Los generadores de código css te ayudarán a generar código rápido para insertar en tu página web. Solo tendrás que escoger los valores que quieres y el código se generará automáticamente. Utilizando este sistema te ahorrarás el tiempo de escribirlo a mano y serán muy útiles tanto para principiantes como usuarios avanzados.
Pero no solo eso, muchos de estos generadores te permitirán hacer animaciones con css fácilmente, solo tendrás que ir escogiendo como quieres que sea la animación paso a paso y te mostrará el código css. Con estas herramientas simplificarás mucho la complejidad de desarrollar con código cualquier objeto animado.
Generadores css
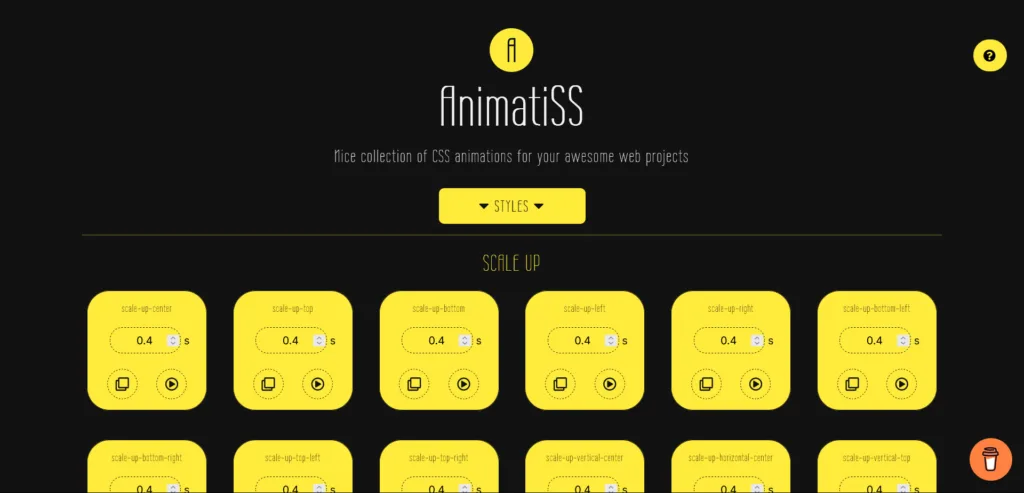
AnimatiSS
Colección gratis de animaciones CSS para que uses en tus proyectos.

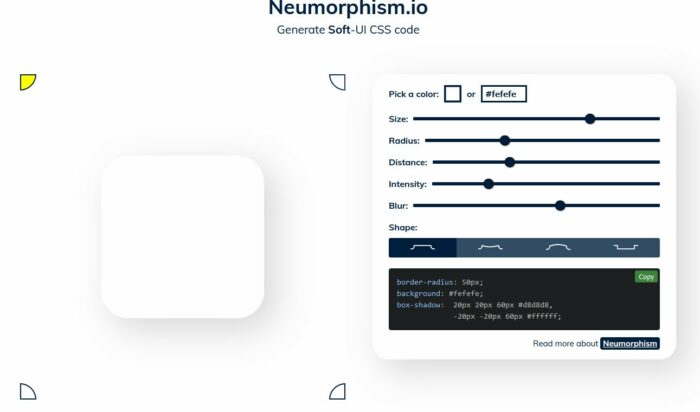
Neumorphism
Configura sombras una forma rápida y sencilla. Te mostrará el código CSS según las opciones que escogiste. Puedes escoger la sombra fuera del objeto o dentro, la intensidad, la distancia, el radio… y muchas más opciones. Si estás buscando como generar código CSS de sombras, pruébala, merecerá la pena.

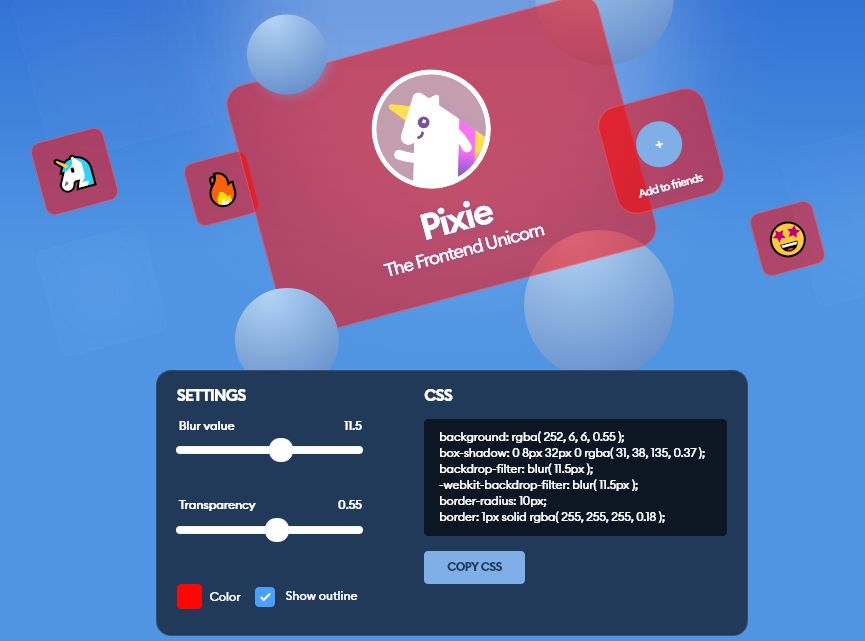
Glassmorphism
Es ideal para conseguir fondos difuminados y semitransparentes con un color de fondo.

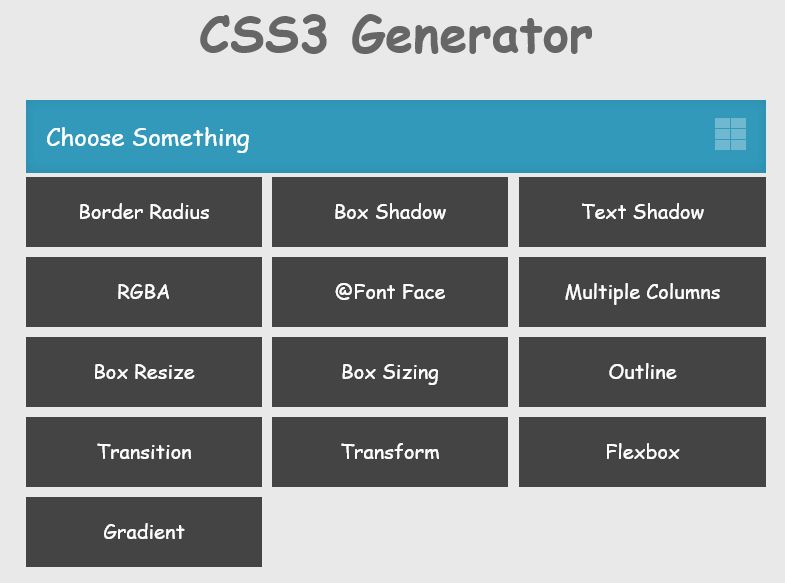
CSS3 Generator
Con esta herramienta podrás generar código CSS3 añadiendo las variables que quieres. Inconveniente, te genera el código pero no puedes ver como se ve visualmente.

