Las letras no son meros caracteres, son la esencia que da vida al mensaje que deseas comunicar. La elección de una tipografía adecuada puede ser la diferencia entre un sitio web olvidable y uno memorable. Con el poder de mejorar la usabilidad, reforzar la identidad de marca y guiar a los usuarios a través de una interfaz, las letras bonitas son mucho más que un simple adorno: son una herramienta esencial para cualquier diseñador web.
Este artículo es una invitación a explorar el mundo de las letras bonitas, a entender su importancia y a aprender a seleccionarlas con propósito y creatividad. Acompáñanos en este viaje tipográfico, donde descubriremos cómo elegir la fuente perfecta, herramientas imprescindibles para la selección y uso de fuentes, y recursos que elevarán tus proyectos web a nuevas alturas de excelencia.
La Psicología de la Tipografía en el Diseño Web
Cada fuente cuenta una historia. Las líneas rectas y los bordes afilados de una tipografía sans-serif como Helvetica sugieren modernidad y profesionalismo, mientras que las curvas suaves de una serif como Times New Roman evocan tradición y confiabilidad. Estos no son detalles menores; son elementos cruciales que, consciente o inconscientemente, afectan la percepción del usuario.
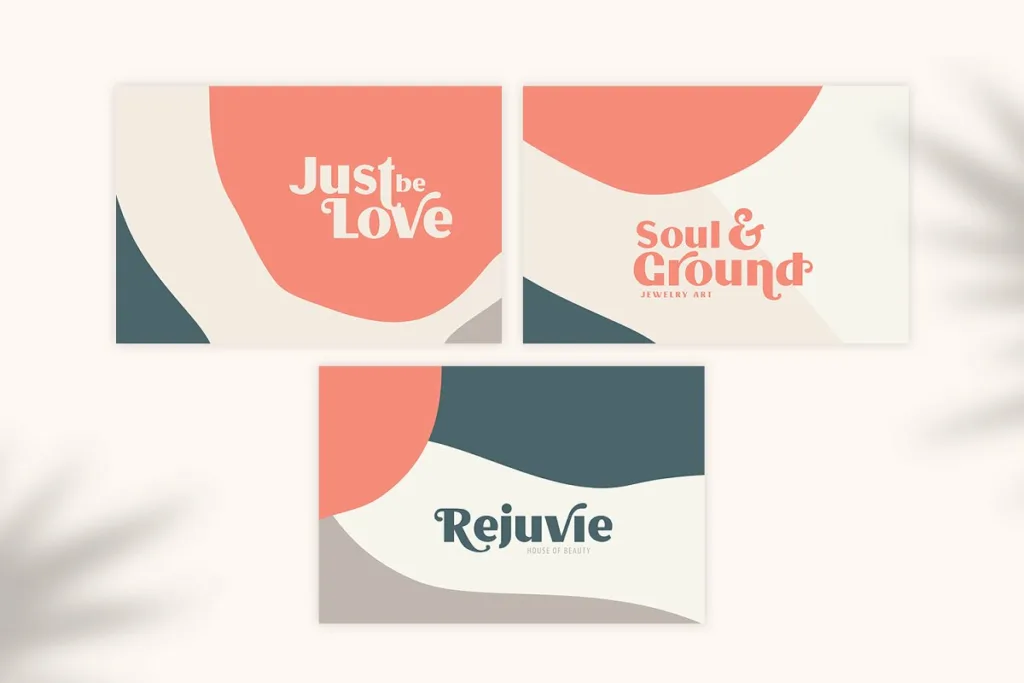
La coherencia tipográfica con la identidad de la marca no es negociable. Por ejemplo, una marca infantil se beneficiará de fuentes con un tono juguetón y accesible, mientras que un bufete de abogados requerirá algo que comunique seriedad y profesionalismo. Sitios web como Airbnb y Mailchimp han demostrado cómo una tipografía bien seleccionada fortalece la identidad de marca y mejora la experiencia de usuario.
Fuentes que Marcan Tendencia en el Diseño Web
La tendencia actual en diseño web se inclina hacia fuentes que combinan legibilidad con carácter. Fuentes como Avenir Next y Proxima Nova han ganado popularidad por su claridad y versatilidad, adaptándose a una variedad de contextos sin perder impacto visual.
Al seleccionar fuentes en tendencia, busca aquellas que no solo estén de moda, sino que también ofrezcan una excelente funcionalidad y originalidad. Las combinaciones de fuentes deben ser armónicas pero contrastantes, como la pareja de Roboto y Merriweather, que equilibra la seriedad con un toque amigable y accesible.
