Colección de distintos trucos wordpress para que te conviertas en un auténtico profesional.
Como traducir un tema o plugin en wordpress
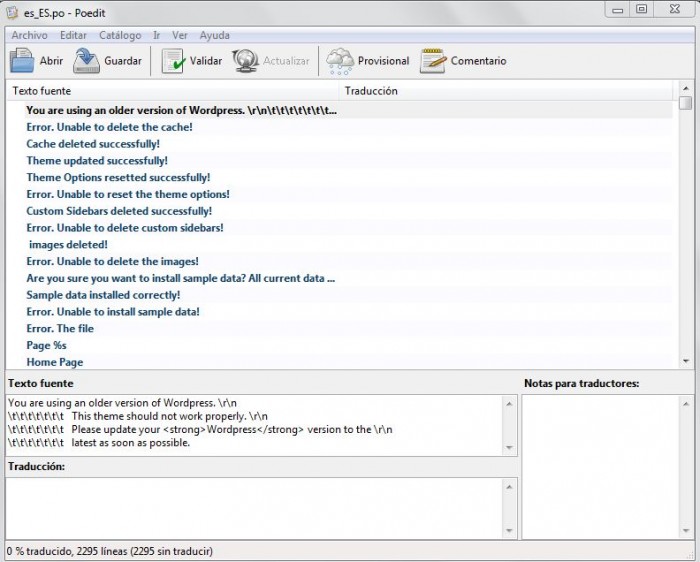
Para mi la forma más fácil de traducir un tema o plugin de wordpress era con Poedit.
Poedit es un programa gratuito que te descargas al ordenador. Una vez que lo instalas solo tienes que abrir el archivo .po que quieras traducir y volverlo a subir. Verás al instante la palabra o palabras traducidas en la página web.
Pero digo que era la forma más fácil y ahora no lo es, porque he descubierto un plugin de wordpress que hace esa función perfectamente. Ya lo he utilizado en varias webs y me ha ido bien con él. Ya he dejado el Poedit como plugin favorito para traducir los temas o plugins, ahora el primer puesto lo tiene Loco Translate. El Poedit sigue estando entre mis preferencias, solo que ahora ha pasado a un segundo puesto.
¿Cómo funciona Loco Translate?
Loco Translate es un plugin mediante el cual traduces directamente el archivo .po desde la parte de administración de WordPress. Es traducir y guardar.
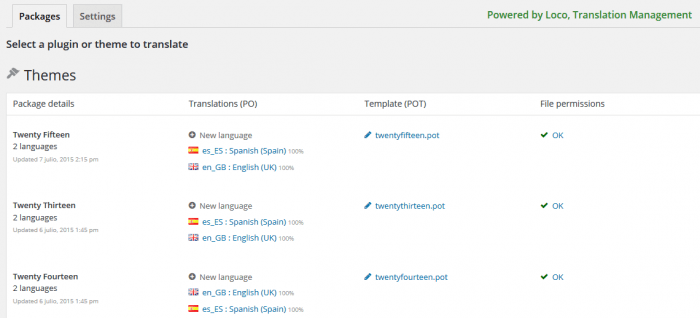
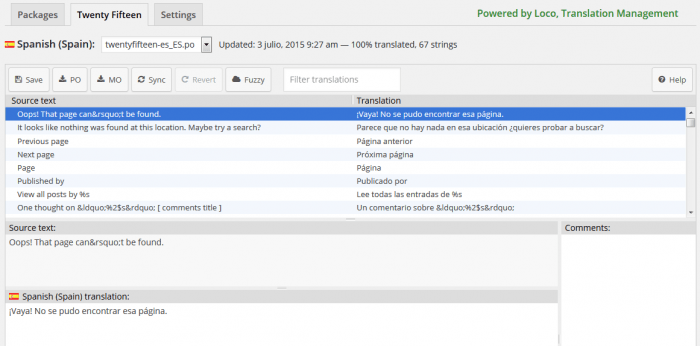
Como puedes ver en la imagen, tienes todos los lenguajes disponibles para ese tema o plugin. Solo tienes que seleccionar el que quieres modificar y se te abrirá una ventana similar a esta:
En esta parte solo tendrás que traducir tal cual y al finalizar guardar el archivo.
Una opción interesante que tiene este plugin es la de sincronizar. Me ha pasado que el archivo no tiene nada para traducir, en ese caso le das a sincronizar y se descarga todo el texto para que lo puedas traducir al idioma correspondiente.
También puedes descargarte el archivo .po y .mo directamente.
Truco: muchas veces uno solo quieres traducir unas determinadas palabras, no quiere traducir todo el archivo. Te digo una forma rápida: en el buscador escribes una parte de la palabra y te muestra todas las que están en ese archivo. Después solo te queda traducir y guardar.