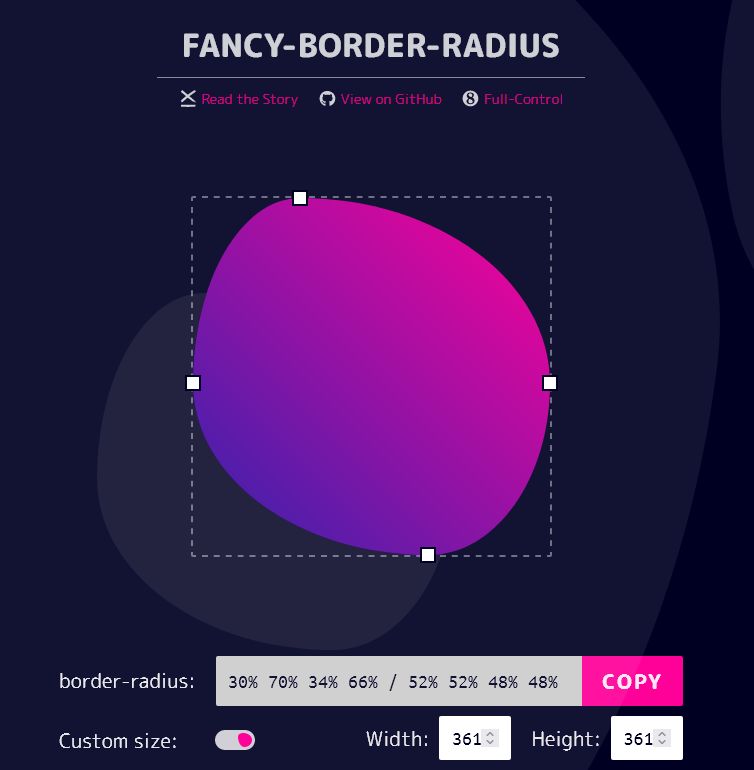
Fancy Border Radius
¿Quieres generar fondos con css? Esta herramienta te va a ayudar a crear formas con bordes diferentes por cada lado.

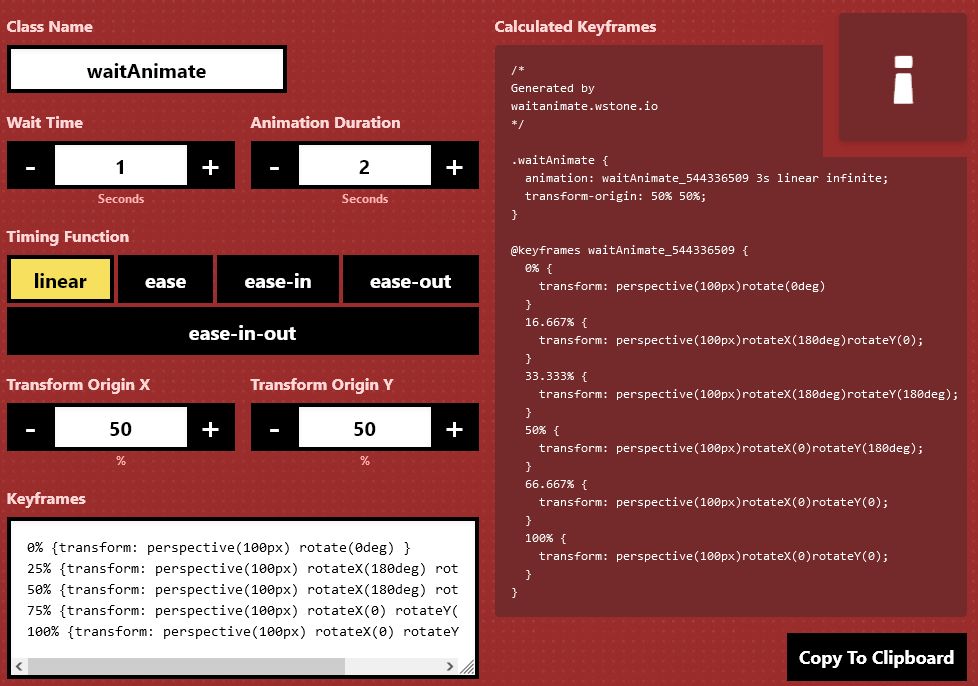
Wait! Animate
Crea animaciones sin utilizar javascript, solo con css. Esta herramienta te ayudará para que crees por ti mismo una animación con css.

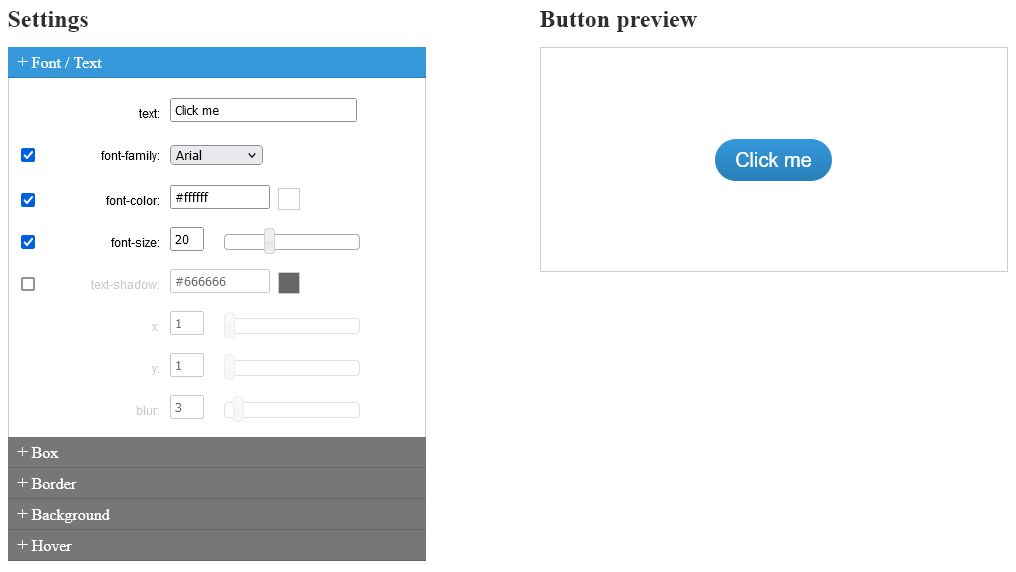
CSS Button Generator
¿Necesitas crear botones con css de una forma muy fácil? Aquí tienes este generador, donde solo tendrás que ir escogiendo como lo quieres y listo. Podrás ir viendo como queda con cada cambio que hagas.

