Con los filtros CSS podrás aplicar varios efectos visuales a elementos, normalmente imágenes, aunque también los podrás usar para fondos, bordes…
Propiedades generales de los filtros CSS
La propiedad se define de la siguiente forma:
img {
filter: grayscale(75%);
}
En este ejemplo, estamos diciendo que las imágenes se vean con un filtro de escala de grises al 75%.
Podrás utilizar las siguientes funciones, al lado te indico lo que significan:
blur(): grado de desenfoque Gausianobrightness(): brillocontrast(): contrastedrop-shadow(): sombra idénticagrayscale(): escala de blanco y negrohue-rotate(): rotación de color (matiz)invert(): invertiropacity(): grado de transparenciasaturate(): grado de saturaciónsepia(): grado de color sepiaurl(): para aplicar sobre SVG
Puedes ver en este estás imágenes de la guitarra ir modificando los diferentes filtros:
See the Pen Play with Individual CSS filters by Chris Coyier (@chriscoyier) on CodePen.
¿Cómo se eliminan los filtros existentes?
Con el siguiente código:
img {
filter: none;
}
¿Cómo se añaden varios filtros a la vez?
Simplemente tienes que indicar los diferentes valores que quieres. Ahí te va un ejemplo:
.img {
filter: blur(3px) grayscale(20%);
}
Definir la función de la propiedad del filtro
La mayoría tienen valores entre el 0 y el 100%, y si quieres también los puedes definir en valor decimal entre 0 y 1, por ejemplo: 0.3. Pero hay algunos valores que se indican en px como blur u otros formatos distintos.
Generadores de filtros CSS
Si no quieres complicarte escribiendo estilos, tienes una opción rápida para generar estos filtros y es mediante generadores. A continuación te indico varias páginas desde donde podrás generar el código que necesitas en un par de clics.
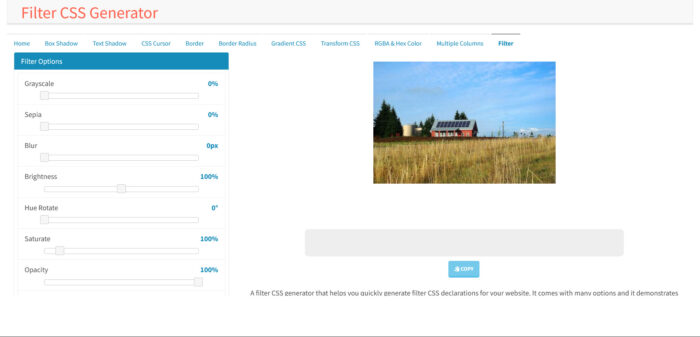
Filter CSS Generator
Escoge sobre la imagen de muestra las diferentes opciones de filtro que deseas aplicar. Según las opciones escogidas se genera un código que solo tendrás que copiar y pegar donde estén el resto de estilos CSS.

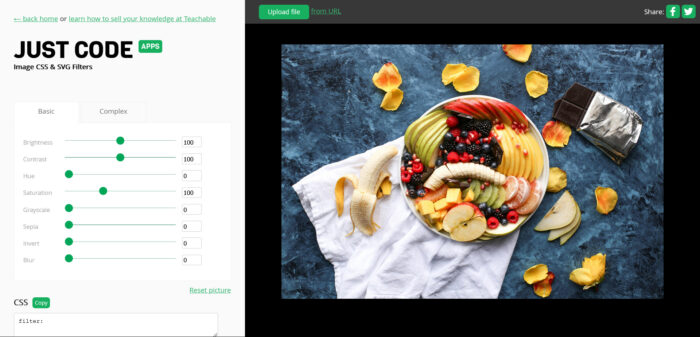
Just Code
De funcionamiento similar al anterior, podrás conseguir un código rápido y eficaz.

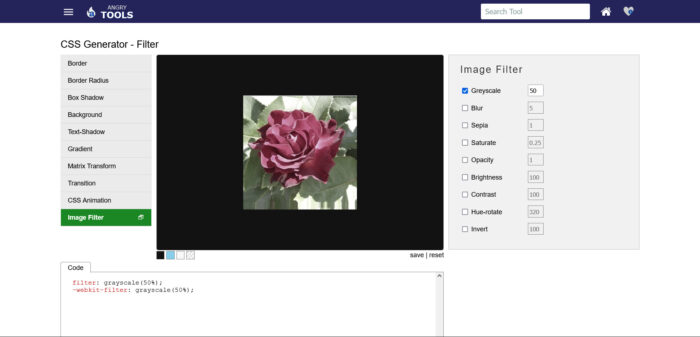
Angry Tools
Lo bueno de esta herramienta online es que no sólo te servirá para configurar filtros CSS sino otras muchas otras propiedades CSS como la sombra, degradado, animaciones…

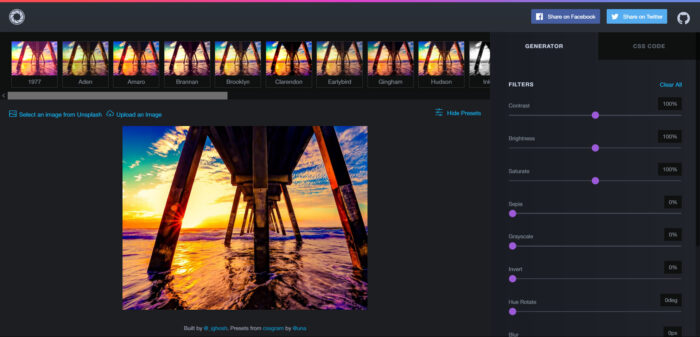
CSS Filters
Si estás buscando una herramienta online que te genere los estilos de filtros CSS a partir de la imagen que tu quieras, aquí la tienes. Podrás subir una imagen e irle aplicando los distintos filtros.

Y hasta aquí todo lo relativo a filtros CSS, si quieres comentar algo acerca de este tema solo tienes que dejar tu comentario más abajo.