Me he dado cuenta que no he comentado un dato a tener en cuenta, este plugin es gratis, está en el repositorio de plugins de wordpress.org. Pero si no quieres buscarlo, aquí te dejo el link.
Ver plugin: Loco Translate
Como crear un widget en wordpress
Todos los que trabajamos con WordPress nos hemos visto obligados en alguna ocasión a crear un widget. Para entendernos en lenguaje coloquial el sidebar es el espacio donde vamos a colocar elementos y el widget es el contenido que se va a ver dentro del sidebar. Dentro de un sidebar pueden estar varios widgets.
La ventaja de utilizar widgets, es que usuarios que no estén acostumbrados a la programación web, simplemente arrastrando el widget al sidebar dentro de la Administración de WordPress, va a poder gestionar contenido dinámico.
Para hacer más sencillo toda la explicación lo voy a ir haciendo mediante un ejemplo. Vamos a crear un widget en el que el administrador ponga un título, una descripción y un link, después lo arrastre al sidebar donde quiere que se vea y voilà, ya se ve en la web.
Creando un widget
Antes que nada tenemos tres opciones:
- Insertar el código dentro del archivos functions.php del tema.
- Crear un archivo específico para ese widget por ejemplo dentro de wp-content/nombre-de-tu-widget/widget.php
- Crearlo como un plugin.
La forma más fácil y que no pierdes el código si se actualiza el tema, es mediante un plugin. Para mi es la mejor opción pero aquí cada uno es libre de tomar sus propias decisiones.
Lo que dice el Codex para crear un widget
class MyNewWidget extends WP_Widget {
function MyNewWidget() {
// Instantiate the parent object
parent::__construct( false, 'My New Widget Title' );
}
function widget( $args, $instance ) {
// Widget output
}
function update( $new_instance, $old_instance ) {
// Save widget options
}
function form( $instance ) {
// Output admin widget options form
}
}
function myplugin_register_widgets() {
register_widget( 'MyNewWidget' );
}
add_action( 'widgets_init', 'myplugin_register_widgets' );
Visto así parece un rollo pero explicado con un ejemplo ya verás como es fácil.
1.- Creamos el constructor del widget
functionLlamadaAccion () {$options=array('classname'=>'mi-estilo-css','description'=>'Widget que muestra un titulo, descripción y link');$this->WP_Widget('LlamadaAccion','Llamada a la acción',$options);}
2.- Creamos lo que vamos a poder modificar en el panel de administración de WordPress
functionform($instance) {// Son los valores por defecto$defaults=array('titulo'=>'','descripcion'=>'','url'=>'');// En $instance quedan los valores actualizados$instance= wp_parse_args((array)$instance,$defaults);// Cogemos los valores del formulario$titulo=$instance['titulo'];$descripcion=$instance['descripcion'];$url=$instance['url'];?>// Mostramos el formulario en el admin<p>Titulo<inputtype="text"name="<?php echo $this->get_field_name('titulo');?>"value="<?php echo esc_attr($titulo);?>"/></p><p>Descripcion<inputtype="text"name="<?php echo $this->get_field_name('descripcion');?>"value="<?php echo esc_attr($descripcion);?>"/></p><p>URL<inputtype="text"name="<?php echo $this->get_field_name('url');?>"value="<?php echo esc_attr($url);?>"/></p><?php }
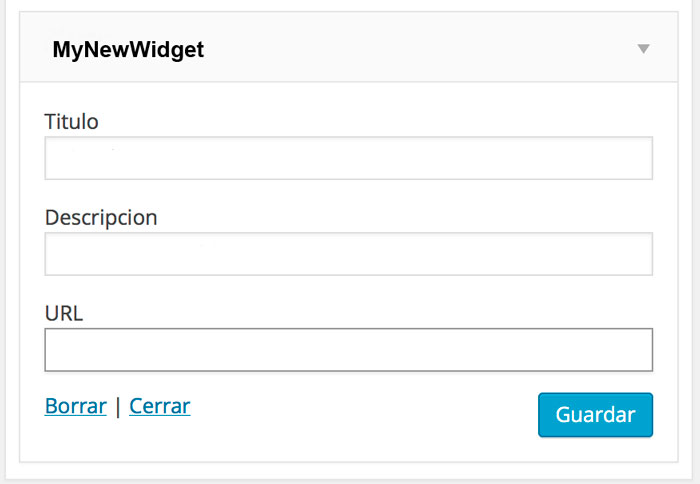
Y este es el resultado de la parte de administración:
3.- Función para actualizar el widget
Si cambiamos los valores del widget tenemos que hacer que se actualice la información.
functionupdate($new_instance,$old_instance) {$instance=$old_instance;// Con sanitize_text_field se elimina el HTML de los campos$instance['titulo'] = sanitize_text_field($new_instance['titulo']);$instance['descripcion'] = sanitize_text_field($new_instance['descripcion']);$instance['url'] = sanitize_text_field($new_instance['url']);return$instance;}
4.- ¿Cómo queremos que se vea en la página web?