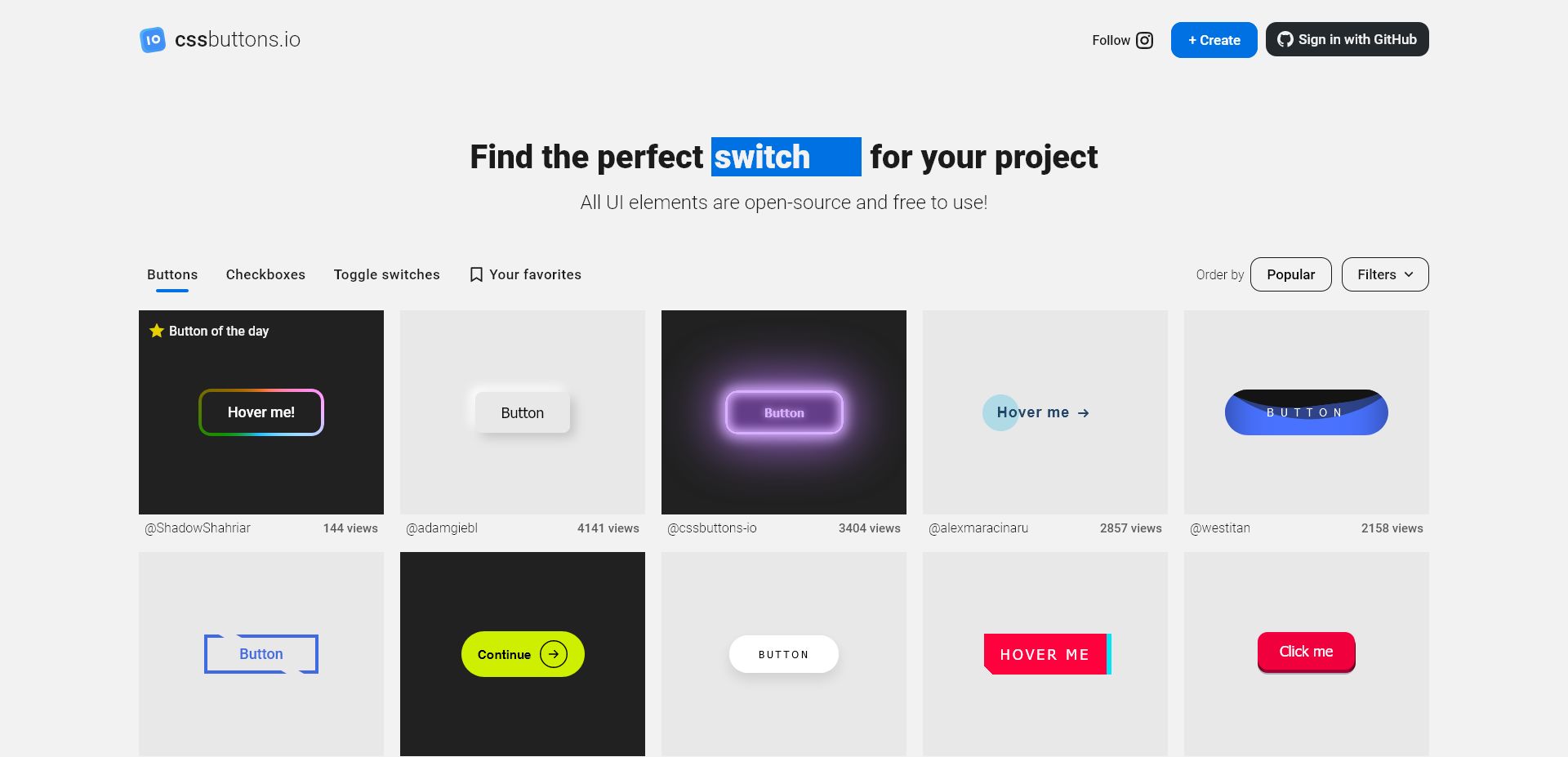
CSS Buttons
En este caso, no generas tú mismo el efecto sino que tienes una colección de botones prediseñados. Solo tienes que escoger el efecto que quieres y verás el código CSS y HTML.

