o porque quieras crearla con variables, así cualquier cambio de tamaño será mucho más rápido. A continuación podrás ver un ejemplo.
Ejemplo CSS de una escala tipográfica
Este es un ejemplo de código CSS para implementar una escala tipográfica:
body {
font-family: Arial, sans-serif;
font-size: 16px;
}
h1 { font-size: 24px; font-weight: bold; }
h2 { font-size: 20px; font-weight: bold; } p { font-size: 16px; line-height: 1.5; }
Y si quieres con variables, sería así:
:root {
--et-xsm: 12.80px;
--et-sm: 16px;
--et-md: 20px;
--et-lg: 25px;
--et-xl: 31.25px;
--et-xxl: 39.06px;
}
Con todos estos pasos, puedes crear una escala tipográfica sólida y coherente en tu sitio web.
Como has podido ver, así puedes crear una escala tipográfica en diseño web. Hay muchos otros aspectos a considerar, como la legibilidad en diferentes dispositivos, la accesibilidad para personas con discapacidades visuales (en este caso habría que aumentar la tipografía base) y la compatibilidad con los navegadores (comprobar que se lee bien en todos los navegadores).
Si quieres profundizar más en el tema, puedes comprar los siguientes libros:
o leer los siguientes artículos complementarios:
Resumen
A continuación puedes ver un video rápido con los contenidos resumidos.
Por último, en caso de que te quedara alguna duda o quieras profundizar en algo más, no dudes en comentarlo más abajo en la sección de Comentarios.