Aquí tienes el código:
functionwidget($args,$instance) {extract($args);$titulo= apply_filters('widget_title',$instance['titulo']);$descripcion=$instance['descripcion'];$url=$instance['url'];echo$before_widget;echo$before_title;echo$titulo;echo$after_title;echo'<p>'.$descripcion.'</p>';echo'<p>'.$url.'</p>';echo$after_widget;}
Todo el código junto
Tener el código a trozos viene muy bien para entender para que sirve cada parte, pero en el archivo va a estar todo junto. Aquí lo tienes:
<?php /* Plugin Name: LLAMADA A LA ACCIÓN Plugin URI: https://recursoswebyseo.com Description: PLUGIN DE LLAMADA A LA ACCIÓN Author: Isabel Version: VERSION Author URI: https://recursoswebyseo.com */
class MyNewWidget extends WP_Widget {
functionLlamadaAccion () {$options=array('classname'=>'mi-estilo-css','description'=>'Widget que muestra un titulo, descripción y link');$this->WP_Widget('LlamadaAccion','Llamada a la acción',$options);}
functionwidget($args,$instance) {extract($args);$titulo= apply_filters('widget_title',$instance['titulo']);$descripcion=$instance['descripcion'];$url=$instance['url'];echo$before_widget;echo$before_title;echo$titulo;echo$after_title;echo'<p>'.$descripcion.'</p>';echo'<p>'.$url.'</p>';echo$after_widget;}
functionform($instance) {// Son los valores por defecto$defaults=array('titulo'=>'','descripcion'=>'','url'=>'');// En $instance quedan los valores actualizados$instance= wp_parse_args((array)$instance,$defaults);// Cogemos los valores del formulario$titulo=$instance['titulo'];$descripcion=$instance['descripcion'];$url=$instance['url'];?>// Mostramos el formulario en el admin<p>Titulo<inputtype="text"name="<?php echo $this->get_field_name('titulo');?>"value="<?php echo esc_attr($titulo);?>"/></p><p>Descripcion<inputtype="text"name="<?php echo $this->get_field_name('descripcion');?>"value="<?php echo esc_attr($descripcion);?>"/></p><p>URL<inputtype="text"name="<?php echo $this->get_field_name('url');?>"value="<?php echo esc_attr($url);?>"/></p><?php }
functionupdate($new_instance,$old_instance) {$instance=$old_instance;// Con sanitize_text_field se elimina el HTML de los campos$instance['titulo'] = sanitize_text_field($new_instance['titulo']);$instance['descripcion'] = sanitize_text_field($new_instance['descripcion']);$instance['url'] = sanitize_text_field($new_instance['url']);return$instance;}
Ahora solo te quedaría subirlo por ftp a la carpeta de plugins de WordPress, activarlo en la parte de administración y ya lo tienes en Widgets.
¿Te ha parecido fácil?
Volver a una versión antigua de WordPress
Me ha pasado con un cliente que tiene acceso a la parte de administración de WordPress que le dio al botón de actualizar la versión y la que se montó porque dejó de funcionarle el plugin qtranslate.
Es necesario tener la versión de wordpress actualizada para conseguir tener corregidos los problemas de seguridad conocidos. Pero claro, al mismo tiempo nos encontramos con la tesitura que no actualizan los plugins con la misma rapidez. En el caso del qtranslate en la página web del autor dicen que tardan 2 semanas en quitar la versión actualizada pero yo pude comprobar que tardar más.
Es una decisión tuya valorar lo que vas a hacer, mi consejo es no actualizar inmediatamente, por lo menos, dar unos días, para si hay algún problema grave ya esté corregido. Pero vamos al tema, que me lio con otras cosas y después del título del artículo te cuento poco.
¿Cómo se puede volver a una versión antigua de WordPress?
Si te ha pasado que has actualizado el wordpress y te fallan algunas cosas de la web lo ideal es que restaures una copia de seguridad. ¿No la has hecho? No te preocupes, hay una solución alternativa y fácil de realizar, volver a la versión anterior de tu WordPress.
Los pasos a seguir son:
- Descargarte desde WordPress la versión en castellano que quieras instalar.
- Guardar los archivos wp-config.php, .htaccess y la carpeta wp-content de tu wordpress actual, como copia de seguridad, por precaución.
- Subes por ftp todos los archivos que te has descargado de la web de wordpress excepto el wp-config.php, el .htaccess y la carpeta wp-content, que deben de seguir siendo los mismos que había.
- Al acceder vía web a la carpeta tudominio/wp-admin/ puedes comprobar que ya tienes la versión antigua de wordpress. También lo vas a saber porque te va a volver a salir el aviso para que se actualice.
Y con esos pasos, estaría solucionado el problema de volver a una versión anterior de WordPress. ¿A qué es fácil?