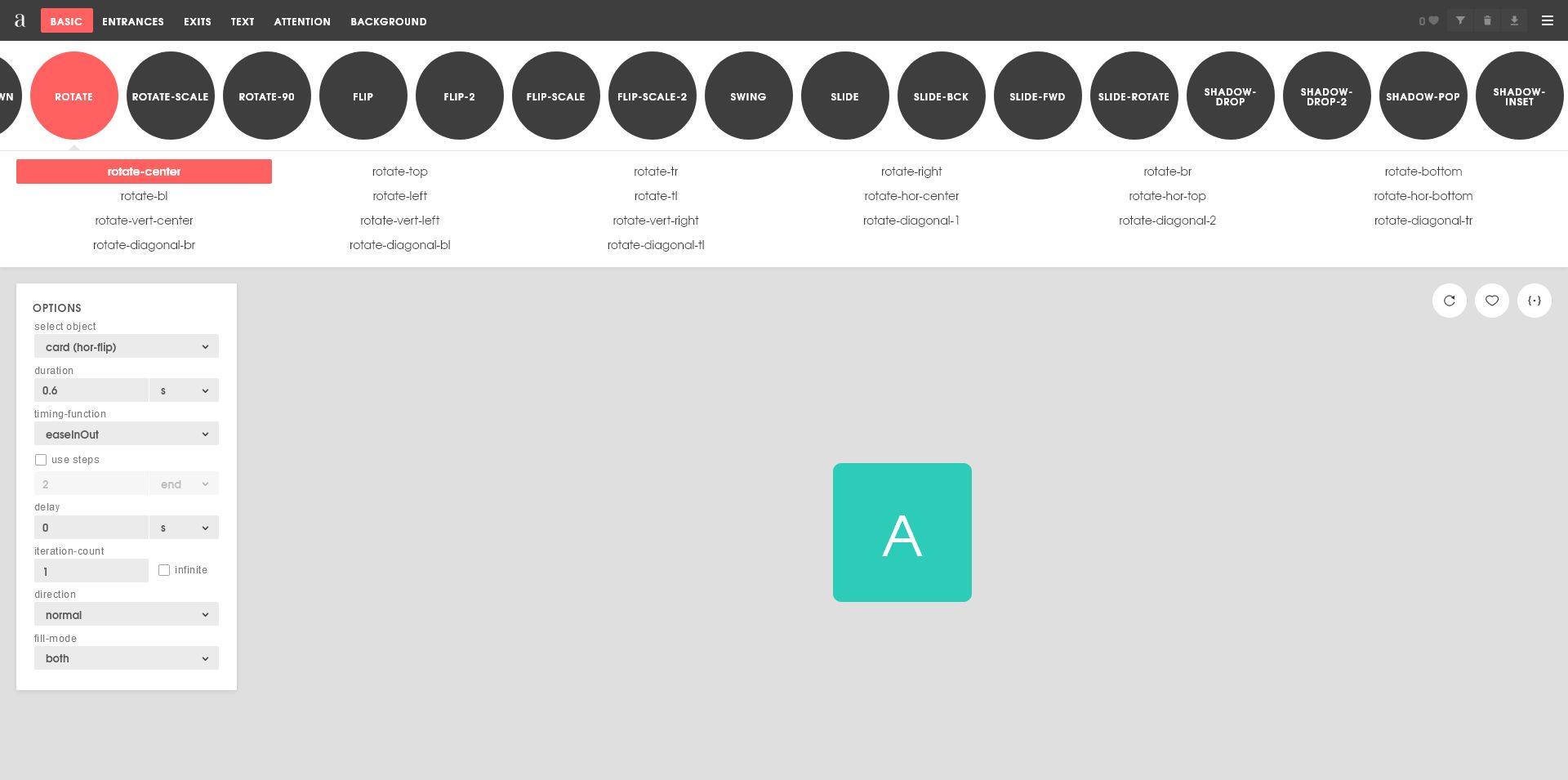
Animista
Vas a poder crear muchas animaciones diferentes, solo tendrás que escoger la que mejor se adapte, personalices los valores y listo, código generado. Es una herramienta muy potente.

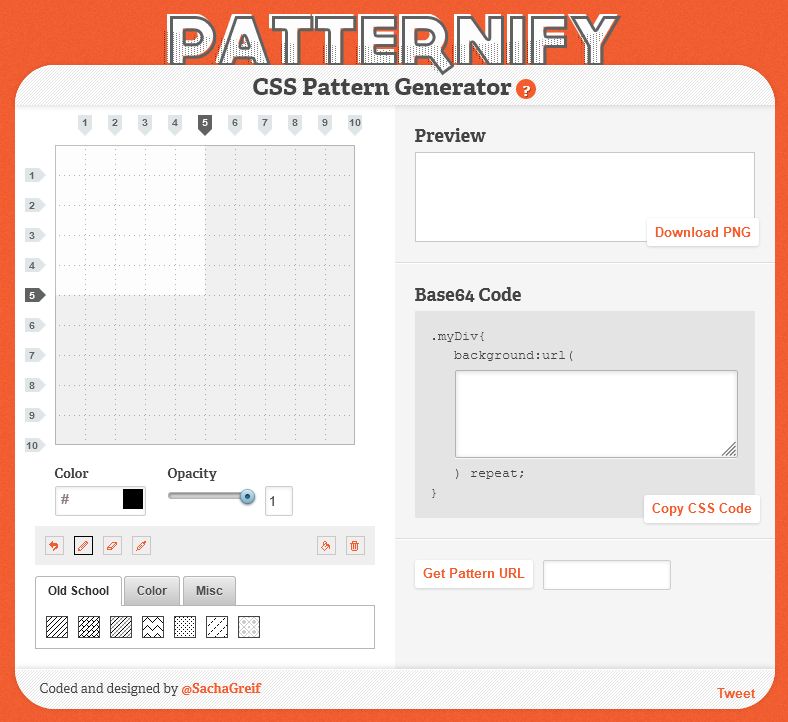
Patternify
Permite generar patrones y exportarlos como png o código css.

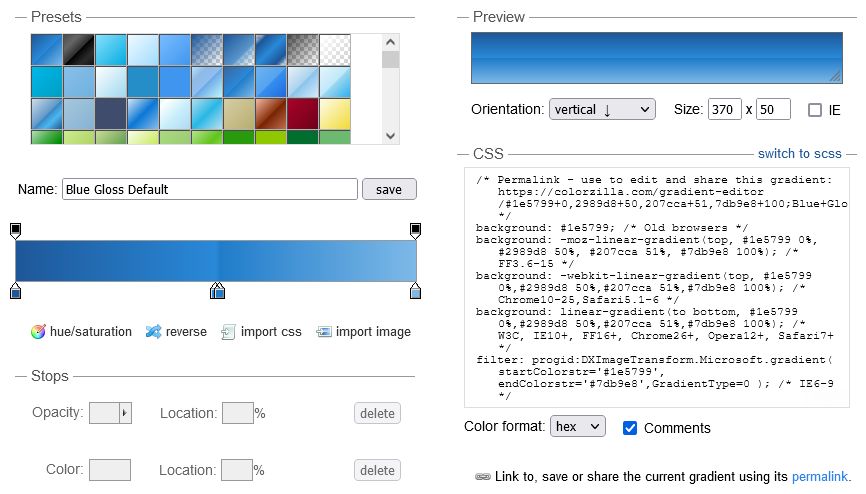
Ultimate CSS Gradient Generator
Genera fácilmente degradados css con esta herramienta online.

