Aquí tienes una colección de plugins jquery para tus páginas web. Es código que podrás añadir fácilmente en cualquier página web y personalizar si quieres a tu gusto.
Curvar texto con CSS3 y jQuery
Arctext es un plugin en jQuery basado en lettering.js que curva cada letra y distribuye las letras alrededor de un arco imaginario. En la página web se puede descargar los archivos necesarios para su implementación, así como ver una demo de su funcionamiento.
Plugin jQuery para detectar caras en fotos y videos
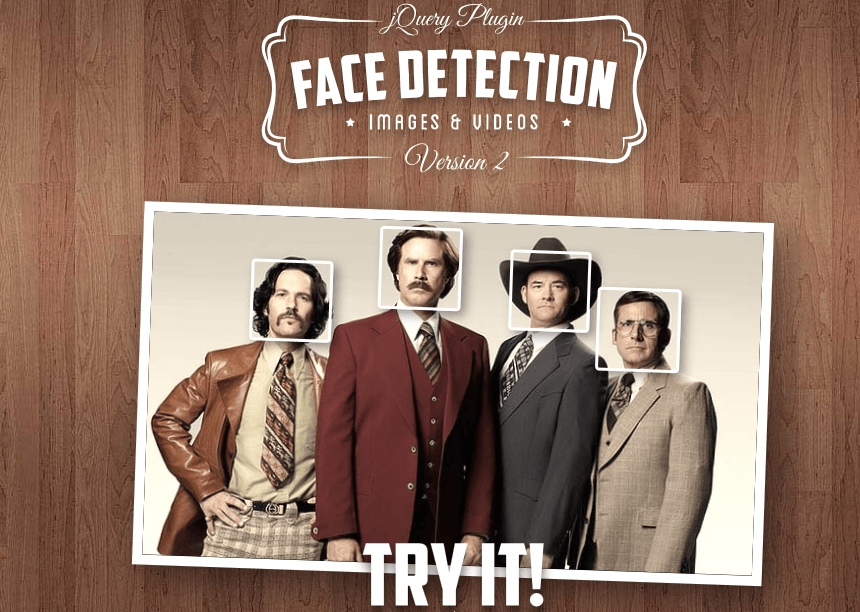
Hay plugins que ayudan para casos muy concretos. El de hoy es así, es un plugin de jQuery para detectar caras en fotos y videos.
Con este plugin es posible detectar la localización de las caras en una fotografía o en un vídeo a través de un algoritmo.

En la web del autor puedes ver una demo, para ver si encaja con lo que buscas. También puedes descargarte los archivos del plugin o contactar con el autor.
Link | Plugin jQuery detectar caras en fotos y videos
¿A qué es un plugin muy interesante?
Iconos web con jQuery
Si eres de los que no te gusta utilizar iconos con imágenes, tienes otras opciones como por ejemplo con css, o con jQuery, que es el tema de hoy. Podrás ver como crear iconos web con jQuery.
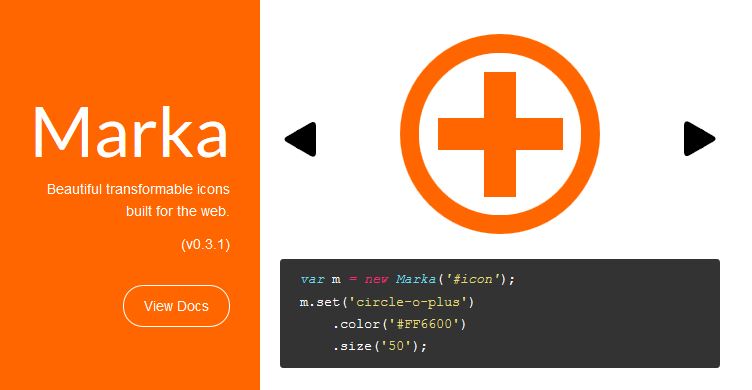
Con Marka tienes 36 iconos disponibles para usar.

En la imagen puedes ver uno de ellos y el código que le correspondería.
¿Cómo se instala?
Dentro del <head> se insertará el siguiente código, llamando al javascript y al css:
<link rel="stylesheet" href="/path/to/marka.min.css">
<script src="/path/to/marka.min.js"></script>
Y después solo faltaría inicializar marka:
<i id="icon"></i>
<script>
var m = new Marka('#icon');
</script>
Te estoy mostrando el proceso simple.
Para que crees tus videos de fondo en una página web
Hay páginas webs que les queda fenomenal un video en el fondo de la web. Hoy podrás ver como hacerlo fácilmente con jQuery.
El plugin de jQuery con el que podrás hacer esto se llama Vide. Tiene las siguientes características que seguro te interesan:
- Funciona bien con todos los navegadores modernos. En internet explorer a partir de la versión 9.
- En iOS solo funciona en el navegador con el reproductor nativo.
¿Cómo configuras este plugin de jQuery?
Primero tienes que preparar el video en distintos formatos:
- webm
- mp4
- jpg, gif o png
Después dentro del <head> llamas al javascript:
<script src="js/jquery.vide.min.js"></script>Y dentro del <body> iría el código:
<div style="width: 1000px; height: 500px;" data-vide-bg="path/to/video" data-vide-options="loop: false, muted: false, position: 0% 0%"> </div>
Puedes personalizar ciertas características de visualización del video:
$("#yourElement").vide({ volume: 1, playbackRate: 1, muted: true, loop: true, autoplay: true, position: "50% 50%" // Similar to the CSS `background-position` property });
Y ahí está el resultado:

En la página web del autor tienes una demo para que veas como funciona antes de lanzarte a insertarlo en tu web. También tienes toda la documentación con ejemplos para que te sea más fácil.
¿Te interesa? Pues aquí tienes el link
Embeber videos de Youtube con imágenes en alta resolución y personalizado
Normalmente cuando insertas un vídeo de YouTube en cualquier página web tienes un código estandar y poco más puedes hacer que insertarlo. Pero si estás maquetando una página web profesional donde se valoren los detalles de diseño tendrás que cuidar estos aspectos.
En el post de hoy intento darte otra opción distinta que insertar el código tal cual y que puedas embeber vídeos de Youtube con imágenes en alta resolución y personalizado.
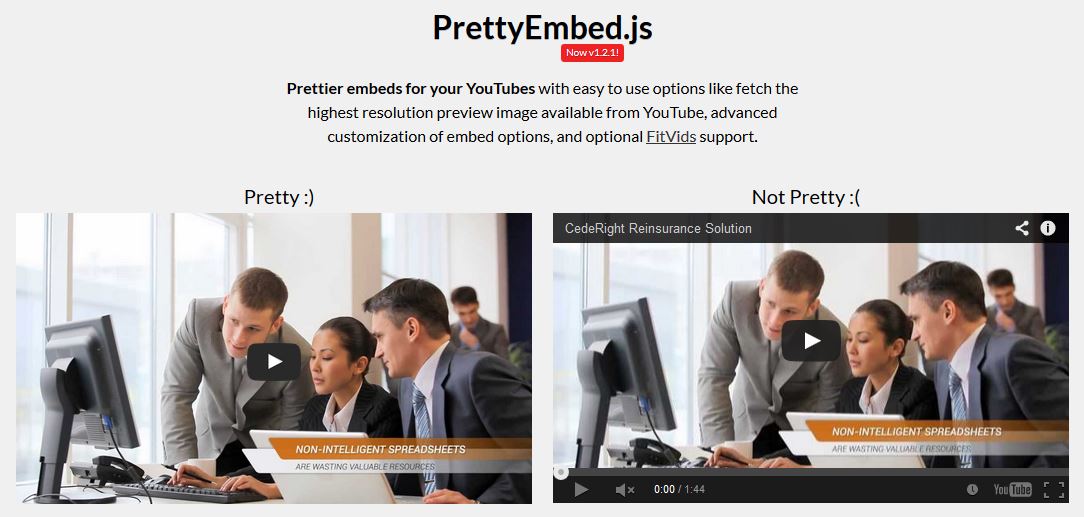
PrettyEmbed.js te permite mediante jQuery mejorar el diseño con el que muestras tus videos. Hay dos maneras de que lo apliques, con una aplicación HTML5 o con un script.
Aplicación HTML5
<div class="pretty-embed" data-pe-videoid="aBcDeFg12345" data-pe-fitvids="true"></div>y la llamada al plugin sería:
$().prettyEmbed({ useFitVids: true });Mediante un script
Creamos en el HTML:
<div id="my-video-display"></div>Llamamos al plugin:
$('#my-video-display').prettyEmbed({
videoID: 'aBcDeFg12345',
previewSize: 'hd', // use either this option...
customPreviewImage: '', // ...or this option
// Embed controls
showInfo: false,
showControls: true,
loop: false,
colorScheme: 'dark',
showRelated: false,
useFitVids: true
});El resultado final es el que puedes ver en la imagen y compararlo con la versión estandar de YouTube:

Si quieres descargarte los archivos o ver una demo lo puedes hacer desde la página oficial del plugin.
Plugin para medir los usuarios que hacen scroll en Google Analytics
Es muy importante medir y valorar cada acción que se hace en una página web. La verdad es que en mi caso mido menos de lo que debería, pero espero poco a poco adentrarme cada vez en el mundo de la analítica web y medir más. Si no muchos esfuerzos que se hacen no valen la pena. Es trabajar un poco a lo tonto. Una web no puede ser improvisación, es un negocio y para que sea rentable hay que medir lo que funciona y lo que no.
Dicho esto, hoy me adentro un poco en este tema. Ultimamente hay la moda del diseño web de una sola página. Por lo tanto, nuestros visitantes no saldrán de esa página.
¿Cómo podemos medir si han hecho scroll y han visto las secciones de la web o simplemente han entrado y se han ido?
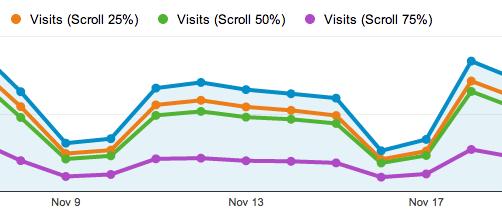
Scroll Depth es un plugin para Google Analytics que permite medir los usuarios que han hecho scroll en una web. Lo monitoriza por porcentajes: 25%, 50%, 75% y 100%, envia estos datos a eventos de Google Analytics.

Para implementar este plugin es necesario Google Analytics y jQuery. Trabaja en todos los navegadores modernos.
Forma básica
Sólo tienes que insertar el código:
<script src="jquery.scrolldepth.min.js"></script>
<script>
$(function() {
$.scrollDepth();
});
</script>También tienes muchas más opciones de personalización, solo tienes que verlas en la página web oficial del plugin: Scroll Depth
¿Eres de los que te gusta hacer un seguimiento de las estadísticas de tu web?
Lightbox para dispositivos táctiles
¿Qué pasa cuando queremos ver un ligthbox en un móvil o en una tableta? Pues que la mayoría de ellos no permiten su funcionamiento táctil, lo que repercute en la utilidad de ese lightbox.
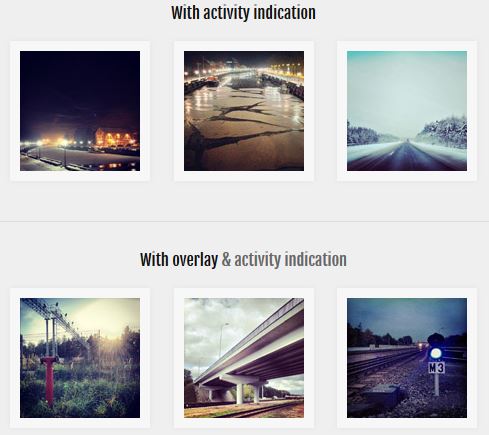
ImageLightbox.js soluciona estos problemas. Así el visitante a nuestro sitio tendrá una mejor experiencia en el sitio web. Si las visitas a tu página web proceden sobretodo de móviles y tabletas, tienes que tener en cuenta todos estos detalles a la hora de diseñar tu sitio. Lo que interesa siempre es que el usuario regrese, no que venga una vez, vea que no puede utilizar algo de la web y automáticamente se vaya para no volver nunca más.

