En este post encontrarás una colección de html5 progress bar, barras de progreso hechas con html5 y css3 de una forma fácil y rápida. Son compatibles con los navegadores modernos. Las barras de progreso son ideales para ver el progreso o avance de una tarea.
Si te interesa este artículo también puede que te interese:
Puedes crear tu mismo html5 progress bar
La forma más fácil de generar una progress bar en html5 es con el código:
<progress></progress>Pero claro, es sin ninguna opción y sin personalizar. Incluso les vas a poder añadir animaciones con css3.
Tiene las siguientes opciones:
- max: es el tamaño máximo de la barra
- value: es el valor que le damos a la barra de progreso.
El código aplicando los valores max y value sería por ejemplo:
<progress max="100" value="90"></progress>Le estamos diciendo que la barra será de máximo 100 y queremos que nos muestre el progreso hasta el valor 90.
Como aplicar estilos css
Podrás aplicar estilos css sobre la barra de progreso con el selector progress[value]. Por ejemplo si queremos que el tamaño máximo sea de 150px y de alto 50px se lo indicamos en el código css de la siguiente forma:
progress[value] {
width: 150px;
height: 50px;
}
Este es el código en versión simple, si quieres ver progress bar más avanzadas mira las que vienen a continuación.
O coger ejemplos de códigos de barras de progreso en html5
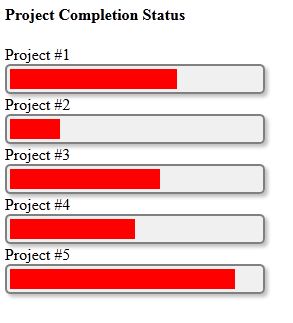
Progress Chart
puedes ver todo el código en html5 y css3 necesario para implementar la barra de progreso.

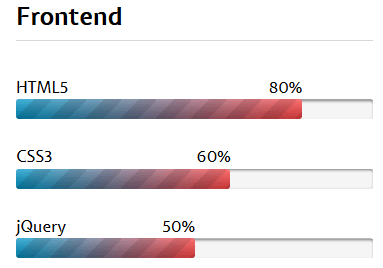
Progress bar
Tienes todo el código html5 y css3 para crear estar maravillosas html5 progress bar.
Y hasta aquí este mini tutorial para que crees tus propias barras de progreso con html5 o simplemente cojas el código ya creado y probado por otros diseñadores web.