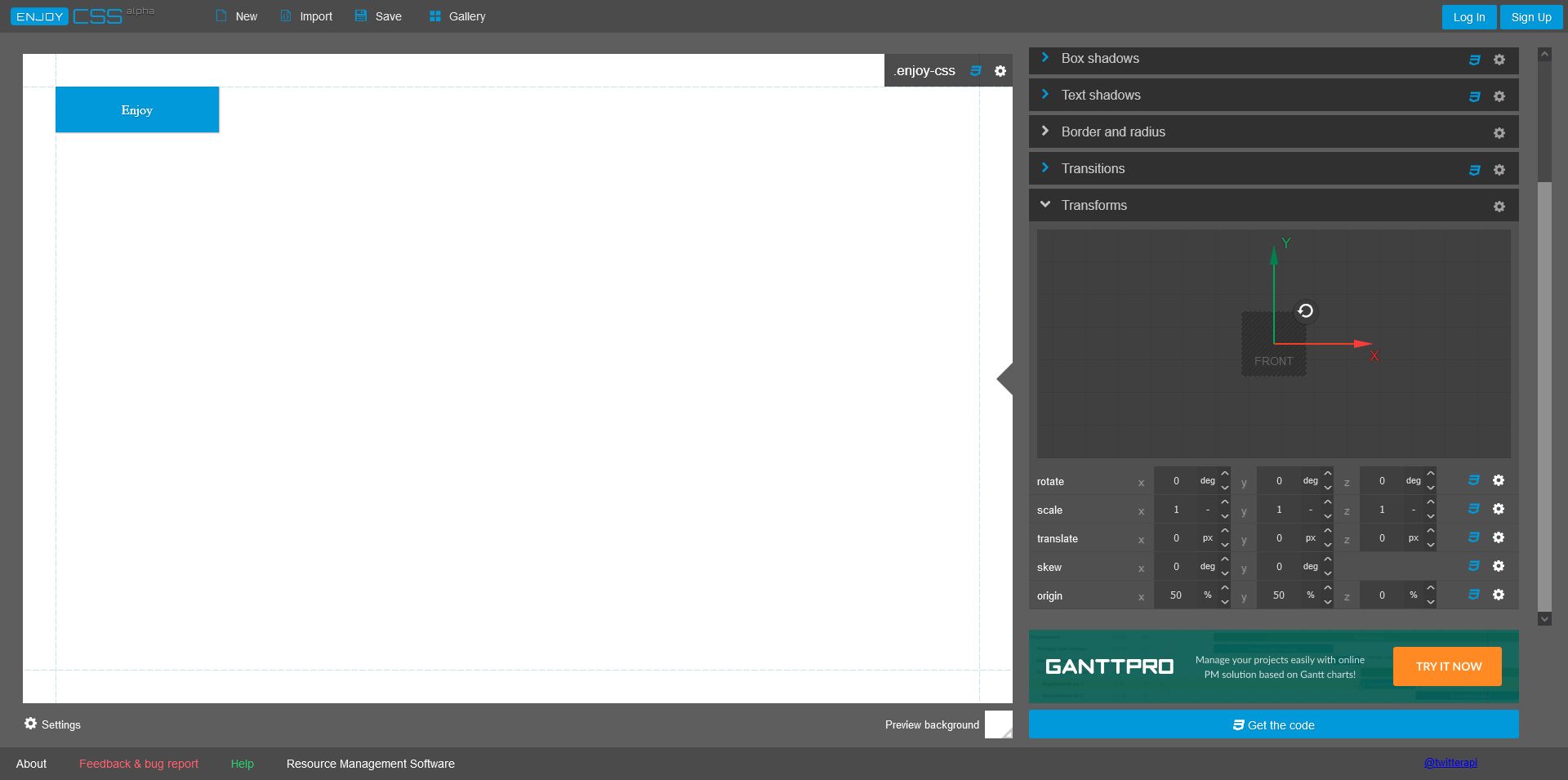
Enjoy CSS
Como bien dice su nombre disfrutarás con esta herramienta online, te ayudará a generar cientos de códigos css de elementos como botones, efectos de texto, selectores, formas, degradados… Pero lo mejor de todo es que además, dispone de una galería con multitud de ejemplos listos para editar o ya directamente que te descargues el código css. En resumen, una joya.

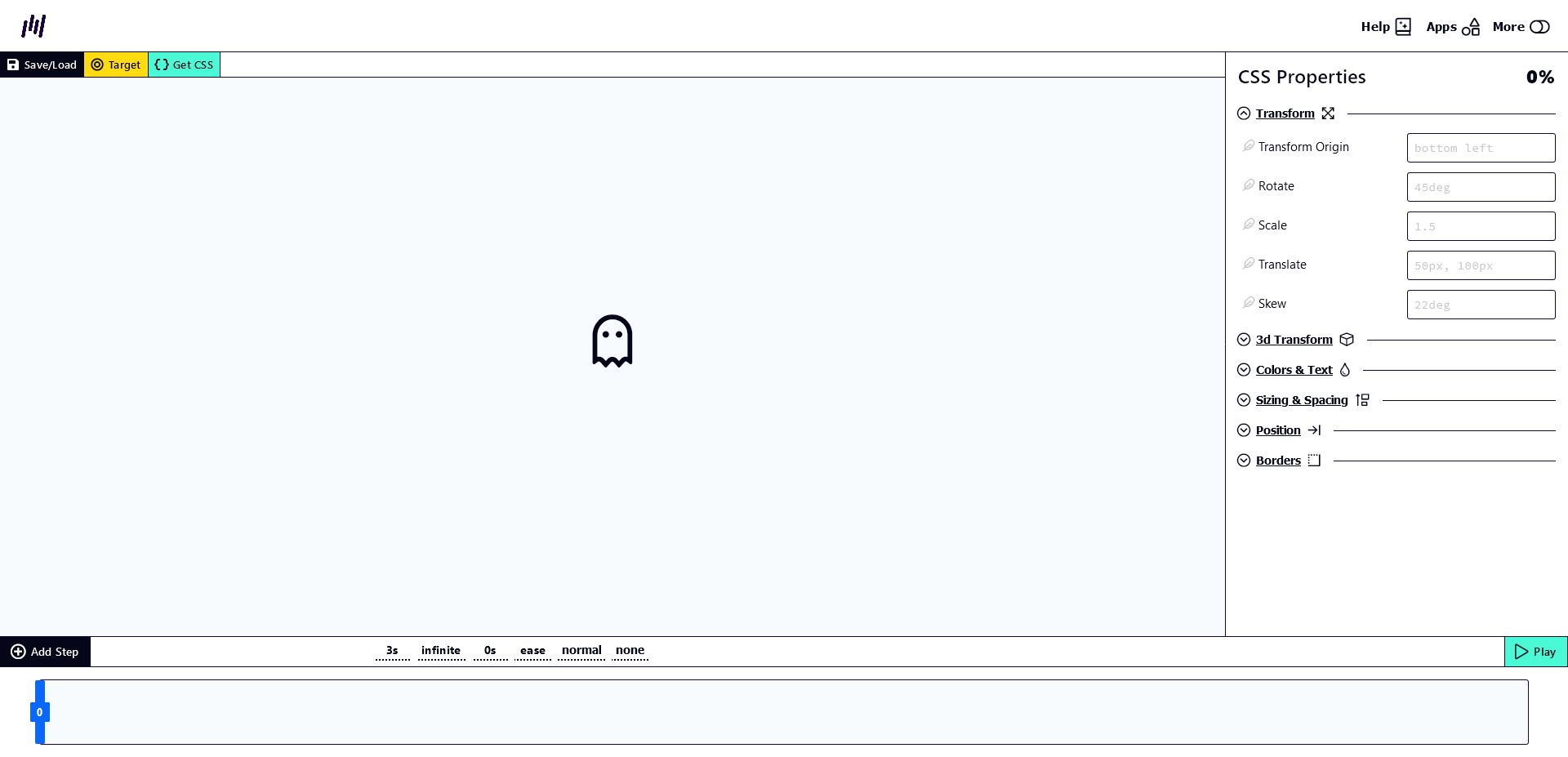
KeyFrames Animate
Crea animaciones a partir de un objeto, vete escogiendo en la parte derecha tus opciones de animación. Con esta herramienta podrás pulsar en el play para ir viendo como queda.