Ventajas de utilizar ImageLightbox.js
- Pesa muy poco en su versión simplificada 4kb.
- Se le pueden añadir fácilmente nuevas funcionalidades. Si buscas algo más complejo le puedes añadir plugins con funciones Javascript para extender sus posibilidades.
- Es responsive (se adapta a los distintos dispositivos).
- Es touch-friendly, es decir, funciona para dispositivos táctiles como si fuera una galería del móvil o tableta. Esta es la opción que distingue a esta galería de fotos de muchas otras. Es un plus sobre otras que no disponen de esta utilidad.
- Compatible con teléfonos windows, android e iOS. También funciona con versiones de escritorio en Safari, Chrome, Firefox, Opera e Internet Explorer.
- Compatible con jQuery 1.x y 2.x.
- Precarga de la imagen siguiente: hace que cuando veamos una imagen está precargando la siguiente, lo que conlleva a mayor rapidez al mostrarnosla. Es otro plus sobre otras galerías de imágenes de este estilo.
- Utiliza transformaciones y transiciones con CSS.
¿Cómo insertas un ejemplo sencillo?
En el HTML
<img src="picture.jpg" id="imagelightbox" />
En el archivo CSS
#imagelightbox
{
position: fixed;
z-index: 9999;
}
En el javascript
<script src="jquery.js"></script>
<script src="imagelightbox.js"></script>
<script>
$( function()
{
$( 'a' ).imageLightbox();
});
</script>
Ahora solo te quedan dos cosas:
¿Sueles utilizar lightbox en tus diseños? ¿Te animarás a probar éste? Solo falta que nos lo cuentes en comentarios.
Como conseguir sombras con jQuery
jQuery permite conseguir asombrosos efectos simplemente con código. A nivel diseño web se utiliza muchísimo pues no suele sobrecargar mucho la página y los beneficios son inmensos. En esta ocasión podrás ver como crear sombras del color que quieras, elegir el ángulo o seleccionar si quieres que esa sombra sea animada o no. Todo esto con jQuery.
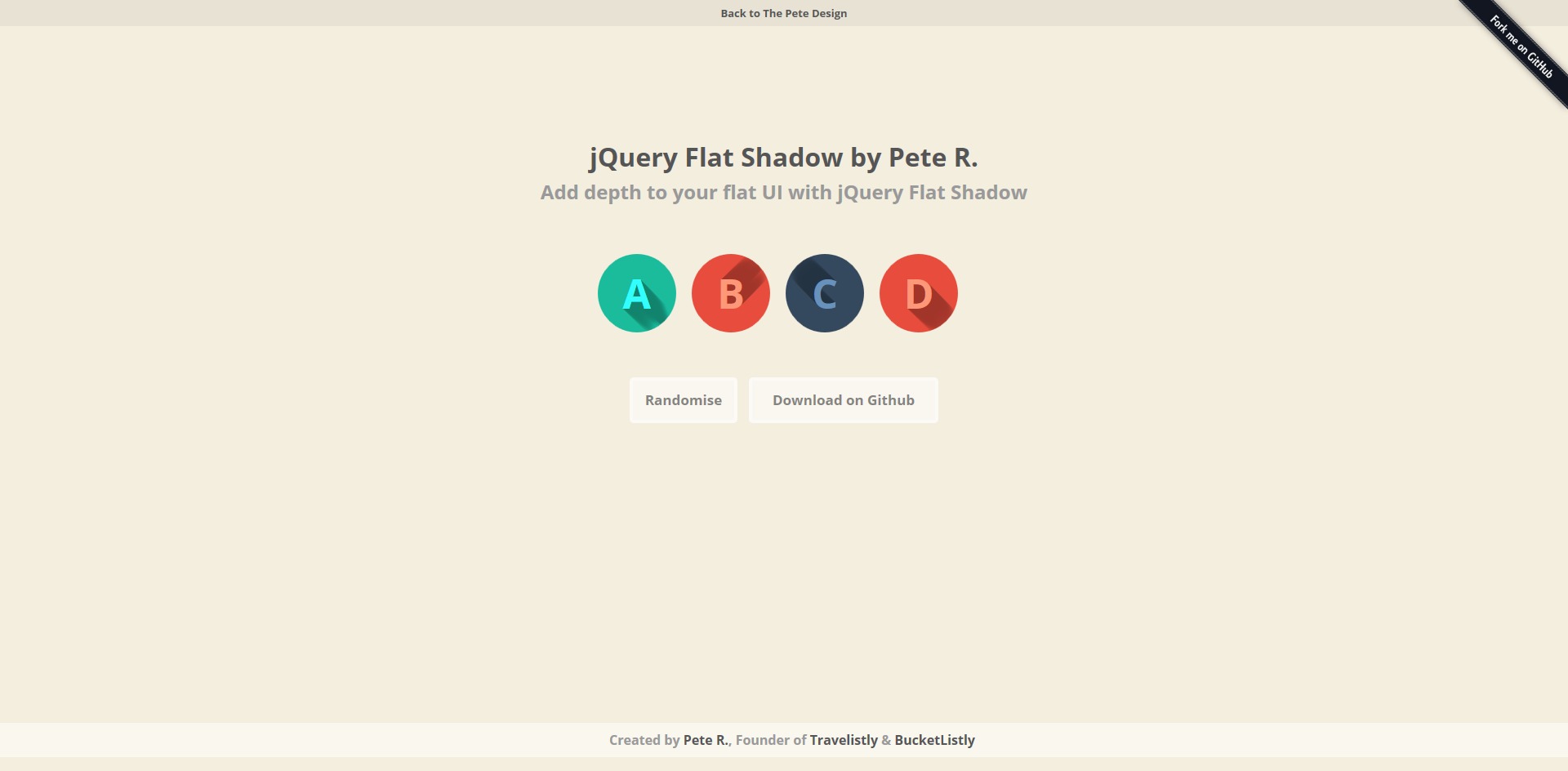
jQuery Flat Shadow
Es un magnífico plugin para crear sombras en nuestra web. Produce un efecto similar al conseguido con el Photoshop. Mira el ejemplo de la imagen y opina que te parece.

