Hoy en día hay tantas fuentes tipográficas que es difícil elegir, y más aún hacer combinaciones de tipografías que queden bien en una página web. ¿Qué fuente queda bien con la de este texto?¿Y con este título? Son preguntas que nos hacemos antes de diseñar cualquier página web.
En este artículo podrás ver páginas con combinaciones que funcionan y ejemplos de tipografías que pegan muy bien. Primero te voy a mostrar los ejemplos y a continuación otras páginas con más ejemplos.
Ejemplos de combinaciones de tipografías para web
Son parejas tipográficas que combinan genial en cualquier página web. Puedes ver en la imagen, como queda cada combinación de título y texto. Son buenas combinaciones de fuentes. Aquí las tienes, disfrútalas.
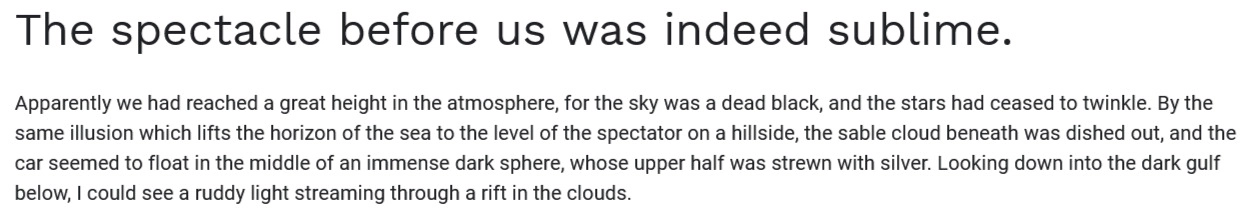
Work Sans + Roboto
Work Sans es perfecta para los encabezados y Roboto es una letra que se lee muy bien en web.

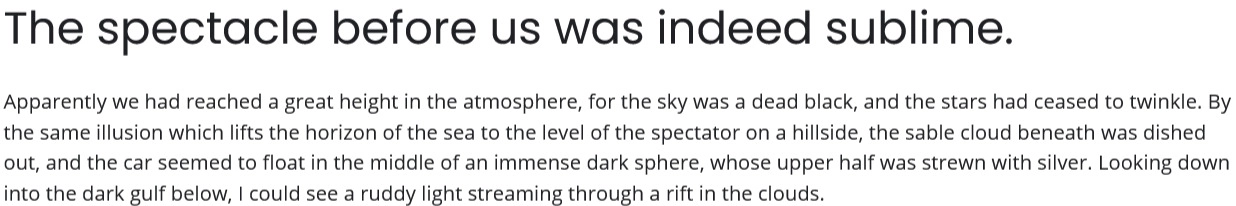
Poppins + Open Sans
Poppins es una sans serif geométrica que queda espectacular en títulos y textos. Opens Sans combina a la perfección con Poppins como puedes observar en la imagen de abajo.

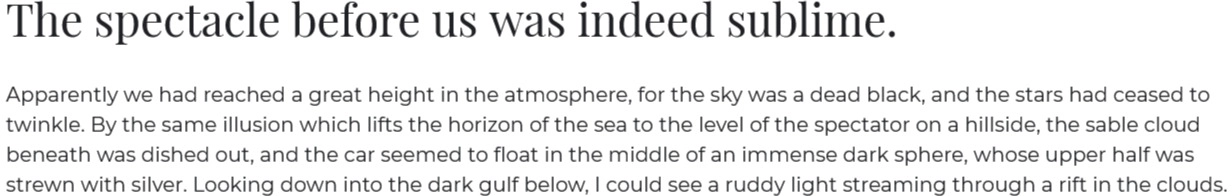
Playfair Display + Montserrat
Es una combinación que permite la lectura fácil, el título con Playfair Display y el texto con Monserrat.

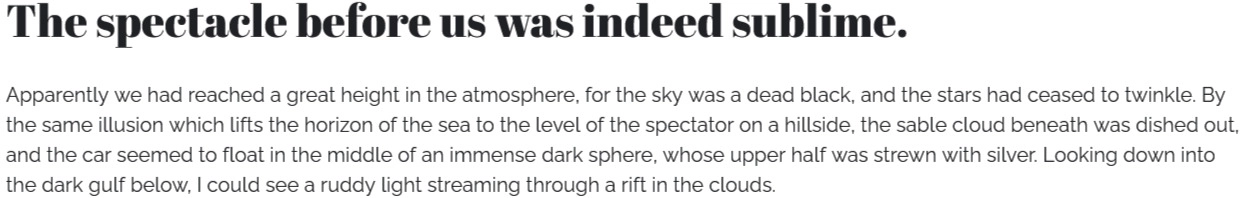
Abril Fatface + Raleway
La Abril Fatface es muy usada en el mundo editorial y como puedes ver muestra un título que destaca. Y Raleway la podrás utilizar para títulos y para textos. En este ejemplo está en el texto.

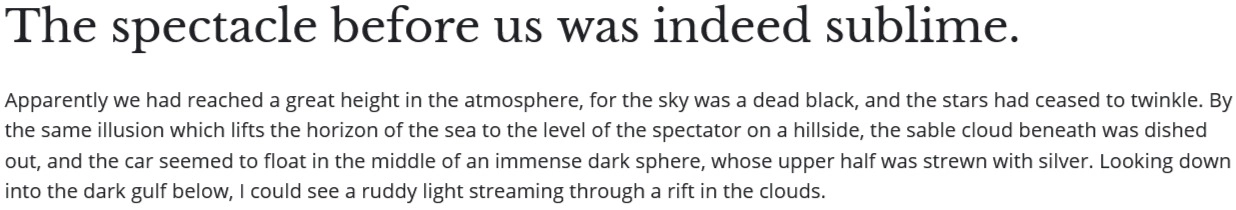
Libre Baskerville + Open Sans
Libre Baskerville es una tipografía que funciona muy bien para pantallas, se lee muy bien. Y que decir de Open Sans, nunca defrauda.

Páginas con combinaciones de fuentes
Si quieres ver más parejas de fuentes, aquí te dejo unas webs donde podrás ver más ejemplos de combinaciones de tipografías y así escojer el que más te guste para tu página web:
En estas páginas web encontrarás verdaderas joyas de parejas tipográficas. Te aconsejo que las mires, si estás interesado en como combinan mejor las tipografías.
¿Ya tienes tu combinación tipográfica favorita? Cuéntanoslo en comentarios.