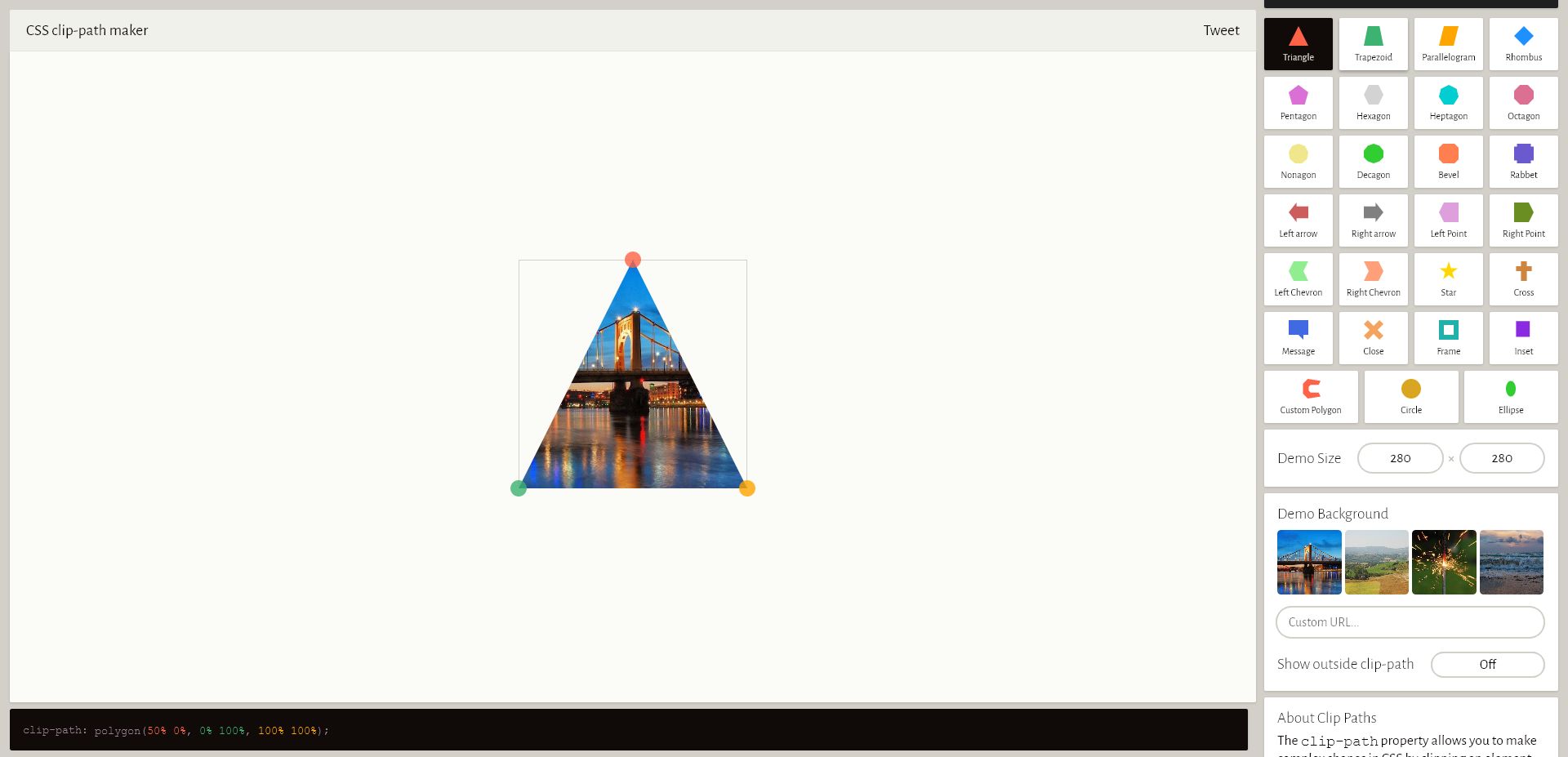
Clippy CSS clip path maker
¿Quieres poner una imagen en el fondo de un triángulo, círculo… o cualquier otra forma? Con esta herramienta online podrás hacerlo fácilmente con la imagen que quieras y modificar la forma.