Real Shadow
es un plugin de jQuery que crea sombras bastante reales que se irán moviendo si te acercas con el cursor. Trabaja con todos los navegadores que soporten la propiedad css box-shadow. Puedes configurar el color de la sombra entre otras opciones.
¿Te animas a insertarlos en tu web?
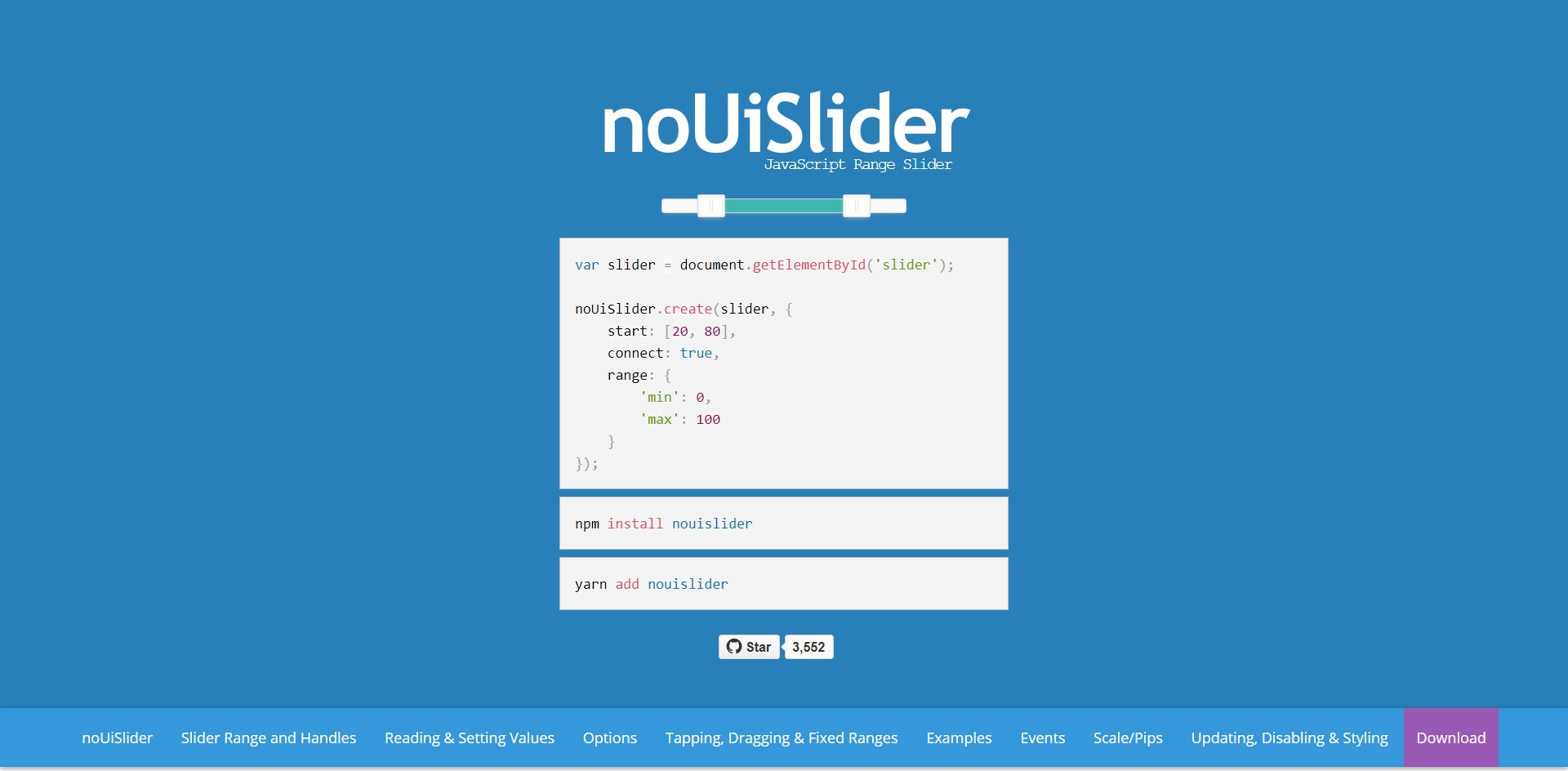
Selector de rangos con jQuery
Con jQuery se consiguen efectos asombrosos, pero también permite utilidades a nivel web , muy prácticas a nivel navegación. Es el caso de los selectores de rangos. Permiten acotar los resultados mostrados y que el visitante escoja de una forma dinámica lo que quiere visualizar.
[h3]noUiSlider[/h3] es un slider de rangos con las siguientes características:
- poco peso
- funciona con Chrome, Firefox, Safari, Opera e Internet Explorer desde la versión 7.
- también es soportado en iPhone, iPad, Windows 8 y dispositivos Android.
- lo puedes configurar fácilmente para que esté en vertical, horizontal o sea un slider de imágenes.

