En cualquier web con tablas de precios (pricing table html) es recomendable que éstas atrapen al consumidor a comprar el producto, por este motivo, tienen que ser atractivas. A continuación te invito a ver algunas tablas de precios con css3 y html5. Son tablas responsives, que se adaptan a los dispositivos.
Si te interesa este artículo también te recomiendo: Tabla de precios en Photoshop
Tablas de precios html
How to Create CSS3 Pricing Tables
¿Quieres aprender paso a paso como crear tablas de precio con css? En este link encontrarás un tutorial donde podrás crear fácilmente las tablas que ves en la imagen. Viene todo el código necesario, por lo que si sigues los pasos no vas a tener ningún problema.
CSS3 pricing table
Otro tutorial similar al anterior, podrás ver todo el código necesario y todo explicado de forma detallado.
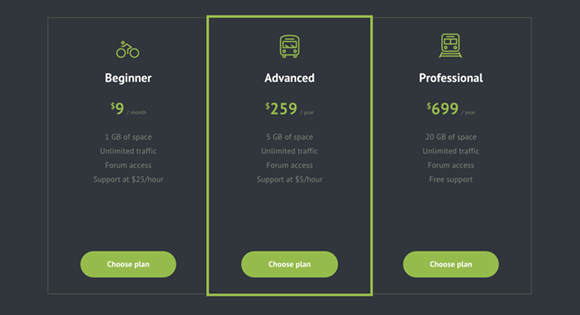
Designing an effective pricing table
Copia los estilos css y el código html para conseguir esta tabla de precios para tu página web.
Tablas de precios usando flexbox
Sencilla tabla que podrás personalizar a tu gusto modificando el archivo css.

Otra tabla de precios
Magnífica tabla con código html y css listo para que copies y pegues. También puedes ver el aspecto visual de la tabla.
See the Pen Pricing Table | Tabla de Precios by Agustin Ortiz (@Creaticode) on CodePen.
Todas estas tablas tienen un buen diseño, no es la típica tabla básica en html, son tablas con buen diseño, que gustarán a tus clientes o visitantes.
Y hasta aquí estas tablas de precios en css3, que podrás adaptar y retocar como quieras modificando los estilos a tu gusto.