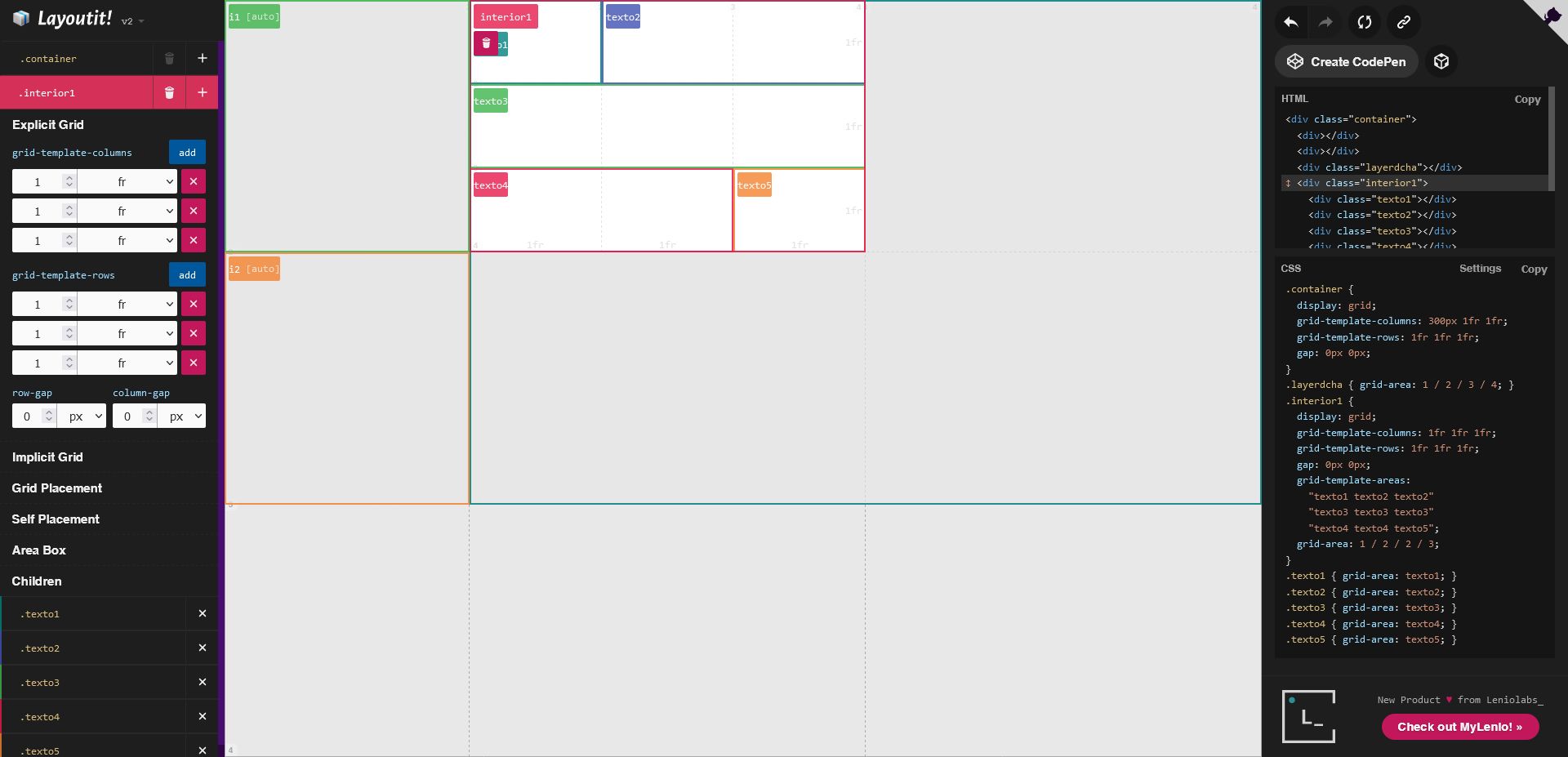
Generador CSS Grid
Si quieres crear layouts con css esta es tu herramienta. Se genera el código html y css a la derecha de la página mientras vas realizando los cambios.

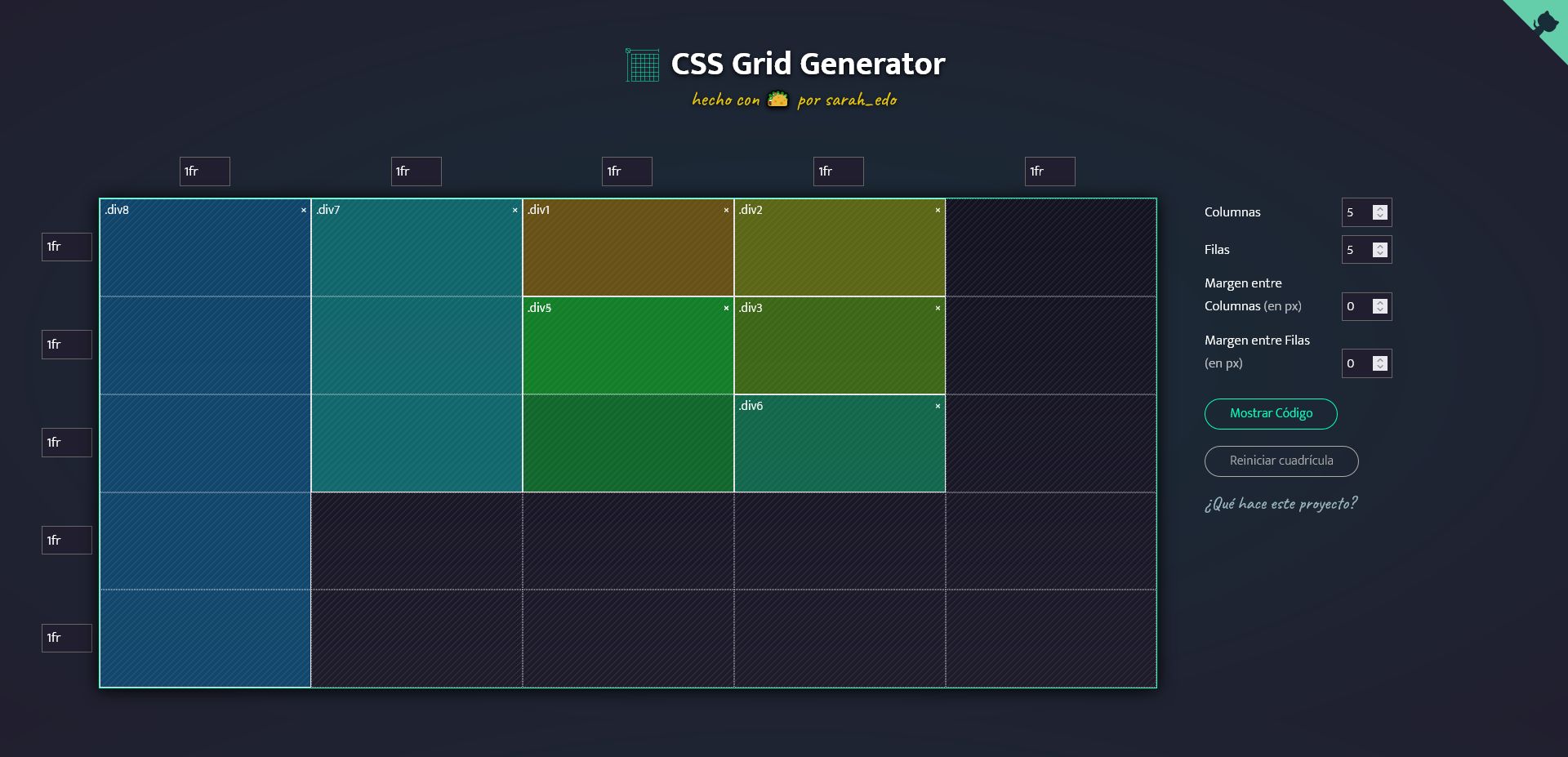
CSS Grid Generator
¿Buscas una herramienta que te genere filas y columnas rápidamente en CSS? Podrás hacer multiples combinaciones, y habilitar el espacio de la rejilla como quieras. Es rápida de usar.

