Los diseñadores web profesionales nos podemos beneficiar enormemente al utilizar herramientas esenciales en su trabajo. Estas herramientas nos permiten optimizar nuestra productividad, mejorar la calidad de nuestro trabajo y mantenernos al día con las últimas tendencias y tecnologías.
Herramientas imprescincibles para diseñadores web
Aquí tienes una lista de 13 herramientas esenciales para diseñadores web profesionales:
Adobe Creative Cloud
Herramientas para Diseño Web y Gráfico. Adobe ofrece una suite completa de herramientas como Photoshop, Illustrator, XD que son ampliamente utilizadas por los diseñadores web para crear gráficos, ilustraciones, prototipos y diseñar interfaces de usuario.

Figma
Diseño Colaborativo y Prototipado para Diseñadores Web. Figma es una plataforma de diseño basada en la nube que permite a los diseñadores web crear, colaborar y prototipar diseños de forma simultánea. Permite una colaboración en tiempo real y es especialmente útil para equipos dispersos geográficamente.

Canva
Diseño Gráfico y Plantillas para Diseño Web. Canva es una herramienta en línea que permite a los diseñadores web crear diseños gráficos de manera rápida y sencilla. Proporciona plantillas predefinidas, elementos gráficos y herramientas de edición intuitivas, lo que la convierte en una opción popular para diseñadores sin experiencia en diseño gráfico.

WordPress
Plataforma de Gestión de Contenido para Diseño Web. WordPress es un sistema de gestión de contenido (CMS) ampliamente utilizado para construir sitios web. Proporciona una interfaz intuitiva y una gran cantidad de temas y complementos para personalizar y gestionar sitios web de manera eficiente.

Google Fonts
Biblioteca de Tipografías Gratuitas para Diseñadores Web. Google Fonts es una amplia biblioteca de fuentes web gratuitas que los diseñadores web pueden utilizar en sus proyectos. Ofrece una gran variedad de opciones tipográficas y facilita la integración de fuentes en los sitios web.

Sketch
Diseño de Interfaces y Prototipado para Diseñadores Web. Es una herramienta de diseño vectorial específicamente diseñada para diseñadores de interfaces de usuario y diseñadores web. Sketch es conocido por su facilidad de uso y sus características centradas en el diseño de aplicaciones y sitios web. En mi caso personal prefiero Figma, pero algunos diseñadores prefieren Sketch y otros XD de Adobe.

Bootstrap
Bootstrap es un framework front-end que simplifica el desarrollo de sitios web responsivos al proporcionar una colección de componentes y estilos predefinidos que se adaptan automáticamente a diferentes tamaños de pantalla.

Color Hunt
Paletas de Colores Inspiradoras para Diseño Web. Color Hunt es un sitio web que ofrece una colección de paletas de colores inspiradoras, permitiendo a los diseñadores encontrar combinaciones de colores atractivas y utilizarlas en sus proyectos de diseño. Si quieres, puedes ver más opciones de paletas de colores.

Unsplash
Banco de Imágenes Gratuitas para Diseñadores Web. Unsplash es una plataforma en línea que ofrece una amplia selección de imágenes de alta calidad y libres de derechos de autor, permitiendo a los usuarios utilizar y descargar imágenes para sus proyectos personales o comerciales de forma gratuita. Es una fuente popular para encontrar fotografías impresionantes y diversas en diferentes temas. Puedes ver más bancos gratuitos de imágenes.

Sublime Text
Sublime Text es un editor de texto avanzado que es muy popular entre los diseñadores web y desarrolladores. Ofrece una interfaz limpia, resaltado de sintaxis, múltiples cursores y una amplia gama de complementos que lo hacen altamente personalizable y eficiente.