Herramientas y Recursos para la Selección de Letras Bonitas
En la era digital, los diseñadores web tienen a su disposición una variedad de herramientas para seleccionar y probar fuentes. Sitios como Google Fonts y Adobe Fonts ofrecen bibliotecas extensas donde se pueden explorar y comparar estilos. Además, herramientas como FontPair ayudan a visualizar combinaciones de fuentes, mientras que WhatFont permite identificar fuentes utilizadas en sitios web.
Entender las métricas de las fuentes, como el kerning, tracking y leading, es fundamental para su correcta aplicación. Estas características pueden ajustarse en herramientas de diseño como Figma, Adobe XD o Sketch, permitiendo a los diseñadores manipular el texto para lograr el equilibrio perfecto.
Mejores Prácticas en el Uso de Letras Bonitas en Diseño Web
Las mejores prácticas tipográficas son clave para la accesibilidad y la usabilidad. Una fuente no solo debe ser estéticamente agradable, sino también legible en diferentes dispositivos y tamaños de pantalla. Además, la optimización de las fuentes para la velocidad de carga es crítica; herramientas como Font Squirrel pueden ser utilizadas para convertir y comprimir fuentes sin sacrificar calidad.
La jerarquía visual también es importante. Utiliza las letras bonitas para guiar la atención del usuario a través de titulares, subtítulos y bloques de texto, asegurando que la información más importante destaque.
Cómo Integrar Letras Bonitas en CMS y Frameworks de Diseño Web
Los CMS como WordPress ofrecen plugins que facilitan la integración de fuentes personalizadas. En el caso de los frameworks de diseño, como Bootstrap, las fuentes se pueden incorporar a través de hojas de estilo en cascada (CSS) para mantener la consistencia a lo largo del sitio. Es esencial tener en cuenta el rendimiento y la compatibilidad entre navegadores al implementar nuevas fuentes.
Conclusión
La tipografía es el vestido con el que se presenta el contenido en el escenario digital. Elegir letras bonitas es una decisión que no debe tomarse a la ligera, ya que es parte integral de la narrativa visual de un sitio web. Te alentamos a experimentar con diferentes estilos, a encontrar tu voz tipográfica y a permitir que tus diseños hablen el idioma de la creatividad.
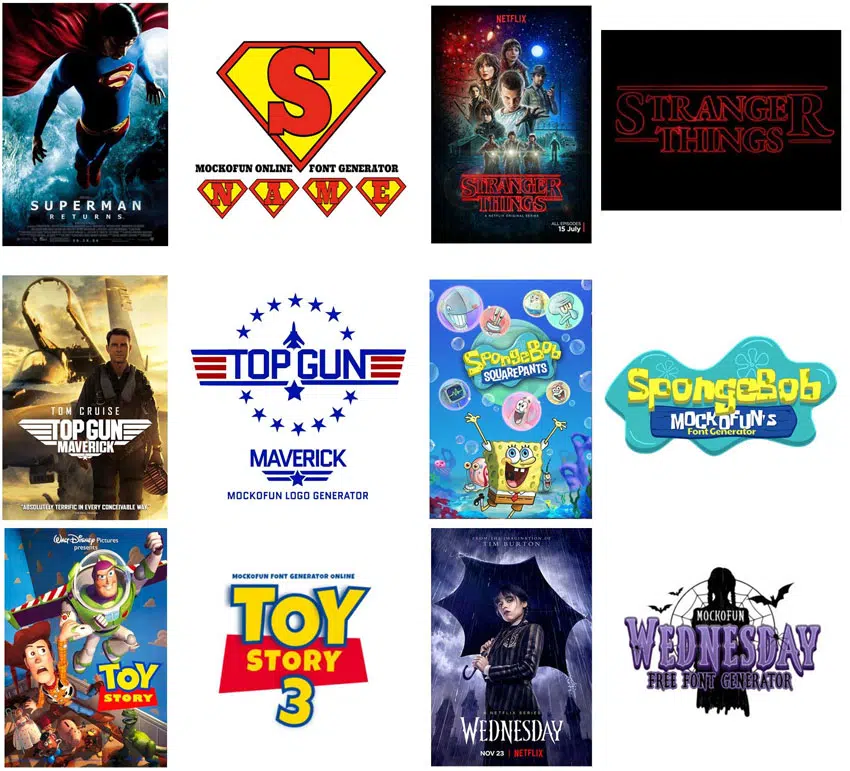
Ahora es tu turno de llevar tus diseños al siguiente nivel. Visita nuestra galería de inspiración y explora las herramientas y recursos que hemos compartido. Encuentra las letras bonitas que narrarán la historia de tu marca y cautivarán a tu audiencia.