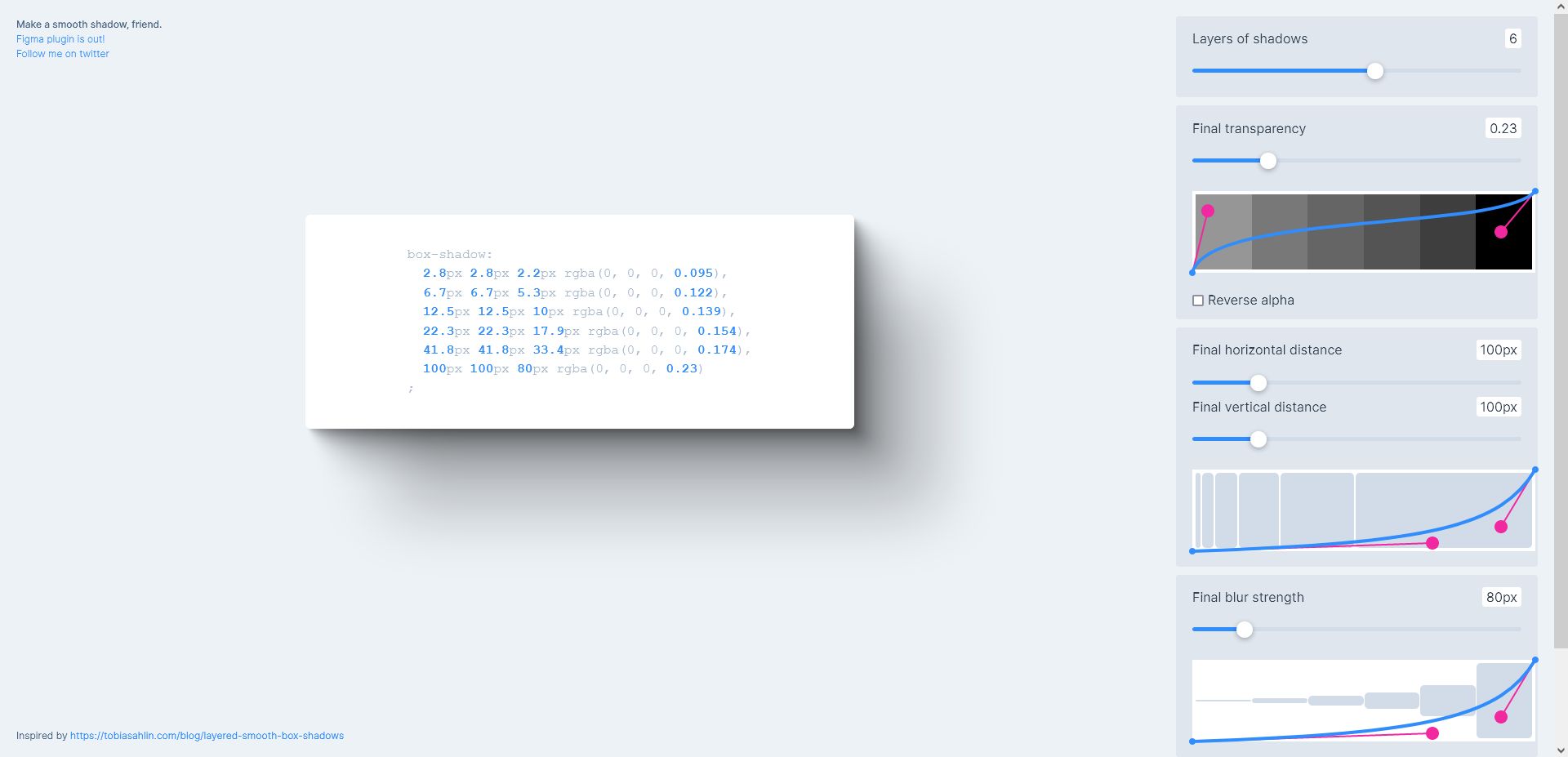
Shadow CSS
Si lo que quieres generar son sombras en un elemento css, aquí tienes una magnífica herramienta. Puedes escoger las opciones en el lado derecho y se te generará el código CSS automáticamente.

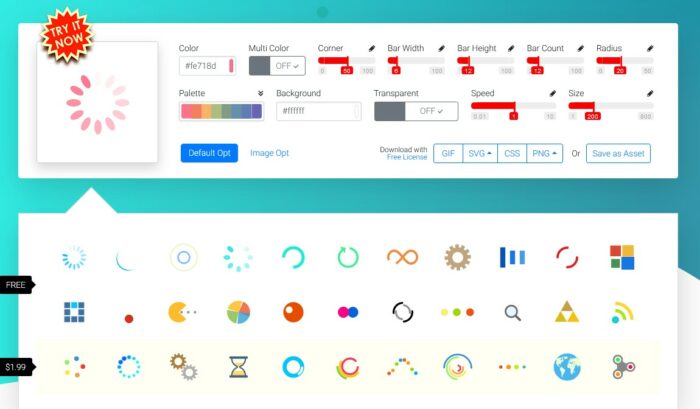
Loading.io
Podrás escoger entre distintos elementos y personalizar la animación. Podrás descargar el resultado en svg, gif o css.

Son 17 herramientas que te ayudarán a generar código css de una forma rápida y eficaz, como si lo escribieras tú mismo. Lo bueno de estos generadores css es que casi todos tienen una vista previa, por lo que podrás descargar el código y ver como queda visualmente. Otra ventaja es que eliminas la necesidad de escribir código y no necesitas tener conocimientos sobre ello. Son grandes ventajas, de ahí su gran éxito.