En la página web del autor podrás ver multitud de opciones y descargarte todos los archivos necesarios para que puedas insertarlo en tu web.
Link | noUiSlider
Plugin jQuery tour por la web
En el artículo de hoy podrás ver distintos plugins en jQuery tipo tour. Son propuestas que te aconsejo para que las mires, y, si te convencen, las apliques a tu página web. Le darán dinamismo a tu diseño y conseguirás que tus visitantes tengan una ayuda extra sobre determinadas palabras que te interesen.
Joyride
es un plugin en jQuery que mediante tooltips va enviando al usuario a zonas distintas de su página web.
Al pulsar en Next: Steps te va dirigiendo a distintas zonas de la web. Su uso es muy útil para dirigir al usuario a zonas concretas y que interesen al desarrollador.
En la página oficial explican el procedimiento paso a paso para insertarlo en nuestra web. Si alguna vez has instalado plugins de jQuery no vas a tener problema con éste, cuyo procedimiento es similar al resto.
Carritos de la compra en jQuery por menos de 5€
Un diseñador web no puede pretender abarcar todos los campos: programación, diseño, posicionamiento y ahora hasta redes sociales. En mi caso particular fue muy importante averiguar mis puntos fuertes (ver lo que se me da mejor) y mis puntos débiles (hay partes a las que es mejor que no me dedique, bien porque se me da mal, o porque no tengo formación suficiente y no me atrae lo suficiente para formarme). No conozco a nadie que sea capaz de ser muy bueno en todo, siempre pecas de algo.
Lo ideal es conocer a alguien que sea un profesional de ese tema y nos pueda hacer esa parte de trabajo o hacer uso de códigos gratuitos o de pago que nos solucionen el tema. El artículo de hoy va de en esa línea. Son una colección de carritos de la compra en jQuery por menos de 5€. Si tienes una web sencilla y quieres insertarle algún carrito para comprar pocos productos de una forma simple, te aconsejo mirar este artículo.
Nota: Es una selección que he hecho de los que me parecen los mejores temas de este tipo y con mayor calidad que no son gratuitos. Con estos links me llevo una pequeña comisión pero ojo, ni te lo cobran en el precio ni nada. Quiero seguir manteniendo la esencia del blog, que no pierdas tiempo en buscar los mejores recursos, pero no me puedo limitar solo a recursos gratuitos, quiero ofrecerte todas las posibilidades.
Aquí los tienes:
jQuery Interactive Shopping Cart (5$)
magnífico carrito de la compra en el que se puede añadir un código promocional, elegir el método de pago, escoger atributos como tamaño o color. Muy fácil de instalar. Con html5 y css válido. Inconveniente solo está implementado el carrito pero no he visto que esté enlazado con el pago.
PayPal Shopping Cart (6$)
los productos se ven de una forma muy visual, escoges el que te interese y se añade al carrito. Una vez dentro del carrito ya te conecta con PayPal para que se pueda efectuar el pago. Me parece un carrito muy rápido y no necesita base de datos para funcionar.
Scroll con jQuery
Con jQuery es posible conseguir efectos fáciles y visuales rápidamente. A mi personalmente me gusta bastante y me ha quitado las castañas del fuego en alguna que otra ocasión.
En muchas webs ya no hay el clásico scroll sino que está personalizado con un diseño distinto (normalmente más fino) o bien, la última tendencia es un botón que cuando estás al final te vuelve al inicio. Muy práctico. En este post podrás ser una colección de scroll desarrollados con jQuery muy variada.
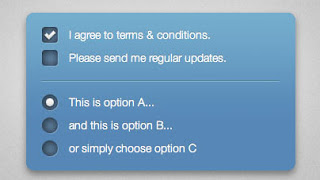
Como mejorar diseño de checkboxes y radiobuttons con jQuery
Te voy a comentar como mejorar los checkboxes y radiobuttons, para que sean mucho más atractivos a la vista.
Es con Fancy, un plugin basado en jQuery y css.

Si quieres implementar estos diseños en tu web, solo tienes que seguir el procedimiento que explican en la web de maratz
Interfaces gráficas con jQuery
Como ya he comentado en posts anteriores, los diseños de interfaces gráficas ya elaborados permiten eliminar parte del tiempo destinado al diseño, por lo que tener algunos a mano siempre es interesante. Hoy podrás encontrar una serie de diseños de interfaces gráficas que utilizan jQuery: calendarios, barra de progreso, menú acordeón, mensajes de error, autocompletar, botones, etiquetas, ventanas de diálogo,…
También puede que te interesen otros diseños de interfaces gráficas:
Aquí las tienes, espero que te gusten!!!
jQuery UI Theme: Retro

