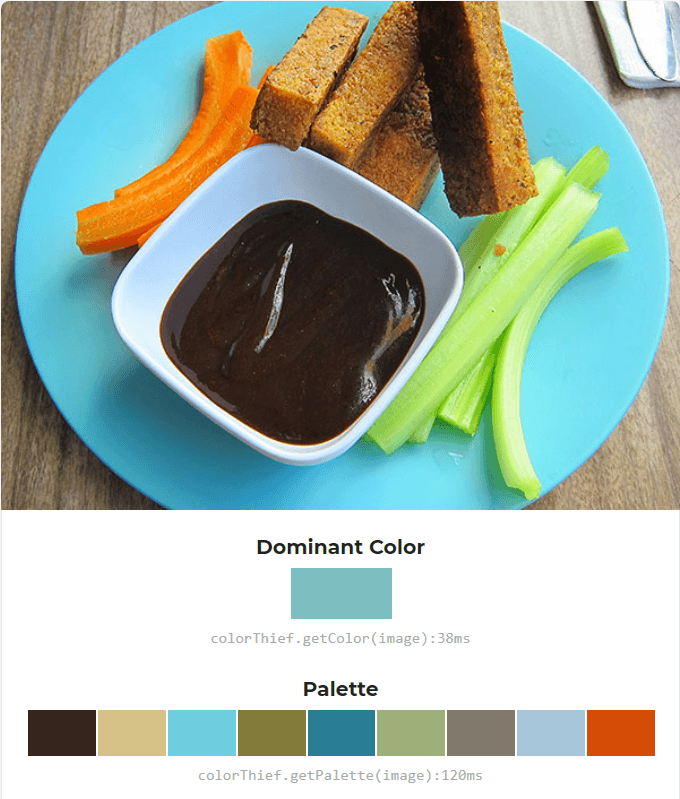
Color Thief es un script en javascript para saber el color palette de una imagen, lo puedes implementar gratuitamente. Aplicándolo conseguimos saber el color dominante de una imagen. Para ello utiliza javascript y canvas.
Como obtener el color dominante de una imagen
Este es el código para saber el color predominante en una fotografía:
var colorThief = new ColorThief();
colorThief.getColor(sourceImage);
getColor(sourceImage[, quality])
returns [num, num, num]
Como obtener el color palette en una imagen
Con este código podrás saber la paleta de 8 colores que tendrá la fotografía que quieras:
var colorThief = new ColorThief();
colorThief.getPalette(sourceImage, 8);
getPalette(sourceImage[, colorCount, quality])
returns [ [num, num, num], [num, num, num], ... ]
Podemos saber la paleta de colores asociada a la imagen.
En la página web del autor podemos ver su aplicación en diferentes ejemplos, al igual que descargar todo el código necesario para su implementación.
Puedes ver una demo de como funciona aquí.
¿Qué utilidades puede tener este script?
Se puede utilizar para sitios webs de imágenes donde sea importante saber el color predominante o averiguar el color palette de una imagen. Incluso se podría habilitar para buscar las imágenes por colores.