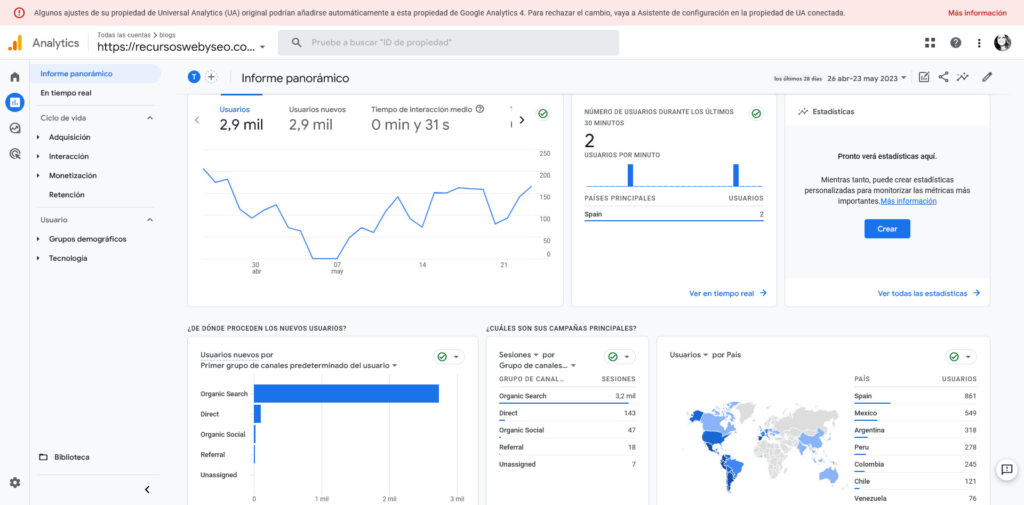
Google Analytics
Google Analytics es una herramienta de análisis web que proporciona información detallada sobre el rendimiento de un sitio web. Permite a los diseñadores web comprender cómo los usuarios interactúan con el sitio, qué páginas son más populares y cómo mejorar la experiencia del usuario.

Slack
Slack es una plataforma de comunicación y colaboración que facilita la comunicación en tiempo real entre los miembros del equipo. Los diseñadores web pueden utilizar Slack para compartir archivos, discutir ideas, recibir retroalimentación y mantenerse organizados durante el proceso de diseño.

Browser Developer Tools
Cada navegador web moderno ofrece herramientas integradas de desarrollo que permiten a los diseñadores web inspeccionar y depurar el código HTML, CSS y JavaScript de un sitio web. Estas herramientas son esenciales para identificar y solucionar problemas de diseño y rendimiento.

Estas son solo algunas de las muchas herramientas esenciales disponibles para los diseñadores web profesionales. La elección de las herramientas dependerá de las necesidades y preferencias individuales de cada diseñador. Cada uno tiene sus herramientas favoritas, solo tienes que escogerlas y elegir las tuyas.
Ventajas de usar herramientas esenciales
Aquí hay algunas ventajas clave de utilizar herramientas esenciales para los diseñadores web profesionales:
Eficiencia y productividad
Las herramientas esenciales pueden automatizar tareas repetitivas y simplificar procesos complejos. Esto permite a los diseñadores web trabajar de manera más eficiente, ahorrando tiempo y esfuerzo. Por ejemplo, el uso de un sistema de gestión de contenido (CMS) facilita la creación y actualización de sitios web sin tener que escribir código manualmente. Un ejemplo de CMS es WordPress.
Diseño visual de alta calidad
Las herramientas de diseño gráfico y prototipado ayudan a los diseñadores web a crear diseños visualmente atractivos y funcionales. Estas herramientas ofrecen una amplia gama de opciones para la creación de interfaces de usuario, animaciones, efectos visuales y tipografía. Al utilizar estas herramientas, los diseñadores pueden mejorar la apariencia de los sitios web y proporcionar una experiencia de usuario más agradable.
Mantenerse al día con las tendencias
Las herramientas esenciales suelen estar actualizadas con las últimas tendencias y tecnologías en diseño web. Esto permite a los diseñadores web profesionales estar al tanto de las mejores prácticas y adaptarse rápidamente a los cambios en el campo. Por ejemplo, las herramientas de diseño responsive ayudan a los diseñadores a crear sitios web que se ajusten automáticamente a diferentes dispositivos y tamaños de pantalla.
Colaboración efectiva
Las herramientas de colaboración facilitan la comunicación y el trabajo en equipo entre diseñadores, desarrolladores y clientes. Estas herramientas permiten compartir archivos, revisar y comentar diseños, y realizar cambios en tiempo real. La colaboración efectiva mejora la eficiencia del proceso de diseño y garantiza que todos los miembros del equipo estén alineados en los objetivos del proyecto. Un ejemplo de herramienta de colaboración es Figma.
Optimización para SEO
Las herramientas de optimización para motores de búsqueda (SEO) son esenciales para los diseñadores web profesionales que desean crear sitios web que sean fácilmente encontrados por los motores de búsqueda. Estas herramientas ayudan a identificar palabras clave relevantes, analizar el rendimiento del sitio web, realizar auditorías de SEO y mejorar la clasificación en los resultados de búsqueda. En WordPress hay varios plugins de optimización SEO, por ejemplo Yoast SEO.
En resumen, las herramientas esenciales ofrecen una serie de ventajas a los diseñadores web profesionales, incluyendo mayor eficiencia, calidad de diseño mejorada, actualización con las últimas tendencias, colaboración efectiva y optimización para SEO. Utilizar estas herramientas puede marcar la diferencia en la calidad y éxito de los proyectos de diseño web. Sí, marcan la diferencia, no lo olvides.