Carrousel de fotos con jQuery
Los carrouseles de fotos dan la posibilidad de ver una gran cantidad de imágenes en un espacio limitado, al ir visualizándose unas y ocultándose otras. En este artículo podrás ver una colección de carrouseles de imágenes con jQuery, para que puedas insertar de forma rápida y sencilla en tu web u otro dispositivo móvil.
Elastislide
es un carrousel que se adapta al dispositivo sobre el que se visualice. También se puede configurar en posición horizontal, vertical, fijo o dentro de una galería de imágenes.
Organiza el contenido de tu página web con jQuery
Freetile es un plugin en jQuery que permite organizar el contenido de tu web de forma eficiente, dinámico y adaptable. Se puede personalizar fácilmente el espacio entre las diferentes capas, así como el espacio a la derecha e izquierda.
Los elementos se pueden ordenar por fecha, por categoría u orden aleatorio, simplemente con pulsar en un botón.
Puedes descargar los archivos necesario y ver una demo online de su funcionamiento en el link de abajo.
Link | Cómo organizar el contenido de tu página web con jQuery y divs.
Haz tus videos más atractivos con jQuery en una página web
Allofthelights es un plugin en jQuery que permite al clickar en un botón de la página web oscurecer/clarear el resto de elementos de la web y así hacer mucho más visible el video.
La página sin el efecto sería:
Y con efecto:
Características fundamentales:
- Soporta gran multitud de reproductores: youtube, vimeo, dailymotion,…
- Compatible con los navegadores modernos (Chrome 21.0, Firefox 15, Opera 12.0, Safari 4.0, IE7, IE8 and IE9).
- Poco peso (4Kb la versión minified).
- Se puede modificar el color y la opacidad del fondo.
- El botón del efecto se puede configurar a medida.
- Se puede controlar la velocidad de la animación.
- Necesita jQuery 1.7 o versiones superiores.
Si te animas a configurarlo en tu web puedes visitar la web del autor para descargarte los archivos.
Link | Videos más atractivos con jQuery en una página web
Libros page-flip con jQuery
Los page-flips son muy populares en diseño web, pues son muy visuales a la hora de mostrar libros, revistas, catálogos, … de una forma fácil y sencilla. A continuación te indico algunos con jQuery y para que insertes gratis en tu web.
BookBlock
A Content Flip Plugin: puedes usar tanto imágenes como texto.
Turn.js
utiliza html5. Sólo pesa 15kb y funciona en los navegadores de tabletas y móbiles.
Validar login con jQuery
A continuación te indico distintos validadores de login hechos con jQuery. Ya tienen el código necesario por lo que tú sólo tienes que insertarlo en tu web y listo para utilizar. Escoge el que más se amolde a tu proyecto y a disfrutarlo!
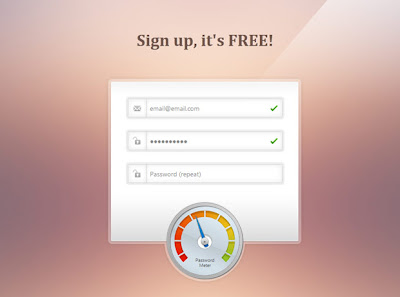
Tutorial: Create a Beautiful Password Strength Meter
puedes ver una demo de su funcionamiento, descargar los archivos necesarios o ver paso a paso todo el proceso.
Como mostrar la información del tiempo con jQuery
SimpleWeather es un plugin con jQuery que inserta la información del tiempo de Yahoo en tu web.
Solo ha que introducir el código postal y podrás mostrar datos como la temperatura, humedad, viento, icono del tiempo,… de la ciudad elegida en tu página web.
A día de hoy no todos los códigos postales están incluidos, puedes comprobar si el tuyo está en https://www.yahoo.com/news/weather/
Calendarios con jQuery
En muchos formularios web se tiene que escoger una fecha determinada. Para facilitar la tarea se suele incluir un calendario. También hay muchas webs que llevan una pequeña agenda de eventos. Para solucionar todo esto lo ideal es utilizar calendarios.
A continuación te indico distintos calendarios con jQuery, muy fáciles de insertar para el diseñador web y muy útiles para el visitante. Espero que te gusten!!!
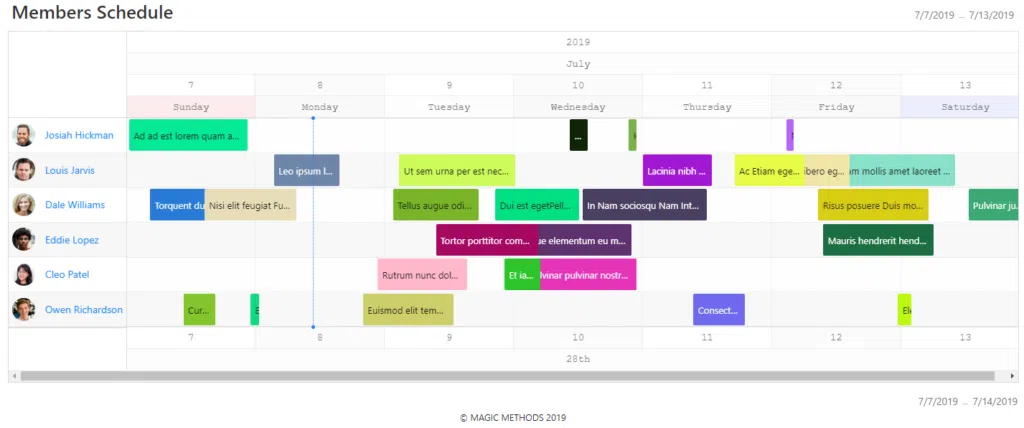
Plans Calendar
calendario tipo agenda, se pueden insertar eventos diarios o recurrentes y mostrarlos en un calendario con vista mensual o de eventos.
FullCalendar
calendario tipo agenda similar al anterior.
Ordenar y filtrar resultados con jQuery
jQuery es muy utilizado en todo tipo de animaciones web y, en cierto modo, sustituir al flash en lo posible. Pero se puede utilizar para otros usos distintos. En esta ocasión podrás ver como ordenar y filtrar resultados con jQuery y css3 con un plugin muy fácil de configurar. Se llama MixItUp.
Este plugin permite ordenar el contenido filtrando por categoría o mostrar el contenido por orden según nombre, aleatorio,… Es muy útil su uso en galerías de imágenes, blogs,…
¿En qué navegadores funciona?
En todos los que soporten CSS3. Se ha probado en las siguientes versiones: Firefox 4+, Chrome 4+, Opera 10.5+, Safari 3.1 y en Internet Explorer 10+.
En la página web del autor puedes ver una pequeña variedad de demos, al igual que documentación para que insertes este plugin en tu página web quitándole el máximo provecho.
Link | MixItUp
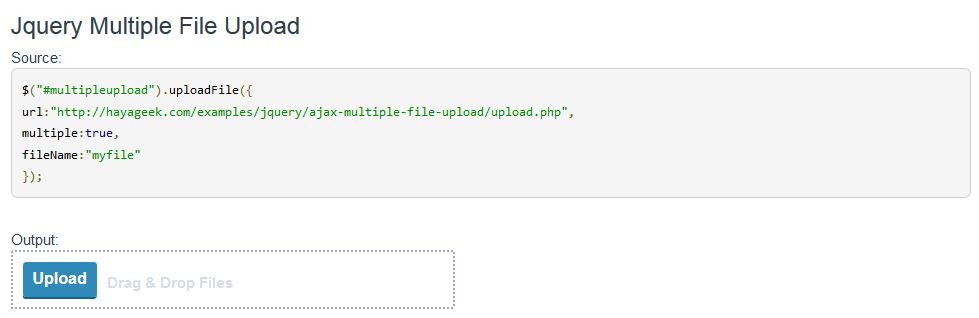
Como subir un archivo con jQuery
Los plugins nos solucionan la vida a los diseñadores web. Son partes de código ya elaborado, por lo que solo tenemos que integrarlo en nuestro diseño web. Una magnífica opción si queremos ser rápidos entregando nuestros trabajos y estar en el mercado, si nos ponemos a programar todo nos podemos eternizar, a parte de que es imposible saber hacer todo.
Podrás ver un plugin de jQuery con el que podrás subir archivos fácilmente a cualquier sitio web. Su integración es muy fácil, ya verás. Se llama jQuery Upload File y podrás subir uno o múltiples archivos con la tecnología de arrastrar y soltar. Además se va viendo la barra de progreso mientras sube el archivo.
Dentro del head del html
Tendremos que hacer unas llamadas a los css y javascripts necesarios para implementar el plugin:
<link href="http://hayageek.github.io/jQuery-Upload-File/uploadfile.min.css" rel="stylesheet">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="http://hayageek.github.io/jQuery-Upload-File/jquery.uploadfile.min.js"></script>También tendremos que definir la llamada al javascript para que se inicialice:
<script>
$(document).ready(function()
{
$("#fileuploader").uploadFile({
url:"upload.php",
fileName:"myfile"
});
});
</script>upload.php es un archivo necesario para que suba el archivo, te lo puedes descargar en la página web del autor, al igual que todos los archivos necesarios.
Dentro del body del html
Aquí iría el código:
<div id="fileuploader">Upload</div>En vez de la palabra Upload puedes poner Subir archivo, o lo que prefieras.
Este es el resultado final:

