Aprender CSS puede ser muy divertido, solo tienes que ir a estas páginas con juegos online css. Poco a poco y con práctica, verás como vas avanzando y mejorando día a día. Lo mejor de todo, es que te ayudan a convertirte en un profesional mientras juegas, no está mal, ¿no?
A continuación podrás ver distintas páginas online donde podrás jugar el línea, con una conexión a internet. ¿Te animas a conocer estos juegos css?
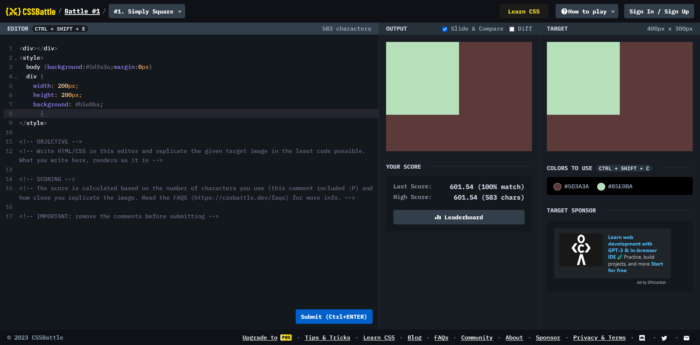
CSSBattle
En la parte izquierda tienes el código css a modificar y en la parte derecha el diseño que tienes que obtener modificando el código junto con tu diseño actual según tu código. Explicado así es un poco engorroso, pero si te animas a intentarlo verás que es divertido y fácil. Una vez que ejecutas bien el código te dan puntos, también te puedes registrar en la página para guardar tus avances. Es tu juego ideal si te gusta que te den puntos cada vez que aciertes.

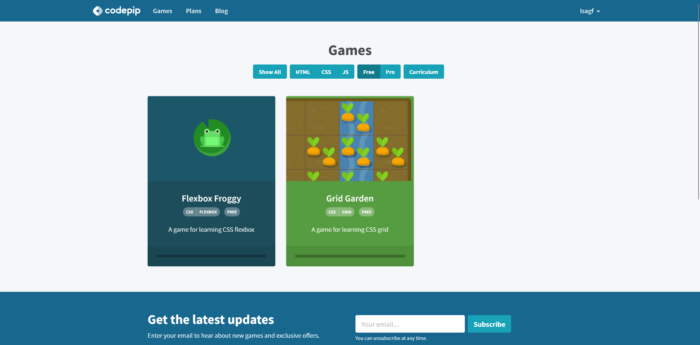
Codepip
Para poder jugar necesitas crear una cuenta gratuita, también tienen planes premium. Una vez dentro de la plataforma podrás escoger por temática y por tipo de plan. De CSS solo tienen dos juegos gratis. Si te interesa tener varios juegos agrupados o prefieres alguno premium, está bien que te registres, pero estos juegos vas a verlos más abajo sin necesidad de registro.

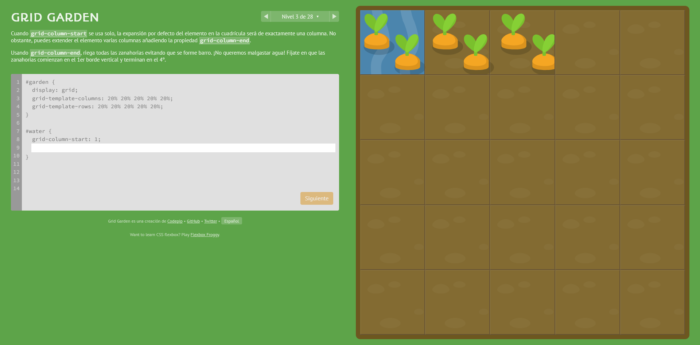
Grid Garden
Me encanta este juego para aprender grid css. Es sencillo y vas avanzando niveles con ejemplos relacionados con la temática del jardín. Por ejemplo, tienes el objetivo de regar las zanahorias, tienes que añadir el código necesario para que todas las zanahorias tengan agua. Si te gusta la naturaleza y jardines, es tu juego.

Flexbox Zombies
Como primer paso te tienes que registrar si quieres jugar a este juego de zombies. Vas avanzando por medio de niveles, no todos los niveles son gratuitos. Te gustará si eres un enamorado de los zoombies.

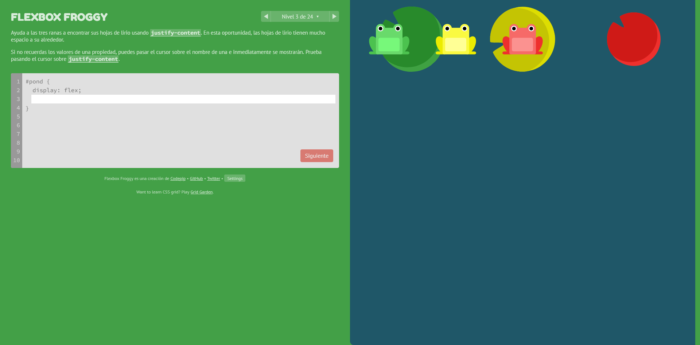
Flexbox Froggy
Es un juego similar a Grid Garden (están desarrollados por el mismo autor), solo que Flexbox Froggy es para aprender flexbox css y el de Grid Garden es para aprender grid css. Si te gusta uno, te gustará el otro, porque el juego es muy similar. Si te encantan las ranas, es tu juego.

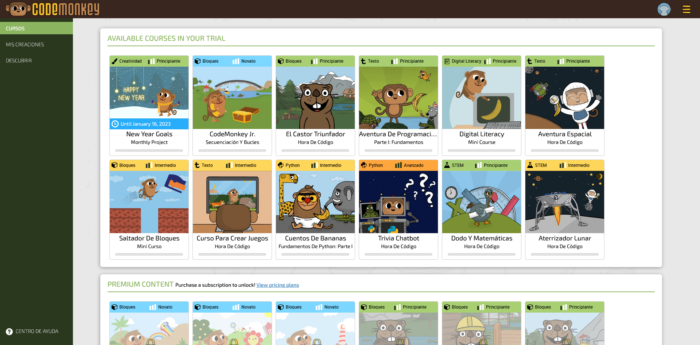
CodeMonkey
Para usar la plataforma y poder jugar te tienes que registrar. Te pide escoger si eres estudiante, maestro o padre. Escoger estudiante y en el siguiente paso escoges que no tienes un código. Indicas que vas a jugar en Home e indicas tu edad. A continuación ya te aparece el registro clásico de email, nombre y contraseña. También te puedes registrar con tu cuenta de Google, ClassLink… Puedes probar la herramienta gratis durante 14 días, después si quieres seguir tienes que pasarte a un plan de pago. Vienen juegos de monos y de otros animales, además de aventuras espaciales… Otra ventaja que tiene esta plataforma es que también podrás aprender otros lenguajes de programación.

Son seis plataformas para que aprendas CSS a tu ritmo y con juegos para que sea más divertido y diferente. Quien dijo que aprender tenga que ser aburrido.
¿Qué juego css te gusta más? ¿Quieres aprender algo concreto de CSS o de forma general?