Pues siguiendo estos pasos ya lo tendrías añadido en tu web, ¿a qué es fácil? Pero además tiene muchas más opciones: puedes restringir los archivos de subida (si por ejemplo, solo quieres que tengan extensión jpg, gif,…), puedes subir múltiples archivos, puedes cambiar los estilos css del botón, colores,…, también especificar el tamaño máximo permitido de subida del archivo. En definitiva, un gran plugin y te lo digo yo que he visto muchos.
Menú circular con jQuery y CSS3
Si buscas menús originales y distintos para insertar en una página web, la entrada de hoy será la apropiada.
¿Cómo puedes crear un menú circular con jQuery y CSS3?
PieMenu es muy simple y fácilmente configurable.
En un principio, las distintas se encuentran escondidas, solo hay que pulsar el icono rojo para que aparezcan todas las opciones.
Pero lo que mejor le veo a este menú que lo hace distinto a los demás, es que permite ser arrastrado, por lo que se colocará donde no moleste.
Para añadirlo a cualquier web solo tienes que insertar el siguiente código:
HTML
<div id='outer_container' class="outer_container" > <a class="menu_button" href="#" title="Toggle"><span>Menu Toggle</span></a> <ul class="menu_option"> <li><a href="#"><span>Item</span></a></li> <li><a href="#"><span>Item</span></a></li> <li><a href="#"><span>Item</span></a></li> <li><a href="#"><span>Item</span></a></li> <li><a href="#"><span>Item</span></a></li> </ul> </div>
Javascript
$('#outer_container').PieMenu({
'starting_angel':0(Starting Angle in degree),
'angel_difference' : 90(Displacement angle in degree),
'radius':100 (circle radius in px),
});
En la página oficial del plugin puedes descargarte todos los archivos necesarios y además, puedes ver una demo online del funcionamiento del menú. Así sabrás, antes de configurar nada, si te sirve para lo que buscas.
Lá página oficial del plugin es: https://github.com/Nikesh/Pie-Menu
Desplazamiento de capas horizontalmente con jQuery
Responsive Horizontal Layout es un plugin compuesto por varios archivos en jQuery que permite ver capas horizontales cada una independiente con su scroll vertical. A la izquierda de la web estaría el índice y al pulsar en cada capítulo se va desplazando horizontalmente. Ideal para utilizar en páginas webs estilo libro o que tengan capítulos o glosarios.
Rotación 3D con jQuery
A avanzado tanto el javascript que elementos antes impensables y solo permitidos en programas tipo Flash o similar, ahora ya se puede realizar con jQuery. Un gran avance en el mundo web teniendo en cuenta lo limitado que es el flash para los buscadores.
También puede que te interesen otros artículos sobre elementos 3D:
ThreeSixty es un plugin con jQuery que permite girar un elemento 360º. Este efecto se consigue con imágenes, cada una de una posición, por lo que parece animación cuando es simplemente un cambio de imagen. Da sensación de movimiento.
Paginación con jQuery
Con jQuery se pueden desarrollar elementos que le darán mucha vida a nuestro diseño. Desde slides hasta pequeñas animaciones. Hoy podrás ver una paginación distinta a las típicas hecha con jQuery. La podrás implementar fácilmente en tu diseño.
Slider Pagination Concept with jQuery UI Slider:
Al pulsar sobre el número podrás ver la barra de desplazamiento para ir a la sección que te interese rápidamente.
En la web del autor, además de descargarte los archivos necesarios, dispones de una demo para ver online su funcionamiento.
Link | Paginación con jQuery
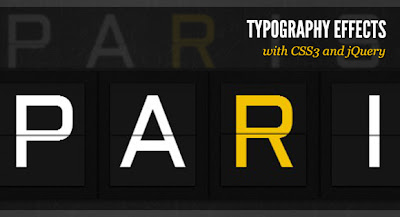
Efectos en las tipografías con css3 y jQuery
Espectaculares efectos en la tipografía con css3 y código jQuery. Hay 7 demos diferentes para que puedas ver las distintas opciones posibles. Para ello usa el archivo lettering.js.
Link | Efectos en la tipografía con css3 y jQuery
Guía interactiva con jQuery y CSS3
Pageguide.js es una guía interactiva para distintos elementos de la página web. Puedes utilizarlo como la explicación adicional a un texto, como mensajes de ayuda o para aprender nuevas utilidades o funciones de tu página web. Es muy fácil de implementar y no es nada invasivo.
En la página web del autor puedes descargar todos los archivos necesarios, así como ver una demo de su funcionamiento.
Link | Guía interactiva con jQuery y CSS3
Autocompletar con jQuery
Con typeahead
jQuery no sólo consigue animar elementos sino también permite otras posibilidades como lo que vamos a ver hoy: autocompletar. Me encantan los formularios que ayudan al usuario, cuando más fácil se lo pongamos mejor.
Con typeahead podrás autocompletar cualquier campo de un formulario recogiendo los valores de un archivo tipo .json. Ahí es donde tendrás los valores que va a ir comparando con lo que vas insertando y según eso, te va ofreciendo opciones.

En la web del autor te puedes descargar todos los archivos necesarios para que lo insertes en tu web. También dispones de una serie de ejemplos online para que veas todas las opciones posibles que te ofrece este autocompletar con jQuery.
Link | Typeahead con jQuery
Con Autocomplete
Podrás autocompletar como Google fácilmente con jQuery.
¿Cómo lo insertas en tu página web?
Antes del </body> habría que insertar el código:
<link type="text/css" rel="stylesheet" href="autocomplete.css"/>
<script src="autocomplete.js"></script>Con las rutas según las tengas en tu servidor, si todo lo tienes en una carpeta por ejemplo jquery las rutas serían:
<link type="text/css" rel="stylesheet" href="/jquery/autocomplete.css"/>
<script src="/jquery/autocomplete.js"></script>En el archivo de autocomplete.js insertarás los valores que quieres que salgan en los resultados.
Y, por último, dentro del <head> te faltaría inicializar la función dentro de un javascript:
$(function() {
$("input").autocomplete({
source:[states]
});
});Y, voilá, esto es todo, así de simple y fácil. En la página web del autor puedes ver muchas más opciones, esto solo es una pequeña introducción.
¿Te animas a probarlo?
Sólo te queda ir a la página del autor, descargarte los archivos, ver la demo y crear tu propio autocompletar con jQuery.
jQuery Masonry, ordena capas sin huecos
JQuery Masonry es un plugin de jQuery que nos permite ordenar diferentes capas sin dejar huecos por el medio. Se visualizaría similar a un bloque de ladrillos. Para entendernos, el funcionamiento sería similar al float en css, pero con el matiz de la eliminación de espacios entre las distintas capas.
Para mi este plugin tiene una ventaja sobre todo y es, que las capas se van adaptando a la resolución, por lo que es muy útil para visualizar una página web en diferentes resoluciones de pantalla, en móviles,…. y sin espacios.

En la web del autor tienen ejemplos con diferentes opciones. Ver web autor.
jQuery Transit, transiciones y transformaciones con CSS3
JQuery Transit es un plugin de jQuery de solo 1 kb en formato minimizado, que permite modificar el aspecto de un elemento animándolo, transformándolo o mediante una transición.

En la página oficial del plugin viene explicado paso a paso como insertar todas las opciones que se permiten.
Hover y click para elementos circulares con jQuery
Este plugin de jQuery nos permite crear elementos circulares con efecto hover y click de una forma rápida y fácil.

Solo hace el efecto al estar en el círculo, por lo que soluciona los problemas que había con los círculos y los hover en los distintos navegadores, que en algunos se veía mal.
Ver demo
Link | Ver página plugin jQuery de elementos circulares con hover y click
Lateral On-Scroll Sliding con jQuery
Lateral On-Scroll Sliding es un menú en jQuery que se desplaza verticalmente al pulsar en uno de los elementos del menú, por lo que la página web está en la misma hoja que se va desplazando según se va pulsando en cada sección.
En la demo se puede ver claramente el efecto según se va pulsando en cada mes del año. En la página oficial se va explicando paso a paso todo el proceso de inserción de código y al final del artículo puedes ver la demo y descargar los archivos.